
Il existe deux grandes techniques pour connaître la police utilisée par un site web.
Lors d’une session de benchmark ou une simple navigation sur Internet, vous découvrez une police d’écriture qui serait parfaite pour la création ou la refonte de votre site. Seul problème, vous ne savez pas identifier cette typographie. Alors comment trouver la police d’un site web ? Eficiens répond à la question avec des plug-ins gratuit indispensables à tout webdesigner.

Afin de détecter la typographie d’un site internet, il n’est pas utile de maîtriser le langage HTML. Pour cela, une extension gratuite a été développée. Il s’agit de WhatFont.
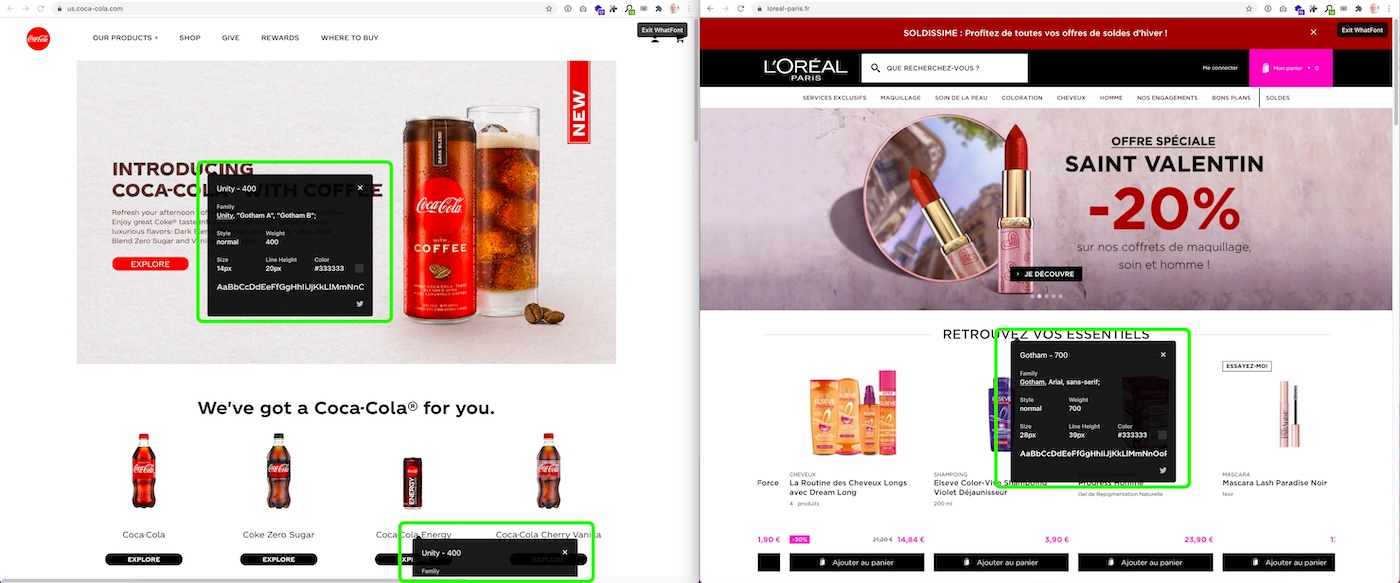
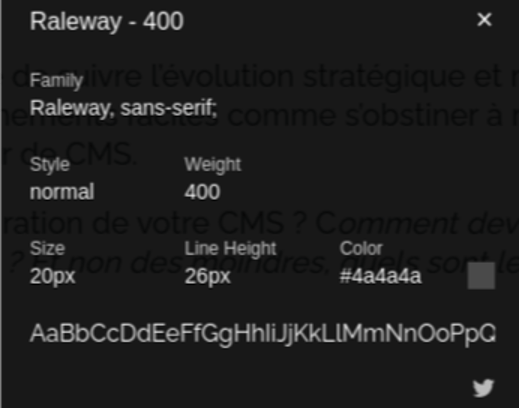
WhatFont permet à tout utilisateur de connaître la police d’un site web en seulement quelques clics. En plus de donner le style d’écriture, cette extension Google ajoute une série d’informations relatives au font :
Grâce à ces informations, vous pourrez facilement utiliser la typographie qui vous intéresse pour la création de votre site web.
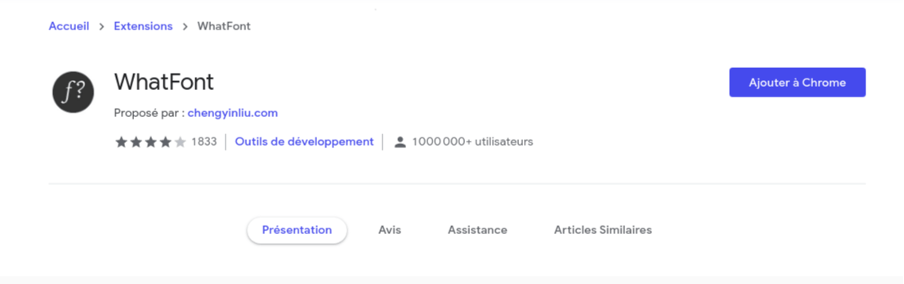
Avant d’utiliser WhatFont, il faut d’abord télécharger l’extension sur Google Chrome.
Pour cela, c’est très simple :

