
👉 Consultez une version plus récente de cet article sur les parcours UX devis-adhésion dans l’assurance
0/ Avant-propos, le parcours devis-souscription
1/ Définitions de l’UX design – quelques rappels
2/ L’UX design, par où commencer ?
3/ Avoir la bonne méthodologie, c’est capital
4/ Focus sur les ateliers de co-conception
5/ Les réelles spécificités en UX design du secteur assurance-mutuelle-courtier
6/ Cas d’usage : comment réaliser un parcours efficace en devis et souscription
8/ La nouvelle tendance en UX, les micro-interactions
Un parcours est absolument essentiel dans l’assurance, celui qui permet de générer du business, de gagner des clients, des adhérents, des sociétaires. Nous avons donc isolé ce parcours majeur dans un article spécifique sur comment créer puis optimiser son parcours devis-souscription.
Commençons par des rappels importants à propos des acronymes utilisés.
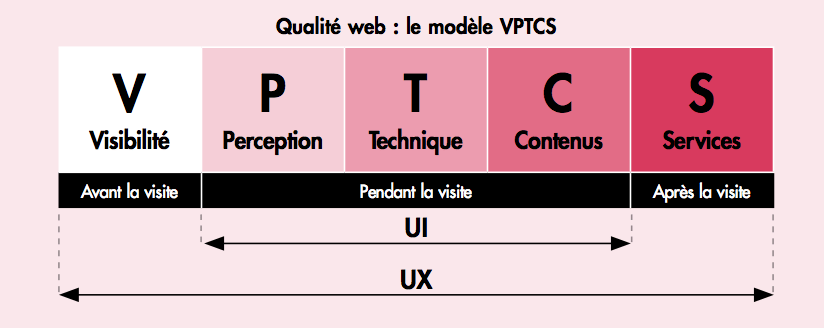
L’UX (anglais User Experience) : désigne l’expérience utilisateur en français. Cette expression est employée pour qualifier le ressenti d’une personne à propos de l’utilisation d’une interface digitale, de l’usage d’un produit ou de la consommation d’un service. En plus de respecter des critères d’utilisabilité (usability), l’enjeu réside dans la capacité à faire passer l’émotion au travers de la conception. L’UX a été théorisée au fil des années notamment Donald Norman, Apple Fellow et chercheur en ingénierie cognitive. Un autre théoricien de premier plan en UX est Jesse James Garrett avec les 5S d’un site web réussi (surface, skeleton, structure, scope, strategy)
Vous avez déjà pesté contre un site internet sur lequel établir un devis ou acheter un produit vous a donné un sérieux mal de tête ? Ou contre une application où il était impossible de réaliser l’opération attendue ? Ce sont de bons exemples de mauvaises expériences utilisateur, qui sont, bien souvent, celles qui nous marquent le plus.
D’ailleurs, savez-vous que 68% des internautes quittent un site web en raison d’une UX décevante ? L’architecture de l’information que vous proposez à vos utilisateurs est donc clef.
L’UI (User Interface) : signifie interface utilisateur en française. Il s’agit ici de l’interface et ses composantes (zoning, éléments graphiques, typographie, etc.) par lesquelles un individu va interagir avec un site, une application mobile ou un logiciel. UX et UI ne sont pas opposés mais complémentaires (voir infographie plus bas).
S’il ne faut pas confondre ces deux notions, elles demeurent complémentaires et étroitement liées dans l’élaboration d’une stratégie digitale.
Un zoning : est un schéma très simple qui indique la structure de la page et la position des principaux éléments. C’est un schéma en noir et blanc sans aucun élément graphique ou contenu texte.
Un wireframe : est une façon de représenter de façon schématique (le plus souvent sous forme de bloc rectangle ou carré) une page web lors de la phase de conception. Par rapport au zoning, le wireframe intègre les éléments par nature (video, image, texte, CTA…). Ce schéma simplifié rend plus facile la communication autour des éléments clefs d’une page
Un sketching : est littéralement une esquisse. En UX, un croquis (autre synonyme) permet à l’UX designer de transcrire sur papier l’ordre logique des différents éléments ou blocs. De mettre noir sur blanc ce qu’il a imaginé !
(c) mounirdigital – inspiration
Faire de l’UX pour tout le monde… c’est n’en faire pour personne ! La première étape pour concevoir une UX adaptée consiste donc à effectuer les travaux d’user research.
