
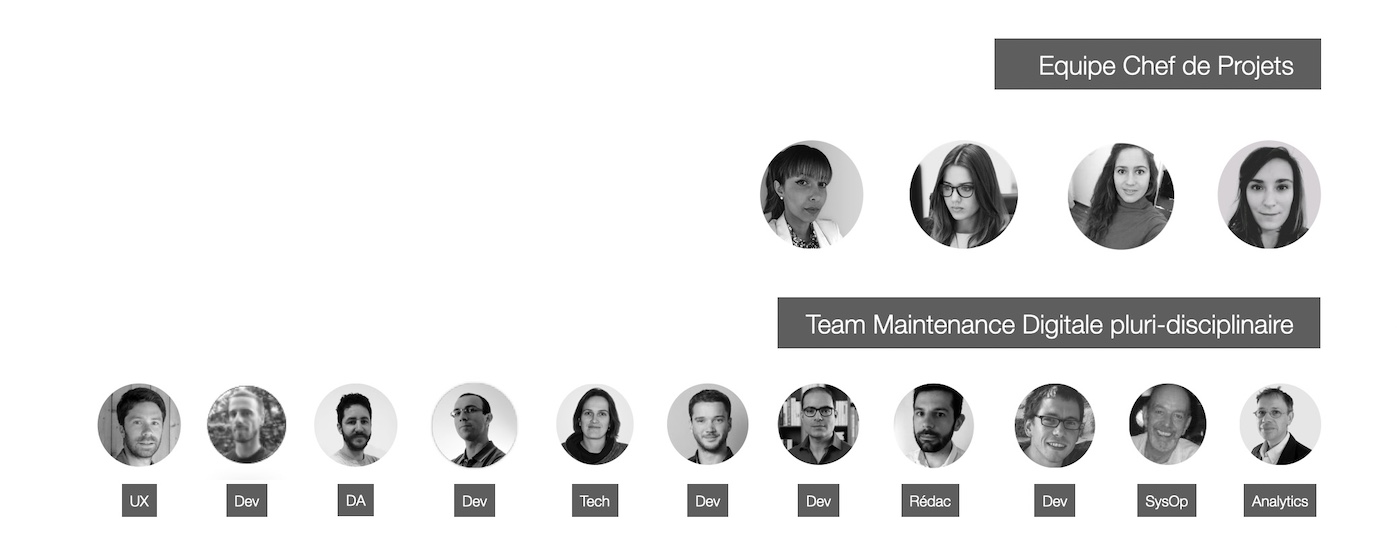
Votre point de contact unique sera le Chef de Projets avec une expertise métier à la fois organisationnelle technique, ergonomique et créative de plusieurs années.
Le Chef de Projets s’appuie sur une véritable task-force pluri-disciplinaire, chacun étant spécialiste sur un segment. On compte des développeurs front et back CMS (Bruno, Julien, Olivier, Thomas, Léonard), des SysOP (Dan), des DA / graphistes (Patrice, Fanny), des rédacteurs SEO (Alexandre, Noéllie), un spécialiste analytics (Eric), des UX-Concepteurs (Rémi, Laurent) … Bref tout un ensemble de compétences que vous auriez beaucoup de mal à constituer et à rentabiliser en interne.

| Type prestation de maintenance par site | Durée | Budget HT |
|---|---|---|
| ABONNEMENT 1 AN – POUR SITES DYNAMIQUES À INTERVENTIONS RÉGULIÈRES | ||
| Tarif maintenance préventive ultra basique (màj sécurité) – forfait | 1 an | 190 € / mois |
| Frais de reprise de l’existant – Prise en main (accès, GIT, documentation…) | Forfait | A partir de 945 € |
| Tarif maintenance : team digital * (1 JH d’intervention pluri-disciplinaire) | 1 an | 945 € / mois |
| Tarif maintenance : team digital * (3 JH d’intervention pluri-disciplinaire) | 1 an | 2 835 € / mois |
| Tarif maintenance team digital * (5 JH d’intervention pluri-disciplinaire) | 1 an | 4 583 € / mois |
Téléchargez l’offre Eficiens en maintenance de site web récurrente : Fiche prestations et tarifs 2024
Dans le web, un certain nombre de frais sont fixes avant même de passer du temps en différentes maintenance. Ces coûts récurrents sont le nom de domaine, l’hébergement ou infogérance (voir nos offres) et les frais liées aux logiciels, extensions, plug-in, les abonnements SAAS, etc…
| Type d’hébergement | Durée | Budget |
|---|---|---|
| Achat de nom de domaine | 1 an | 20 à 50 € * |
| Renouvellement nom de domaine | 1 an | 20 à 50 € * |
| Certificat SSL / HTTPS | 1 an | Gratuit à 50 € |
| CMS | 1 an | Libre ou propriétaire |
| Extensions / Plug-in | 1 an | A partir de 50 € / an |
* en fonction du TLD
Pour résumer, un site web de taille intermédiaire et pour un niveau de performance correct représente une charge de 300 à 1,000 € / mois en purs frais fixes.