L’extension est maintenant installée sur votre navigateur. Elle est reconnaissable par son icône f?.
Dès lors que WhatFont est installée, vous pouvez utiliser l’extension pour reconnaître la police d’un site web.
Il vous suffit alors de :
Toutes les informations du font apparaissent dans une petite box qu’on peut refermer.

Grâce à WhatFont, il est possible d’identifier une typographie en moins de deux secondes.
WhatFont fonctionne pour Google Chrome, mais qu’en est-il des autres navigateurs ?
Heureusement, il existe aussi d’autres extensions pour connaître la police d’un site web sur Firefox ou Apple :
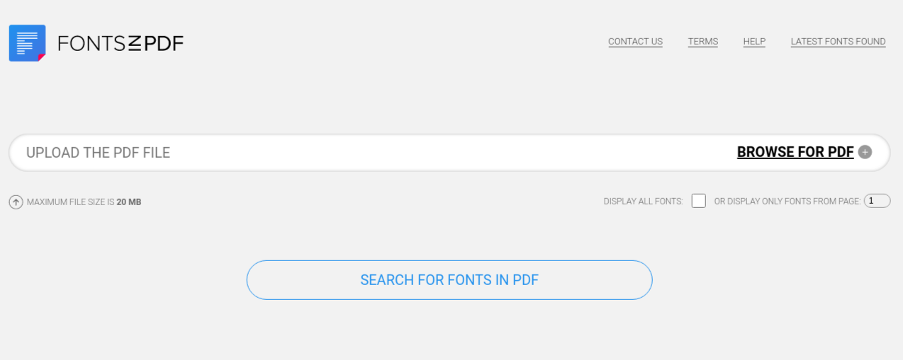
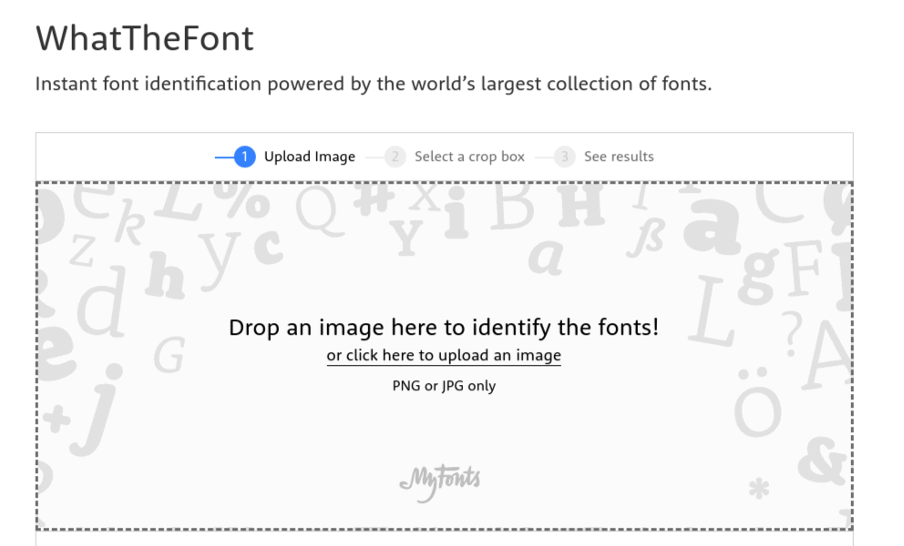
WhatFont est l’extension de référence pour déterminer la typographie d’un site web. En revanche, elle ne fonctionne pas pour les images ou les documents PDF. Pour cela, vous devrez utiliser d’autres outils :


Une fois que vous aurez trouvé le font qui vous intéresse, vous pourrez l’utiliser pour la refonte de votre site web.
Pour les images, il existe d’autres outils comme : FontsQuirrel, ou WhatFontis.
Le choix de la police d’écriture est primordial pour la création d’un site web et pour la charte graphique de manière générale. Cette charte est d’une importance capitale, puisqu’elle détermine l’identité de l’entreprise. Il s’agit d’un document regroupant un ensemble d’éléments visuels, comme le logo, les couleurs, et bien sûr la police de caractère.
Le même design doit alors être utilisé pour tous les supports de communication, afin de favoriser l’identification de la société auprès des tiers. Cela concerne les pages internet, mais également les newsletters, les lettres d’information en interne, les publicités papiers, etc.