Tout bon design commence par une bonne compréhension de la psychologie humaine. Lors d’un rendez-vous en agence, il est simple pour un conseiller de proposer une expérience personnalisée au client. Mais comment retrouver cette dimension et cette proximité quand on passe sur le digital ?
L’objectif est donc d’identifier des segments aussi fins que possible, rassemblant des visiteurs selon leurs problématiques et/ou centres d’intérêt communs. Afin de mener à bien cette tâche, vous devez vous poser les questions suivantes :

(c) Élie Sloïm et Éric Gateau – 2001
Cette première phase doit permettre d’établir des persona ou profils-types en fonction, par exemple, des caractères socio-démographiques (âge, profession, etc.) ou du comportement dans la relation (votre client est-il fidèle, pressé, angoissé ? Privilégie-t-il l’ordinateur fixe ou le mobile ?)
A partir de là, la deuxième phase pourra être enclenchée. Elle concernera la définition claire des objectifs avec des questionnements centraux :
Une fois ce travail de réflexion en amont effectué, il sera temps de passer à l’élaboration pratique de votre UX design.
(c) pandan.com. Inspiration
Pour être sûr de réussir, vous devrez vous appuyer une méthodologie robuste. Vous pourrez par exemple vous reposer sur cette méthodologie d’UX design . Les étapes sont clairement identifiées, les interactions maîtrisées. Pas de surprise. Il vous suffit donc de dérouler. Et cela fait toute la différence.
Associée à la méthodologie, il faut ensuite constituer la bonne équipe. Pour nous, le quatuor magique au cœur de l’équipe est :
(c) C de la Chaise
Ces tests utilisateurs sont au centre d’un projet réussi car c’est à ce stade que vont se cristalliser les attentes, contraintes et aspirations. C’est aussi l’occasion pour l’agence de s’imprégner de l’essence même du projet. Voilà comment se déroule pour nous un cycle d’atelier de co-conception :