Outre les outils liés au site web lui même (outils de conception, Sketch, Adobe XD, Figma, Axure… de DA, Photoshop et d’intégration, déploiement GITHub…), il y a des outils spécifiques à la maintenance
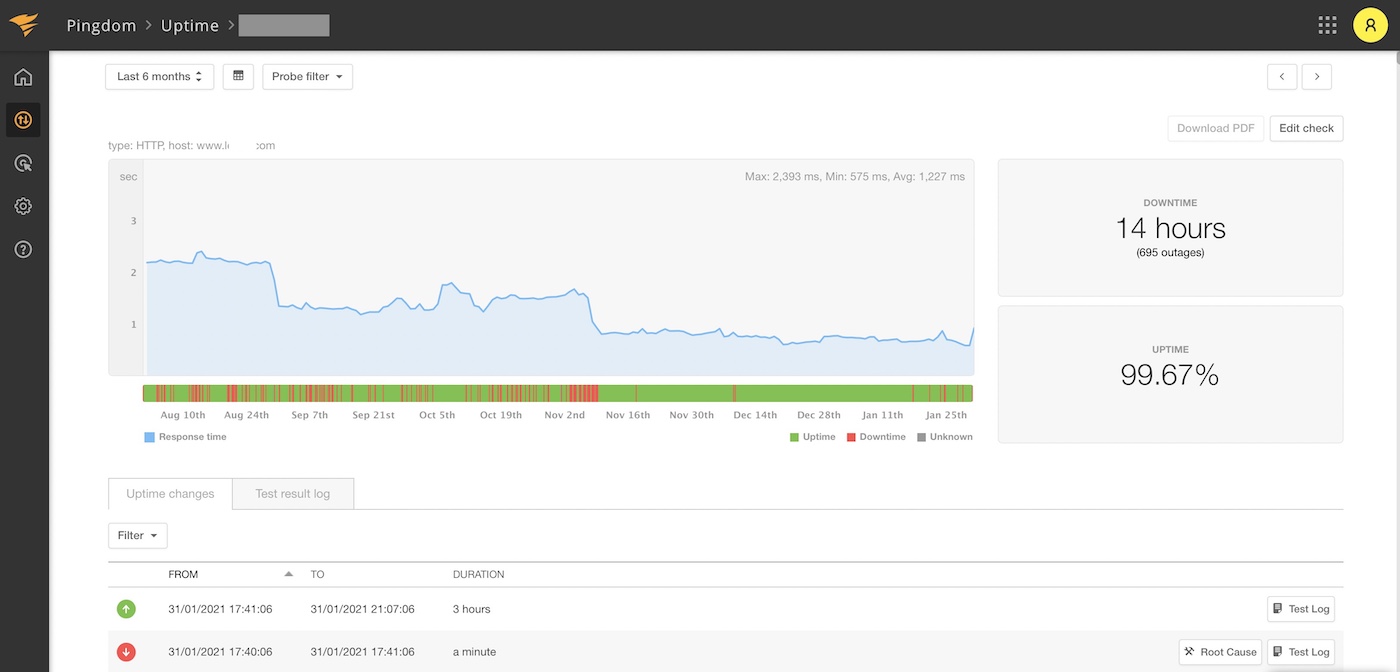
