
En arrivant sur un site internet, le header est la première chose que les internautes découvrent. Dès les premières secondes, il doit donc capter leur attention. Mais comment faire un en-tête pertinent ? Que doit contenir le header d’un site web ? Eficiens répond à toutes vos questions.
C’est quoi le header d’un site web ? Également appelé en-tête, celui-ci est situé en haut de la page. Tout comme le footer, il reste fixe. C’est-à-dire qu’il est présent sur toutes les pages d’un site web ; aussi bien la page d’accueil, de contact, les articles de blogs, etc.
Étant situé en haut de page, l’en-tête est la première chose que voient les internautes. Grâce à sa visibilité, le header poursuit un double objectif :
Que ce soit pour une création ou une refonte de site web, la conception du header doit être travaillée avec attention. Pour remplir les objectifs susmentionnés, vous devez intégrer certains éléments à votre en-tête.

La première chose qui doit toujours être présente sur le header d’un site internet, c’est le logo. Celui-ci fait pleinement partie de la charte graphique et participe à l’image de marque de la société. S’il est bien mis en avant, les internautes peuvent identifier l’entreprise en un seul coup d’œil. Pour cela, utilisez différentes dimensions ou des contrastes de couleurs.
Le logo peut également servir à faciliter la navigation des internautes. En effet, il est possible d’y insérer un lien vers la page d’accueil afin que l’utilisateur se repère sur le site web.

Le logo doit s’accompagner du nom de l’entreprise. Si les internautes ne vous connaissent qu’à travers votre logo, comment vous trouveront-ils en navigant sur les moteurs de recherche ? À défaut de vous trouver, ils risquent même d’atterrir sur le site web d’un de vos concurrents.
Les utilisateurs doivent se souvenir de votre société, aussi bien à travers des images qu’à travers des mots. Pour cela, il est également important de mentionner le slogan sur le header d’un site web. Il s’agit présenter l’entreprise et ses valeurs en une seule phrase. Tous ces éléments participent au branding de la société.
Au-delà de permettre l’identification de l’entreprise, le header d’un site web sert avant tout à faciliter la navigation des internautes. À cette fin, un menu de navigation doit être intégré sur l’en-tête. Si les utilisateurs recherchent une thématique particulière, il leur suffit de taper les mots-clés pour accéder aux articles correspondants.
En plus de ce menu de navigation, le header doit répertorier les grandes catégories du site web.

Quelle que soit votre activité, l’objectif final de la création d’un site web est de générer de nouveaux leads. C’est la raison pour laquelle vous devez permettre à vos prospects de vous joindre facilement. Pour cela, il suffit d’ajouter un lien de contact sur le header de son site web. En un seul clic, les internautes peuvent vous contacter, que ce soit pour poser des questions sur vos produits, sur les modalités d’achat, pour une réclamation, etc.
La section contact peut être un simple formulaire ou les coordonnées complètes de l’entreprise, à savoir téléphone, email et adresse.
Toujours dans un objectif d’identification de la marque et d’expérience utilisateur, le header d’un site web peut contenir d’autres éléments :

Attention, cette liste n’est pas à suivre à la lettre ! Un en-tête trop chargé risque de nuire à son ergonomie. Il est donc primordial de sélectionner les catégories pertinentes pour son activité.
Dès lors qu’il s’agit de site web, le SEO est toujours présent. Et il s’invite dès la conception de l’en-tête.
Grâce à plusieurs requêtes-clés intégrées sur le header, le référencement naturel d’un site web est facilité. Ces mots-clés doivent correspondre à votre entreprise, votre secteur d’activité et vos produits phares. Ainsi, dès lors que les internautes taperont ces requêtes, il y a des chances qu’ils atterrissent sur votre site web.
Par ailleurs, travailler son SEO dès l’en-tête est primordial, car Google favorise les mots-clés situés en haut de page. Ainsi, les requêtes de votre header auront davantage de puissance que celles positionnées en bas de page.

Le header doit permettre d’améliorer l’expérience utilisateur, notamment grâce à un design aéré.
Pour cela, le menu de navigation est indispensable. Mais il existe aussi d’autres techniques :
Le groupe Aésio a opté pour un header très aéré. Sur le côté gauche, les internautes ont accès aux différentes catégories du site. Et pour marquer les esprits, Aésio affiche son slogan en plein centre.