Initialement, l’une des grandes particularités, lorsque l’on fait de l’UX assurance et mutuelle, tient à la nature même du secteur. En effet, vous avancez avec le client sur des terrains très sensibles comme celui de la santé : vous ne vendez pas un produit user friendly et les points de friction peuvent être nombreux. Le tunnel de conversion n’est pas classique. Dès lors, il vous faut jouer sur la psychologie en établissant un lien de confiance absolue.
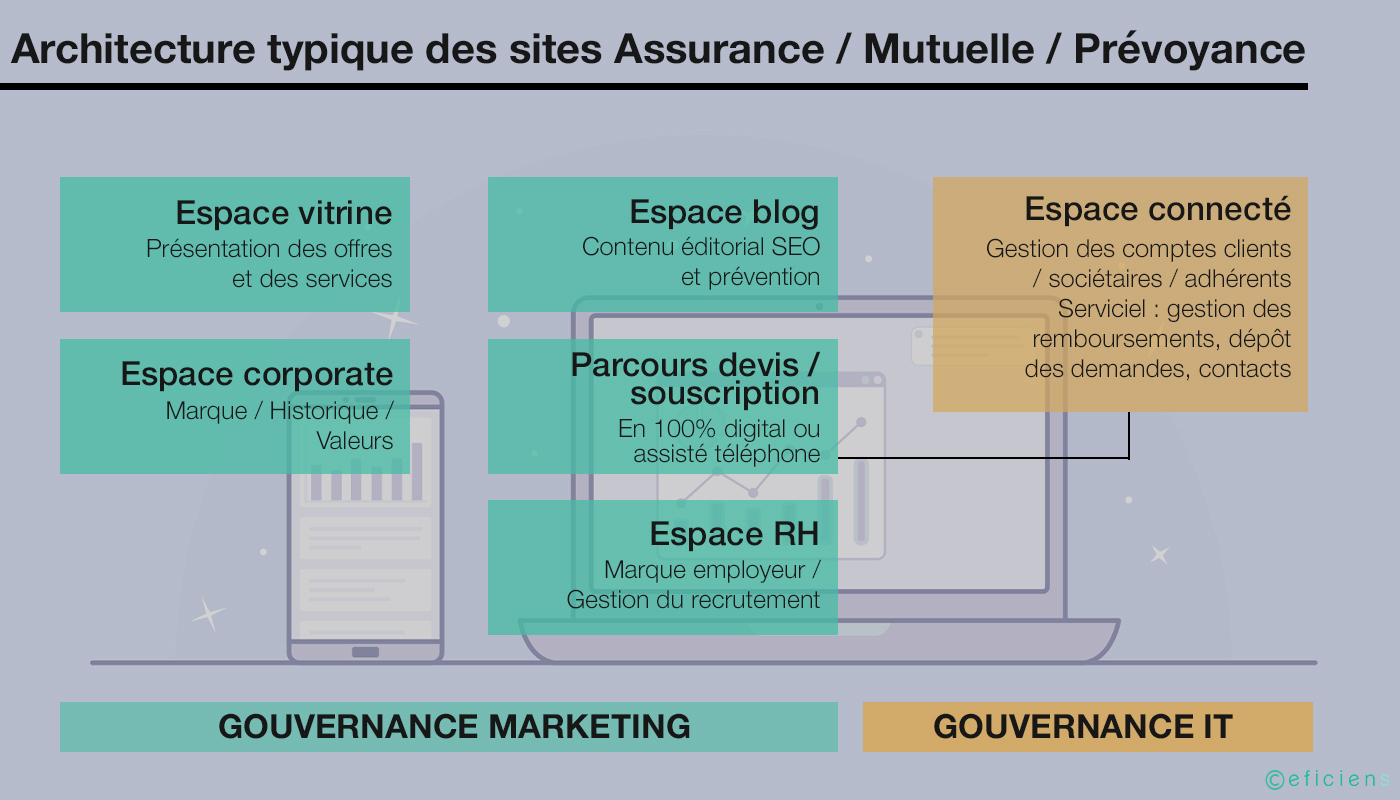
La structure des sites web dans le monde de l’assurance

Une expérience utilisateur efficace dans le domaine assurance et mutuelle prendra donc en compte les problématiques liées à :
Exemple de parcours à un niveau wireframe basique – livrable type
Autre exemple de parcours théorique (stade wireframe « inspiré »)