Surveillance et supervision du site : Pingdom, PagerDuty, Dotcom Duty, PRTG Network Monitor, updown.IO

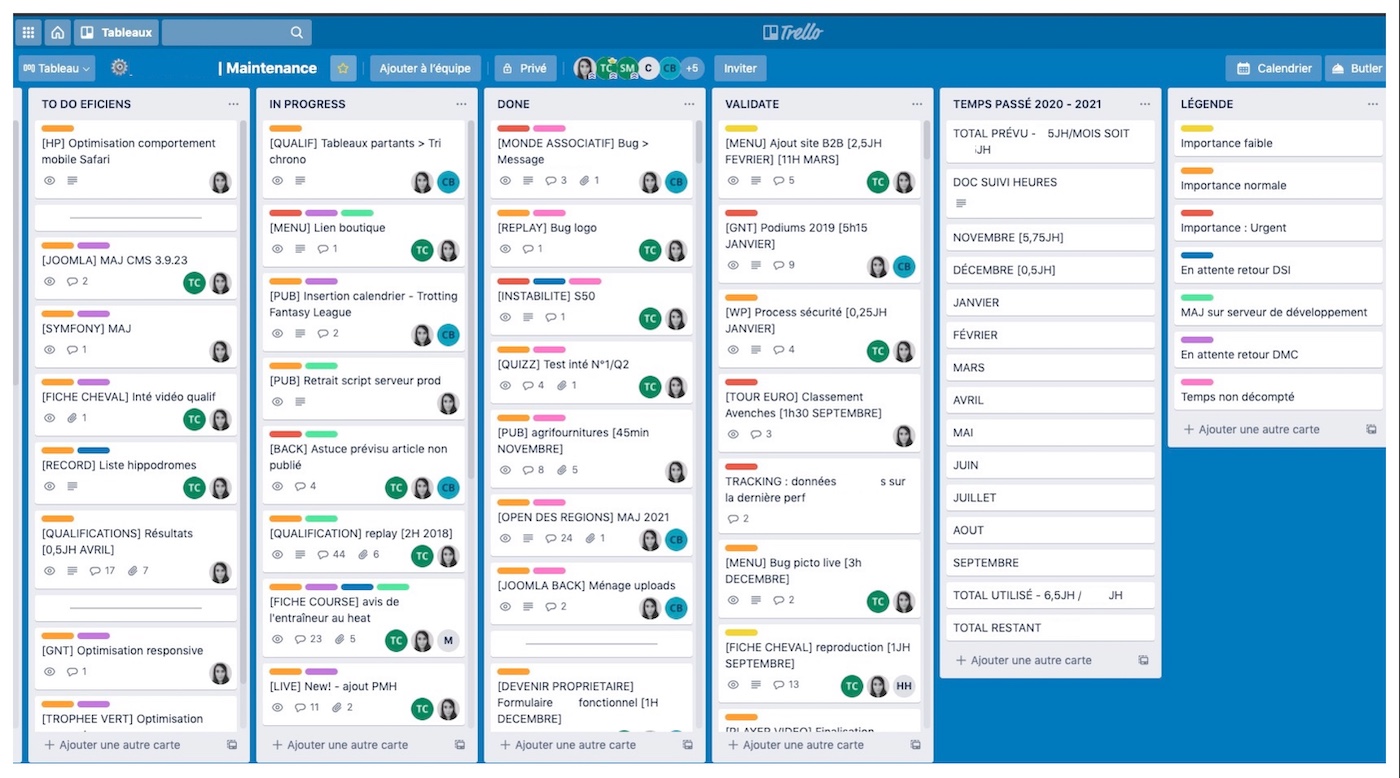
Outils de ticketing : Trello, Mantis, Redmine, GIT, Slack, Clickup


Outil de suivi financier : Google Sheet (par exemple) en mode partagé entre l’agence et le client.