En plus de faire partie intégrante de la charte graphique, la police d’écriture permet de rendre un site web attractif pour les internautes. En naviguant sur le web, les utilisateurs découvrent une entreprise à travers ses mots, et ce, aussi bien sur le fond que sur la forme. Grâce à une typographie attrayante, les internautes ont davantage envie de poursuivre la lecture du contenu.
Alors pour choisir un style d’écriture qui correspond à votre charte graphique tout en plaisant à vos lecteurs, n’hésitez pas à vous inspirer d’autres sites web. Les outils susmentionnés vous permettront ensuite de les utiliser pour votre propre site.
La phrase utilisée dans la vidéo est un pangramme, c’est à dire une phrase qui contient toutes les lettres d’un alphabet. « Monsieur Jack, vous dactylographiez bien mieux que Wolf » compte 47 lettres et s’utilisait dans l’armée suisse pour tester le clavier des téléscripteurs. Il n’y pas d’accents car ceux-ci ne pouvaient pas se transmettre sur ces machines.
Le pangramme le plus connu est « Portez ce vieux whisky au juge blond qui fume » . Ce pangramme n’utilise qu’une seule fois chaque consonne et constitue en outre un alexandrin. En anglais, son homologue est « The quick brown fox jumps over the lazy dog »
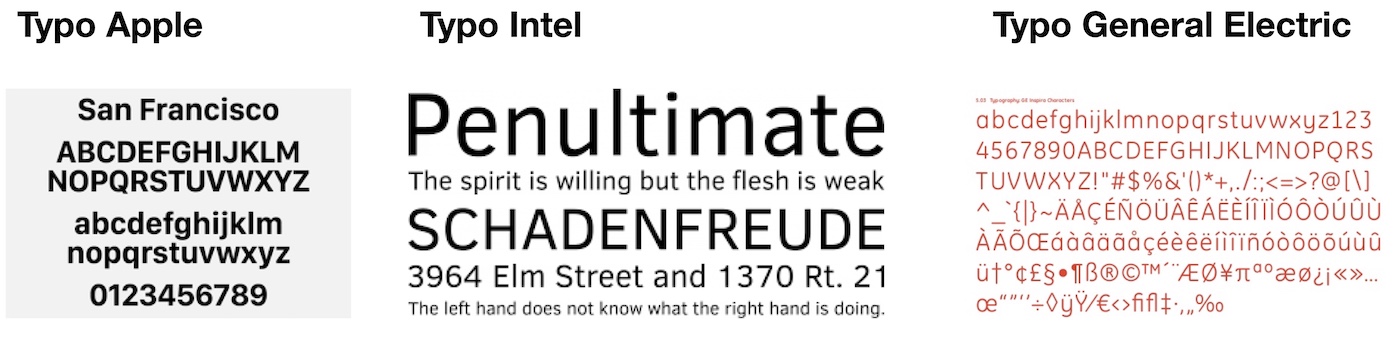
De plus en plus de sociétés lors d’une refonte de charte graphique adoptent une typo qui leur est propre. Cela a de nombreux avantages :
Voici quelques exemples : Intel, General Electric, Zazzle et bien sûr Apple ont tous leur propre typo.
Sur les webfont, un autre point est à considérer, leur prix d’exploitation. Nous avons écrit un article sur les typographies gratuites à ce sujet.