« Le client est à un clic seulement de la concurrence et d’un partage d’expérience massif »
Clémence Delestre, directrice digital et e-commerce AXA
En 2018, 79% des Français connectés ont réalisé au moins une opération sur le site d’un assureur. Demander un devis ou souscrire à une offre derrière son écran est désormais la norme : il vous faut donc faire preuve d’un soin absolu dans vos parcours en ligne.
Ainsi, rien ne devra être laissé au hasard dans la méthodologie, avec des étapes clés à respecter :
Enfin, pour un UX design réussi, nous vous recommandons d’accorder une attention toute particulière aux points suivants :
Enfin, ne perdez jamais de vue que l’UX s’inscrit dans une stratégie globale. Elle est ainsi liée de très près au SEO – également clé pour le secteur assurance et mutuelle -, à tel point que l’on parle aujourd’hui de SXO ! L’expérience utilisateur s’imbrique également plus qu’on ne le croit dans une vision de communication au sens large.
D’ailleurs, la vitesse de la révolution digitale et l’émergence des nouvelles technologies (chatbots, assistants vocaux, IA, etc.) proposeront de nombreux défis dans les années à venir, mais seront également sources d’opportunités. A vous de les saisir au vol en faisant de l’UX un levier de premier ordre dans votre stratégie digitale assurance et mutuelle !
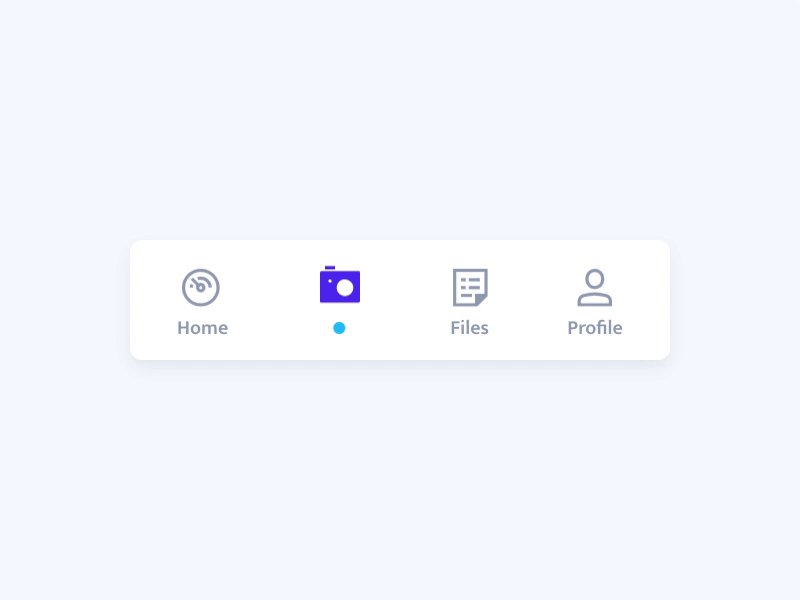
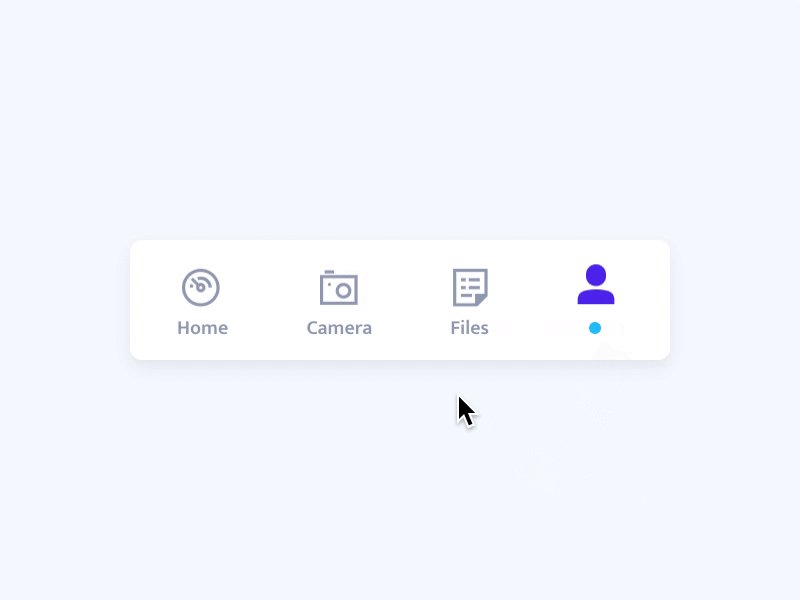
L’interaction est définie par l’action de l’utilisateur au sein de l’interface,
La micro-interaction est la traduction visuelle de ce que fait l’utilisateur (scroller, changer de page, cliquer sur un bouton, etc.) dans le contexte produit. . Il s’agit le plus souvent d’effets sur les boutons, sur le déplacement dans une barre de menus, d’effets au survol. C’est extrêmement