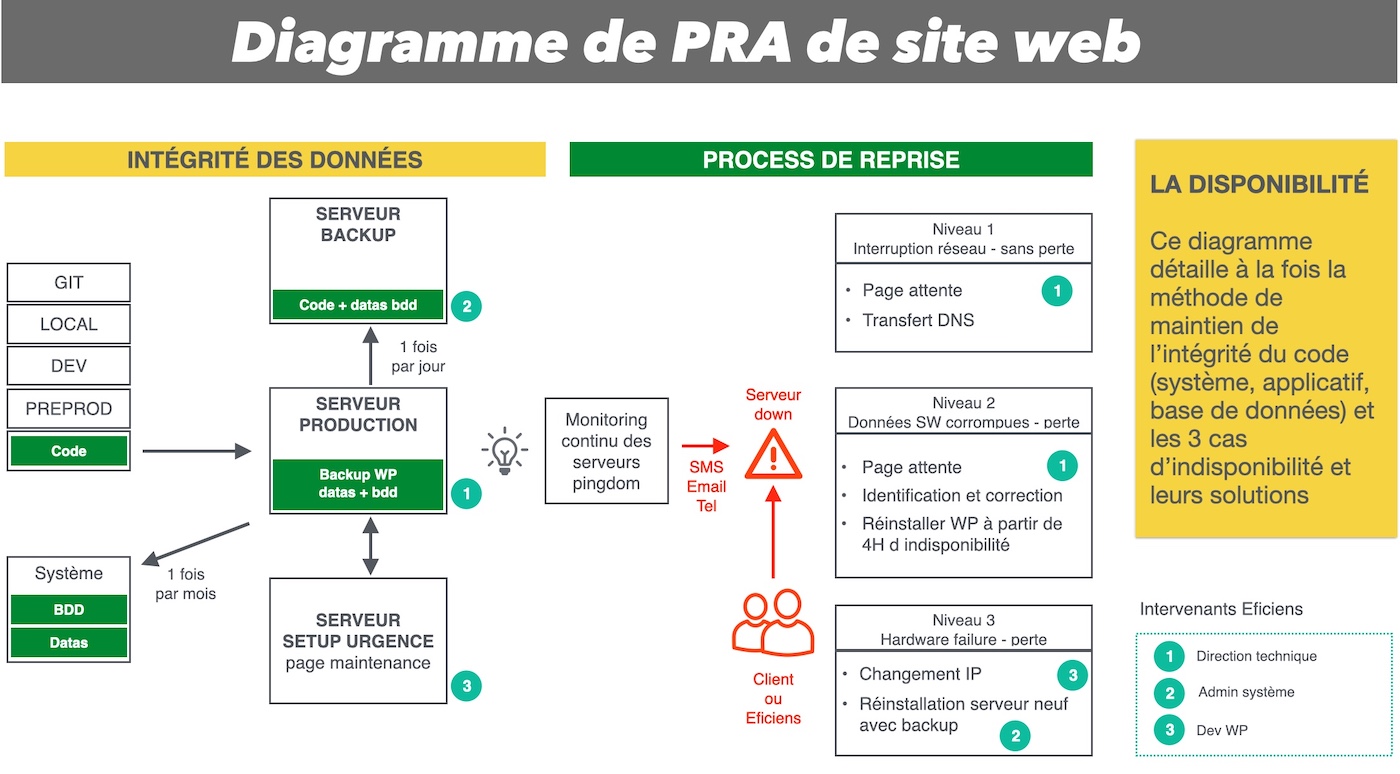
La maintenance d’un site web doit s’inscrire dans un contexte global de non interruption ou interruption a minima de l’activité de l’entreprise. Le site web étant la vitrine de l’entreprise, son vecteur de recrutement voire sa source principale / unique de revenus en cas de site marchand / générateur de leads, il est vital d’anticiper l’arrivée de problèmes. On met alors en place un PCA et son petit frère un PRA
Le PCA s’emploie à garantir une haute disponibilité au niveau de la production. Il comprend un ensemble de procédures, moyens, équipements et architectures requis afin de permettre la continuité de l’activité de la société quels que soient les sinistres qui pourraient survenir.
Le PRA désigne l’ensemble des procédures et moyens matériels, technologiques et humains permettant de rétablir et de reprendre l’activité de l’entreprise après la survenue d’un incident. D’abord appliqué au domaine informatique pour limiter les effets des pannes et avaries, le Plan de Reprise d’Activité est aujourd’hui pensé sur l’ensemble des secteurs de l’entreprise.
On dit souvent que le PRA est le minimum vital à avoir. Il est complémentaire du PCA, et sera à privilégier en cas de crise soudaine.
Voici notre PRA (Plan de Reprise d’Activité) en cas d’indisponibilité majeure de site. Cela combine action sur serveur de backup et bascule sur une page HTML statique d’attente (sur un autre serveur) via action sur les DNS.
Pensez également à une bonne gestion de vos erreurs 4XX et 5XX.

Au-delà de la panne de site web, des modifications de l’environnement (par exemple, une nouvelle version de navigateur) peuvent perturber ses fonctionnalités et sa disponibilité (uptime)
Pour un site performant, il est primordial de faire une maintenance préventive. À quoi cela correspond ?
Malgré toutes les actions de maintenance préventive mises en place, aucun site ne peut se prémunir totalement d’une panne. En cas de défaillance, votre réaction est déterminante pour mettre fin au bug rapidement.