Étant partie intégrante de la charte graphique, la police d’écriture doit refléter les valeurs de l’entreprise. À ce titre, elle s’inscrit dans une stratégie globale. Par exemple, si votre charte graphique se définit à travers des couleurs sobres et un ton sérieux, il est préférable d’adopter une police Serif qui se veut plus classique. En revanche, si votre cible est jeune et dynamique, optez pour une police Display ou Décorative qui sont à la fois amusantes et expressives.
Outre la stratégie à adopter, la typographie doit avant tout être agréable à lire. Afin de vous en assurer, vérifier que le font comprend toutes les lettres de l’alphabet (majuscules et minuscules) et tous les chiffres et les symboles (euro, dollar, yen…). Par ailleurs, écrivez quelques lignes pour tester la lisibilité de la police choisie.
Pour vous aider à choisir votre police d’écriture, voici un petit rappel des grandes catégories de typographies :
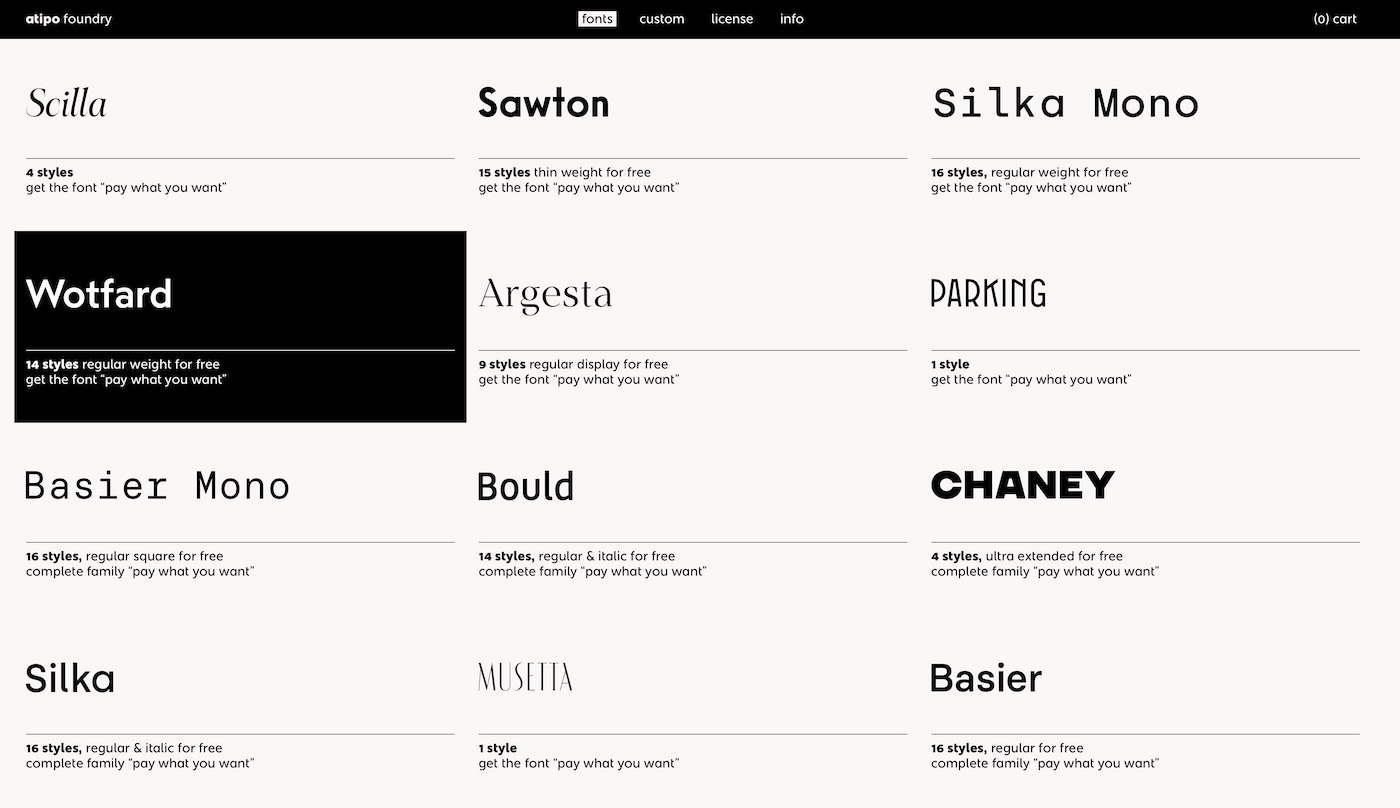
Nous avons découvert récemment une petite foundry de typo, Atipo Foundry. N’hésitez pas à les visiter. Leur modèle de prix est intéressant et leur police Silka fort esthétique et moderne.

Choisir sa police d’écriture est la première étape. Ensuite, vous devez l’intégrer à votre site web. Dans ce cas, il existe plusieurs solutions :
Avant de procéder à la création ou à la refonte de votre site web, prenez le temps de choisir votre typographie. Cela vous évitera de changer en cours de route.
Indispensable à un site, la police d’écriture n’en reste pas moins un élément parmi tant d’autres. Pour la création ou la refonte de votre site, de nombreux autres aspects sont à prendre en compte, comme le choix du CMS, le contenu, le design, l’architecture du site, etc.
Quel que soit votre projet web, Eficiens vous accompagne à chaque étape. Et pour vous aider à vous faire une idée globale du budget à allouer pour un site, nous vous proposons notre simulateur de prix personnalisé.