puissant car la micro-interaction est le détail qui va créer de l’émotion, de l’empathie chez l’utilisateur, améliorer son expérience dans votre site en apportant plus d’humanité aux interfaces.

L’UX design est véritablement un enjeu qui nous passionne. Nous avons développé chez Eficiens une véritable expertise sur le sujet. Voici quelques pistes de réflexion additionnelles :
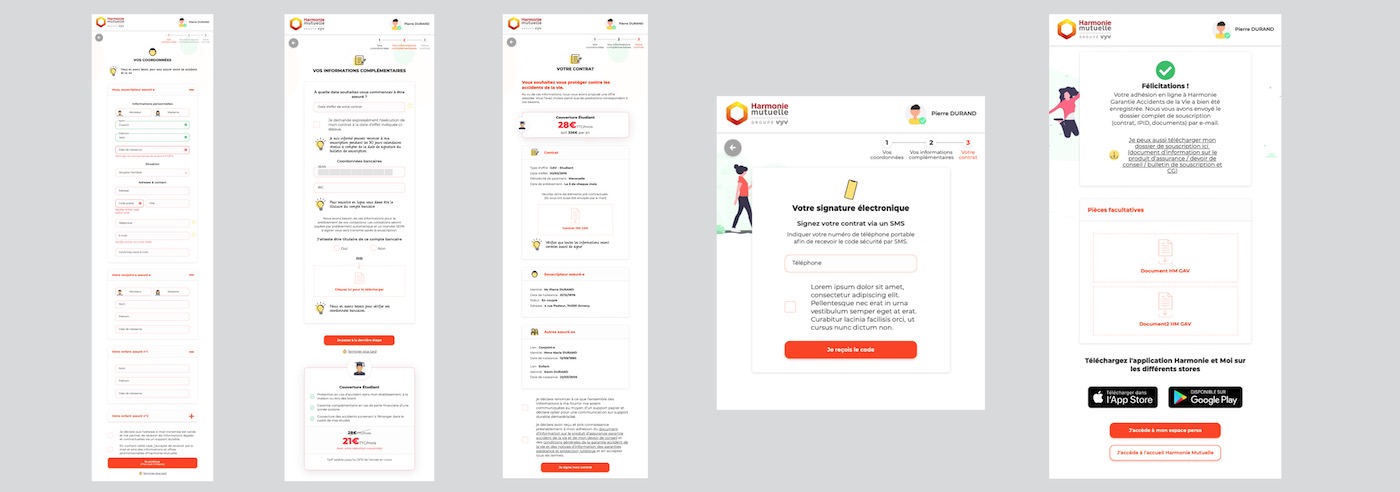
Harmonie Mutuelle – Exemple de Parcours Prévoyance Garantie Accidents de la vie

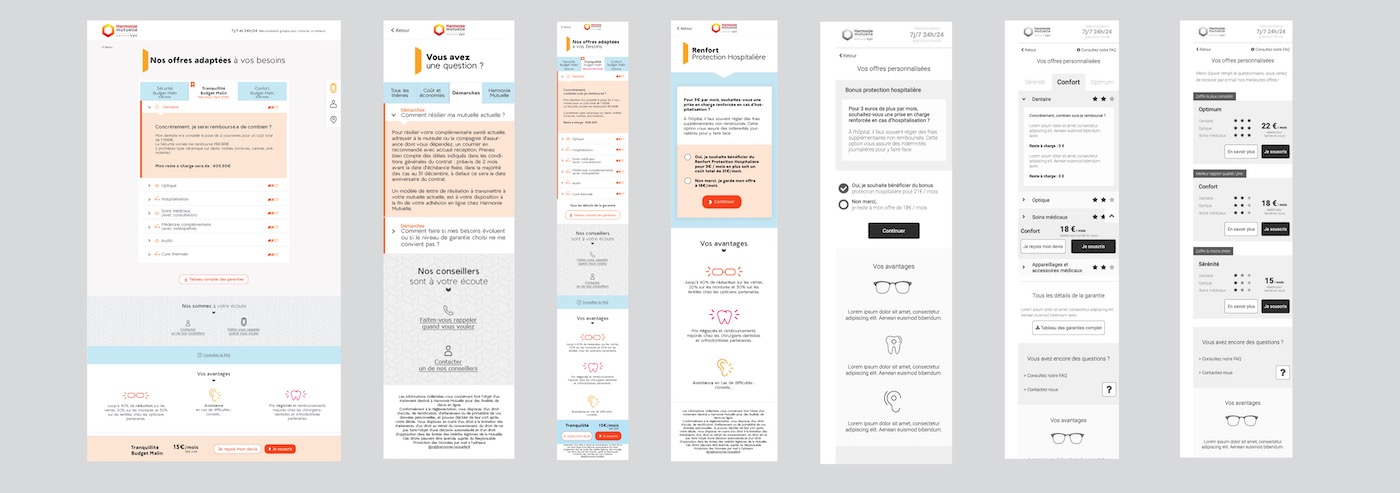
Harmonie Mutuelle – Exemple de Parcours Complémentaire Santé

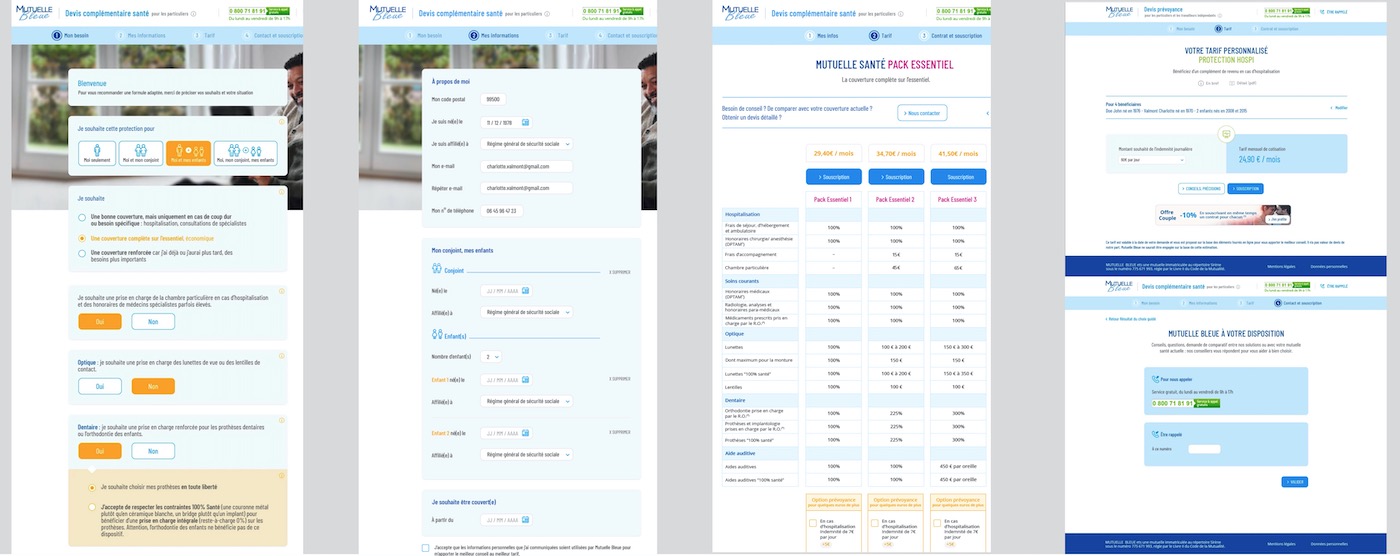
Mutuelle Bleue – Exemple de Parcours Complémentaire Santé et prévoyance

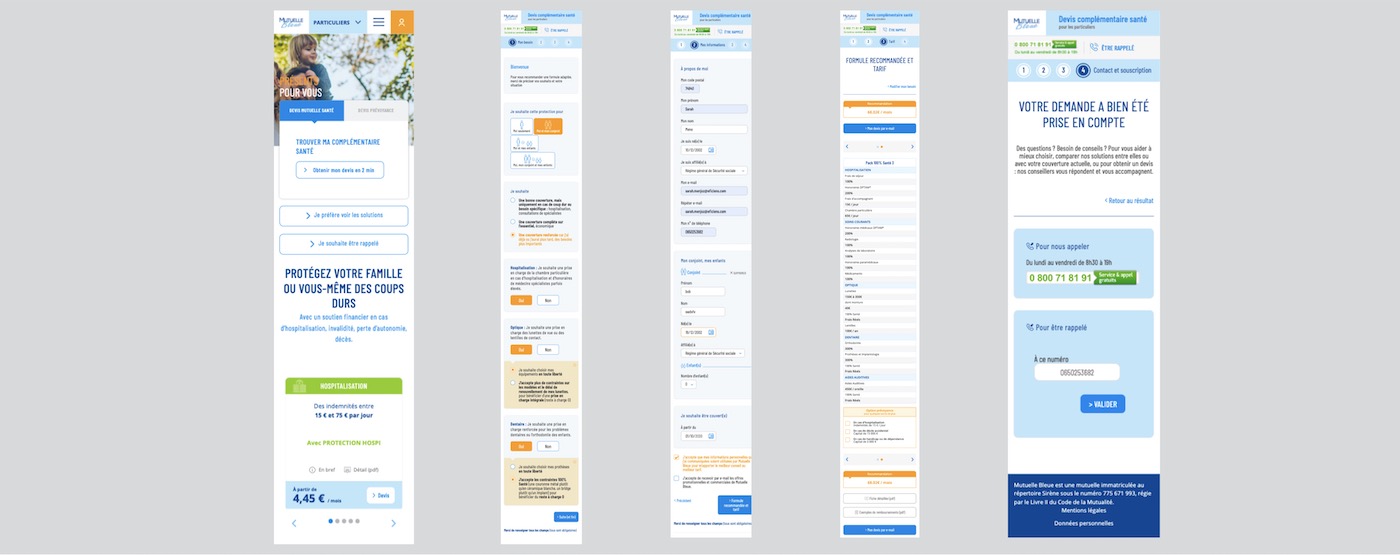
Mutuelle Bleue – Exemple de Parcours Complémentaire Santé Mobile

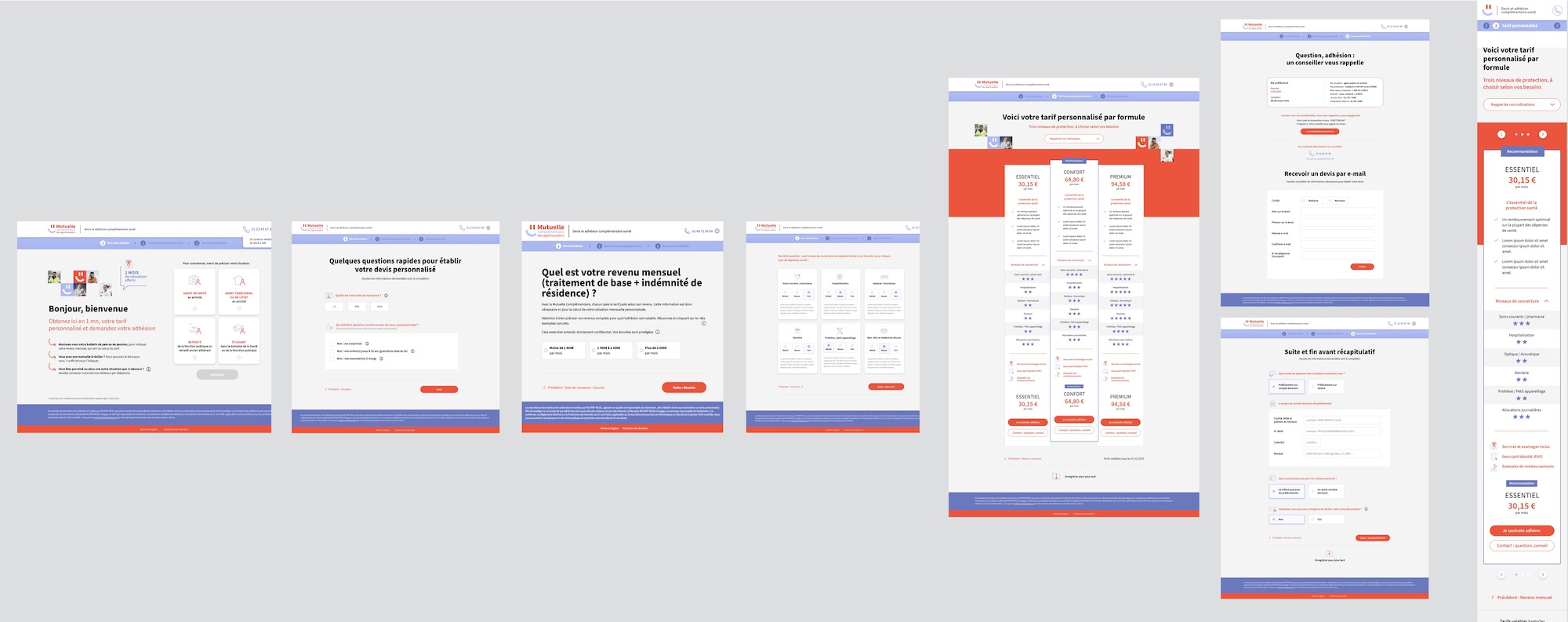
Mutuelle complémentaire – Exemple de parcours