Avant toute chose, il faut vérifier que le site soit bien en panne. En effet, dans certains cas, il s’agit simplement d’un problème de connexion déréglant le site internet. Pour la vérification, il suffit de faire des tests dans un autre endroit (dans un café, à votre domicile, …).
Si le site est effectivement en panne, il faut identifier la source du problème. Ce peut être un problème technique chez l’hébergeur, une erreur de code, une négligence quant à la sécurité, etc. Selon le délai de réparation nécessaire, il est plus prudent de prévenir ses clients pour ne pas les décevoir.
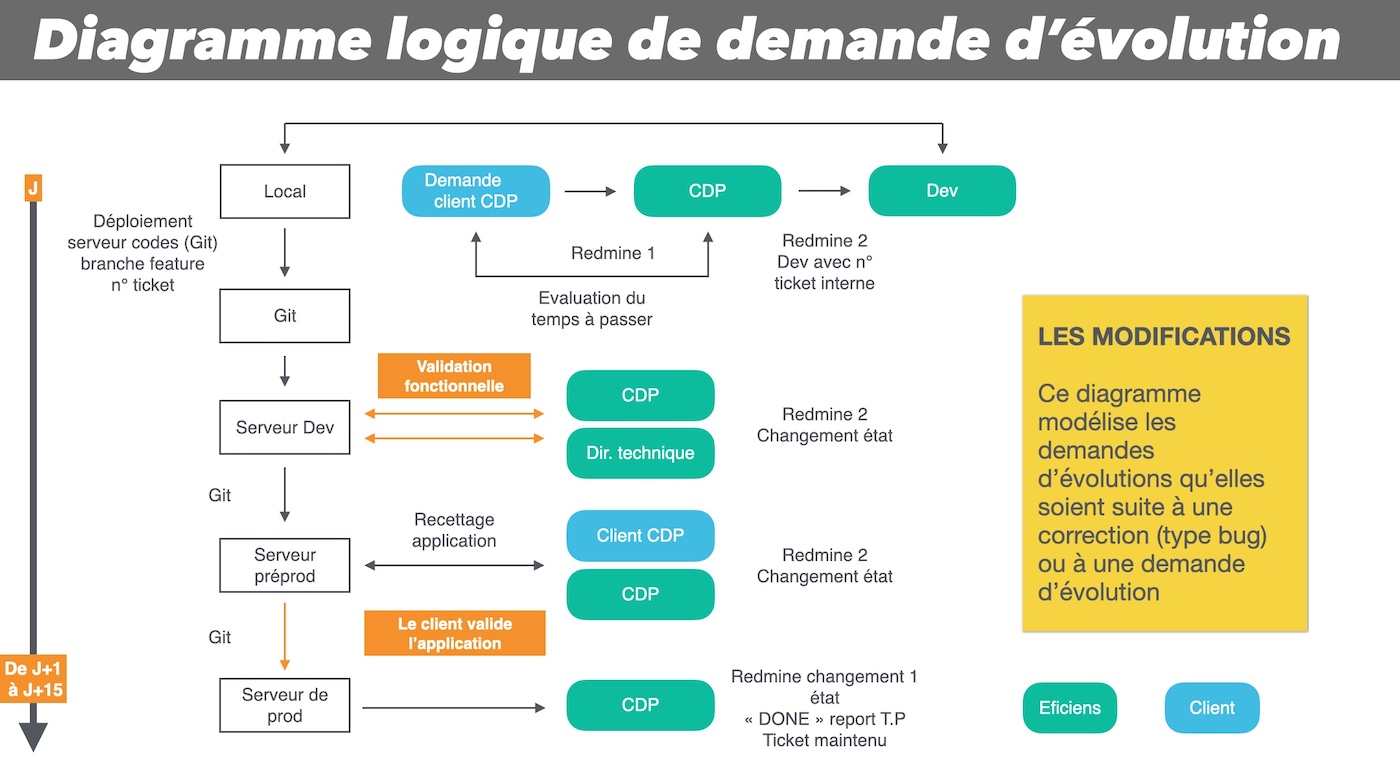
Faire une maintenance évolutive, après la phase de création de son site Internet, c’est avant tout améliorer son site web. Cela passe par l’ajout de contenu, une modification du design, des changements de typographie, une optimisation du SEO, etc.