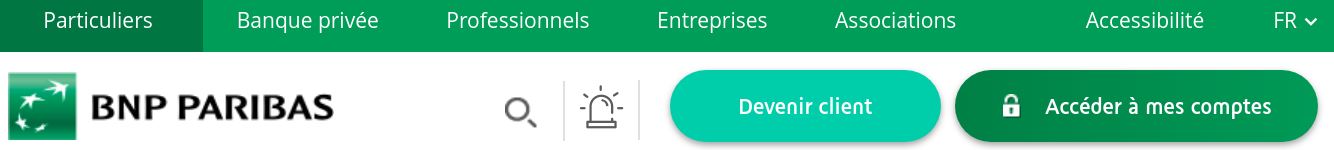
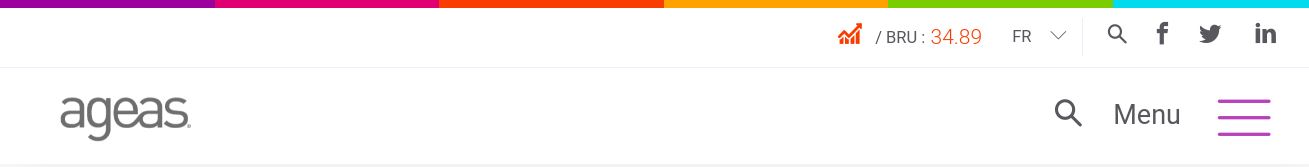
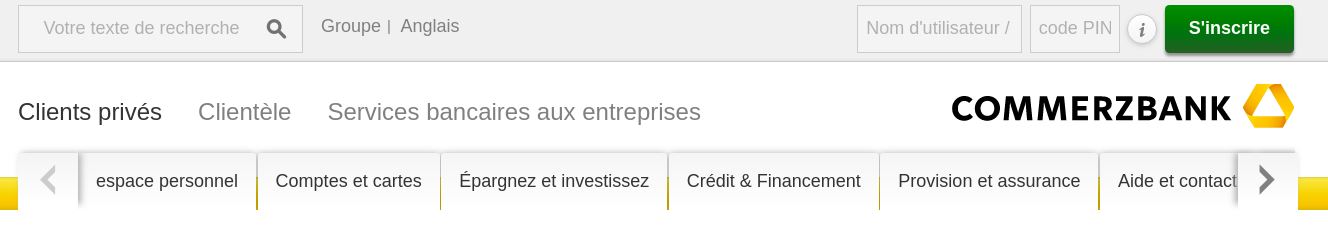
Commerzbank propose un en-tête très complet avec une barre de recherche, un choix de langue, un accès client et les différentes catégories du site web.

Harmonie Mutuelle dispose d’un header à la fois complet et aéré. Les internautes ont accès à un menu de navigation, un onglet contact pour faciliter les échanges ainsi qu’un espace membre.

Le site The Everywhereist intègre des icônes dans son header pour diriger les internautes.

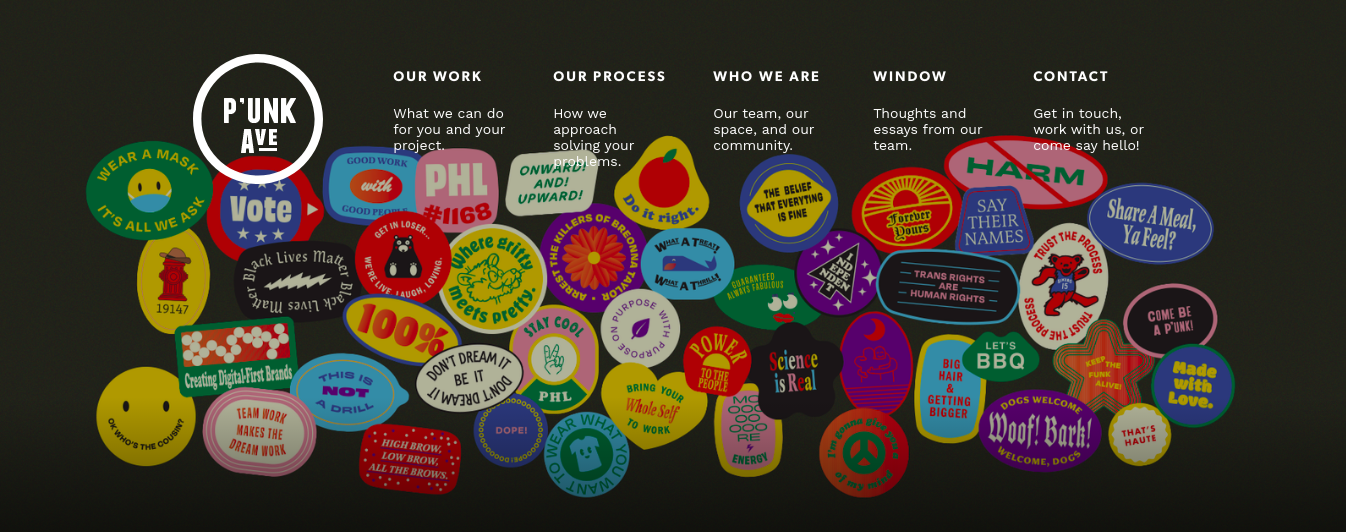
L’agence de design Punk Ave opte pour une en-tête originale en insérant une image de fond très attractive.