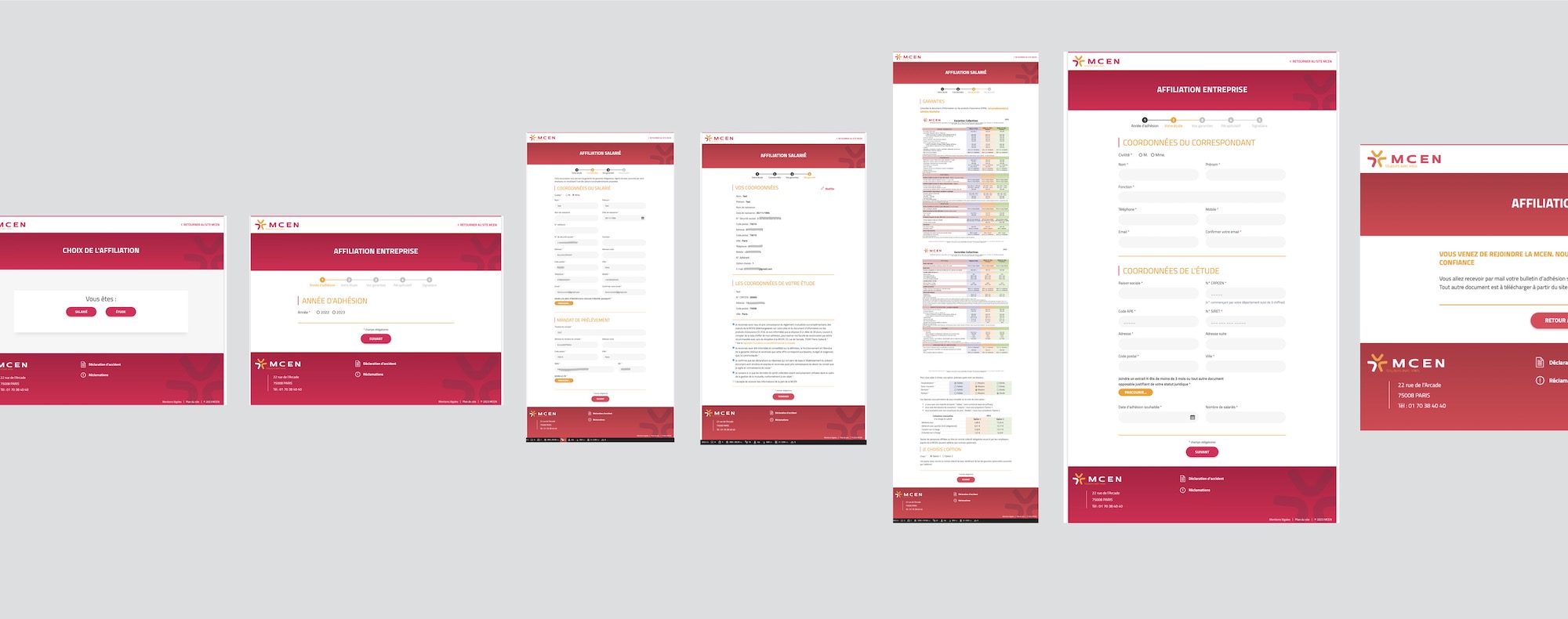
Mutuelle MCEN – Exemple de parcours devis-souscription

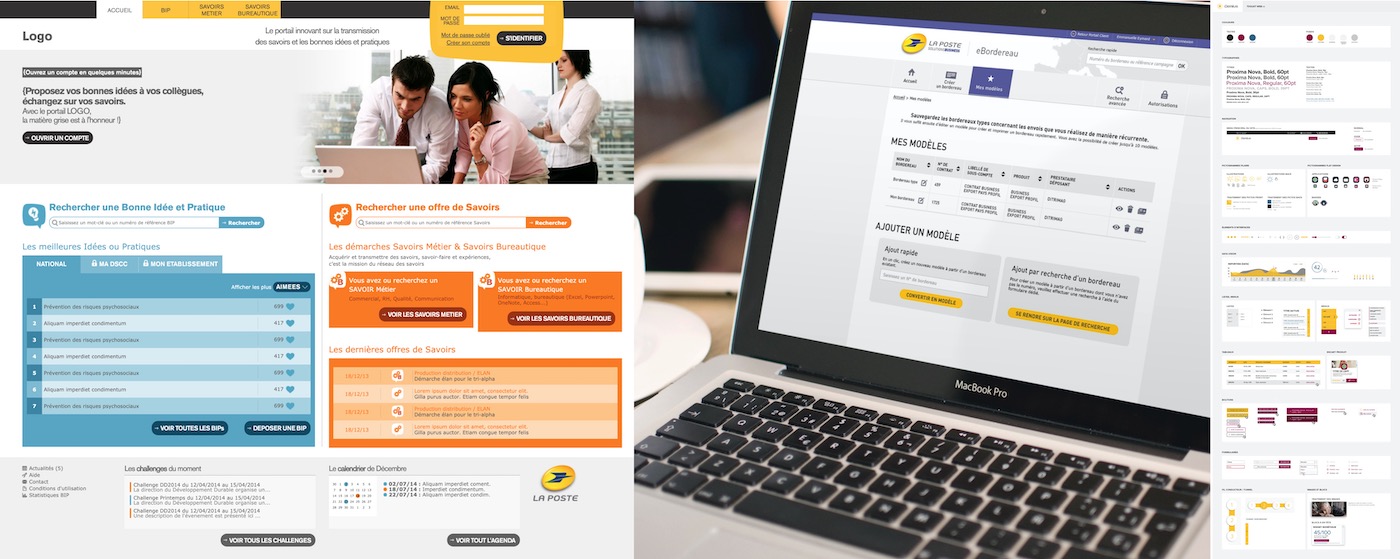
La Poste – Exemple de UX/UI Toolkit

Nous avons standardisé notre chaine de production sur Sketch accompagné de son outil collaboratif Invision. Mais si besoin nous prototypons également sur Figma, Axure ou Adobe XD

Mais pour commencer une petite video pour tout comprendre :
(c) EdenVideos
Que ce soit en ligne ou en direct, votre action commerciale se déroule toujours sur 3 étapes : identifier des prospects, les traiter et les convertir en clients. Depuis quelques années, l’inbound marketing assurance et mutuelle s’est imposé comme une solution non-intrusive qui permet aux prospects de découvrir votre offre avec leurs mots. Et à leur rythme.
Dans cet article nous explorons les fondamentaux de l’inbound et du marketing de contenu. Et surtout