L’objectif est d’avoir un site web toujours actif qui présente régulièrement des nouveautés à son audience. On parle alors d’évolutions plus lourdes qui potentiellement vont toucher les thèmes, les feuilles de style, les CSS, l’ajout d’extensions, les développements Javascript etc….
Voici un diagramme logique de soumission de demande d’évolution en passant par l’outil de ticketing Redmine (Trello peut aussi faire l’affaire). Les CDP (Chefs de Projet) côté client et agence sont en contact permanents (plusieurs fois / jour)

Il ne s’agit pas d’une maintenance de site web à proprement parler mais d’infogérance. Dans ce cas, c’est davantage le serveur et l’hébergement qui sont concernés avec la mise à jour de l’OS serveur et des composants fondamentaux (Debian, Apache, PHP/MySQL…). Ne pas oublier les attaques avec des protections Anti-DDoS, mises à jour du firewall…
Ce type de maintenance n’en reste pas moins essentiel, car une panne de serveur peut entraîner des dommages irrémédiables. En effet, le serveur est utilisé pour le stockage de données ou encore la génération d’authentification d’accès. Il vous faut un webmaster technique, un admin système ou un SysOP comme compétence.
Moins connue, la maintenance éditoriale vise à améliorer la qualité du contenu publié. Cela passe par la correction des fautes d’orthographe, typos, problème de mise en page, lisibilité sur mobile. En allant plus, cela vise à enrichir de le contenu de vos cocons sémantiques pour le SEO. Une stratégie extrêmement rentable pour gagner des places en référencement : nous recommandons de ré-écrire les articles clefs 6 à 8 fois par an.
Le désastre de la société OVH à Strasbourg en 2021 a mis en lumière les défaillances de nombreuses sociétés et de leurs prestataires en matière de backup
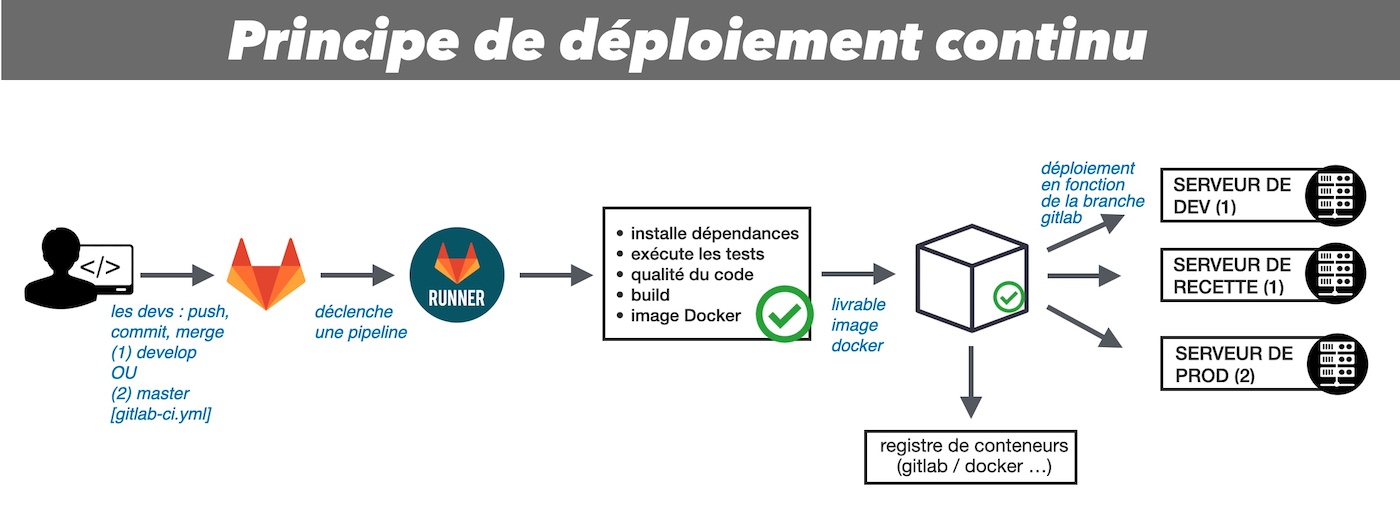
De plus en plus, maintenance et amélioration continue ne font qu’un. Au lieu d’avoir la maintenance de site d’un côté et les évolutions fonctionnelles de l’autre, il s’agit d’un même process planifié à la semaine sous forme de cartes de maintenance et d’évolutions dans un outil comme Trello.