Le site Shopping in Birmingham est plus minimaliste. Seul les informations essentielles sont présentes sur le header, afin de faciliter la navigation de l’internaute.

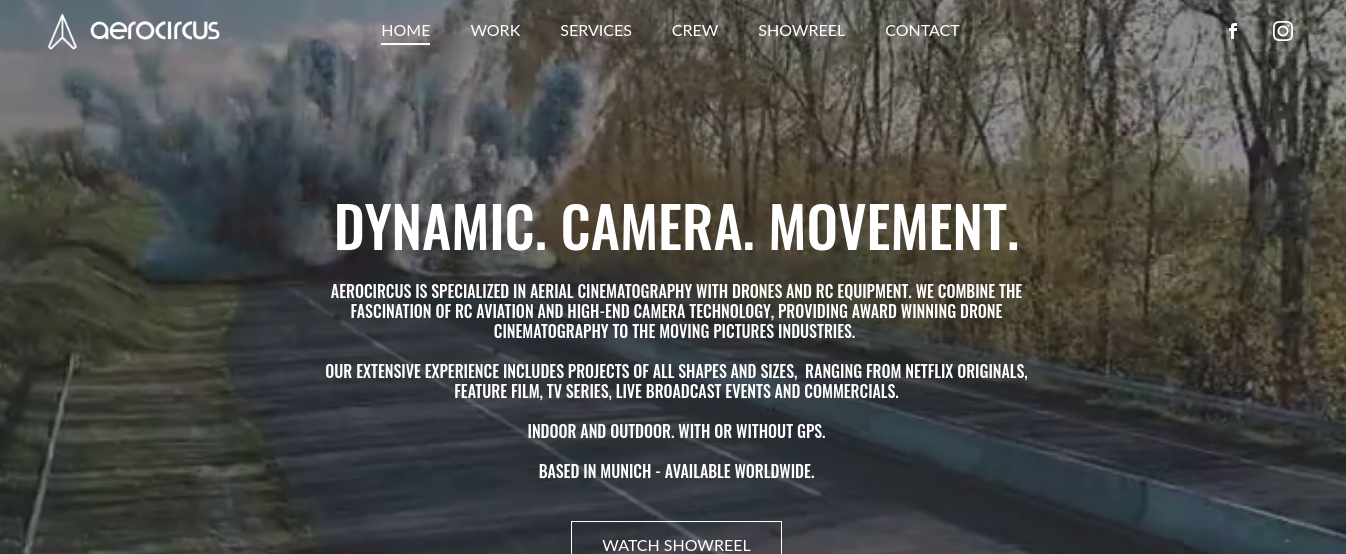
Pour son header, le site Aerocircus a fait les choses en grand, puisqu’une vidéo est insérée en toile de fond. L’internaute peut ainsi rester sur la page plusieurs secondes pour admirer le film qui se déroule sous ses yeux.

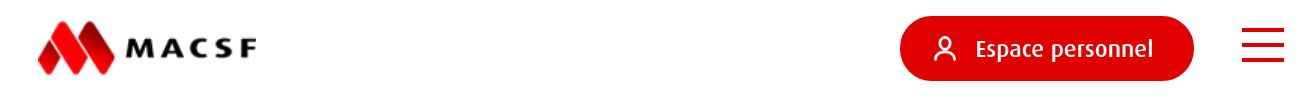
Enfin, August a opté pour le minimaliste avec un header composé d’un seul menu hamburger.
Que ce soit pour la création ou la refonte de son site web, la définition du header est une phase primordiale. C’est elle qui détermine l’identité de l’entreprise et améliore l’expérience utilisateur. C’est une phase qui intervient dès la définition de l’architecture du site.
Pour un résultat optimal, avez-vous songé à recourir au service d’un expert ? Eficiens est justement présent pour vous accompagner dans la refonte ou la création de votre site web. Nous mettons à votre disposition notre grille tarifaire afin de vous faire une idée du budget à allouer pour la réalisation de votre projet.
La page d’accueil, c’est le carrefour menant à l’intégralité d’un site web. Elle doit présenter l’entreprise tout en facilitant la navigation de l’internaute. Lors de la création d’un site internet, la conceptualisation de la home page est donc une étape à ne pas prendre à la légère. Mais rassurez-vous, même si celle-ci n’est pas optimum dès le départ, rien n’est jamais perdu. Il est, en effet, possible de refaire sa home page.
De plus, refaire sa home page permet de donner une « impression de changement » sans se lancer dans une refonte longue et couteuse. En 3 ou 4 mois, vous pouvez ainsi offrir un relooking à votre site sans initier un projet majeur.
Comment ? Eficiens vous explique tout dans cet