On l’ignore généralement mais la maintenance de site concerne également (surtout ?) le SEO. A deux niveaux :
La maintenance technique vise à réduire les erreurs, corriger les templates, améliorer les performances générales, le rendu mobile etc… Cela aura forcément un impact positif sur le SEO technique
La maintenance évolutive vise à améliorer le fonctionnel, donc l’UX (on appelle cela le SXO – Search Experience Optimization) et donc in fine l’expérience globale évaluée par Google
Vous vous trouvez dans un cas critique et vue l’importance d’un site web, il va falloir sécuriser au plus vite la situation pour reprendre a minima la gestion opérationnelle du site avant de penser à de futurs développements. Voici la marche à suivre :
1/ Récupérez le contrôle du nom de domaine. Demandez à passer en administrateur commercial et technique chez le registar (le prestataire qui gère le nom de domaine)
2/ Exigez immédiatement un backup intégral de votre site sous forme de DUMP (image de la la structure) que vous stockerez chez vous sur un support fiable (clef USB dupliquée, sauvegarde cloud multiple). Le but est de pouvoir repartir à zéro en cas de gros problème.
3/ Demandez la rédaction d’un guide succinct (ou à défaut le cahier des charges fonctionnel datant de la refonte précédente) mais essentiel comportant
Dans le cas où un administrateur judiciaire est nommé pour l’agence en faillite, faites lui bien passer le message que de la criticité de la situation. S’il ne fait rien, ce n’est pas un dépôt de bilan qu’il aura à gérer mais des dizaines : tous les ex-clients de l’agence en difficultés !
Oui ! Même si le mode le plus normal est de donner la maintenance à l’agence qui a dirigé la création du site web ou sa refonte, ce n’est absolument pas une obligation. Il y a d’ailleurs des agences qui sont très aguerries en création de site mais qui négligent ensuite la maintenance. Pour assurer une transition et une reprise de maintenance sans soucis, il est important que l’agence qui cède la maintenance formalise un document de transition. Ce guide comportera :
De plus une période de recouvrement est nécessaire pour que les développeurs de part et d’autre puissent échanger. Compter un mois de transition.
Eficiens réalise la maintenance pour des sites à très fort enjeu business et où la non-disponibilité n’est pas envisageable. Quelques unes de nos références dans l’assurance et les mutuelles et au delà.
Mutualia : site principal de la mutuelle. CMS Drupal 8. 15 interventions par mois
MCEN : mutuelle des notaires. CMS WordPress. Une dizaine d’interventions par mois
Capssa : site principal de l’institution de prévoyance. CMS WordPress. 2 à 3 interventions par mois
MACSF : 3 sites événementiels en maintenance pendant 4 ans.
iQera : site de l’institution financière. CMS WordPress. Délai d’intervention 6 H. Plus de 25 interventions / mois (> Découvrez notre cas complet). Le site DSO Suite est aussi en maintenance chez Eficiens
Mutuelle Bleue : site principal de la mutuelle. CMS WordPress. Délai d’intervention 6 H. Plus de 15 interventions / mois
Expertises Galtier : site sous WordPress. Interventions légères
APREF : site institutionnel des acteurs de la réassurance. WordPress. 2 ans de maintenance
Galian : assureur spécialiste sur l’immobilier. Maintenance en Drupal 9 (2021/2022)
Klésia : acteur majeur de la protection sociale. Site en maintenance sous WordPress
LMDE : La Mutuelle des Etudiants. Maintenance du parcours principal devis-souscription. 30 interventions par mois. Site en Symfony/VueJS
Covéa : site spécialisé pour les médecins experts Covéa. WordPress
La Poste Genius & S4E : site B2B. CMS WordPress. Délai d’intervention 2 jours. Plus de 10 interventions / mois
PMU : 4 sites et minisites en maintenance dont le tout récent https://www.devenir-point-de-vente-pmu.fr/
LeTROT : site majeur (plusieurs millions de VU) du GIE des courses au Trot en France (partie de la galaxie PMU). CMS Joomla / Symfony. Délai d’intervention 3 H. Plus de 100 interventions / mois (> Découvrez notre cas complet)
Prix D’Amérique : site événementiel. CMS WordPress. Délai d’intervention 3 H. Plus de 30 interventions / mois

Tous les détails sur notre page contact ou en visio ci-dessous
