
Etape #1 : Définition et expression du besoin et rédaction d’un cahier des charges et de l’appel d’offres complet
Etape #2 : Etude des réponses à votre consultation
Etape #3 : Choix du prestataire – Calage du planning
Etape #4 : Meeting de kick-off
Etape #5 : Conception générale du site.
Etape #6 : Rédaction du contenu
Etape #7 : Zoning / UX / Home
Etape #8 : Direction Artistique générale
Etape #9 : Intégration et montage HTML sous CMS
Etape #10 : Tests et Q&A
Etape #11 : La recette !
Etape #12 : Evolutions
En résumé, voici la méthodologie que nous suivons afin de livrer un site web prêt à l’emploi. Vous pouvez la télécharger librement. Grâce à cela et à ses étapes à suivre, vous aurez une idée claire du rétro-planning à mettre en place.

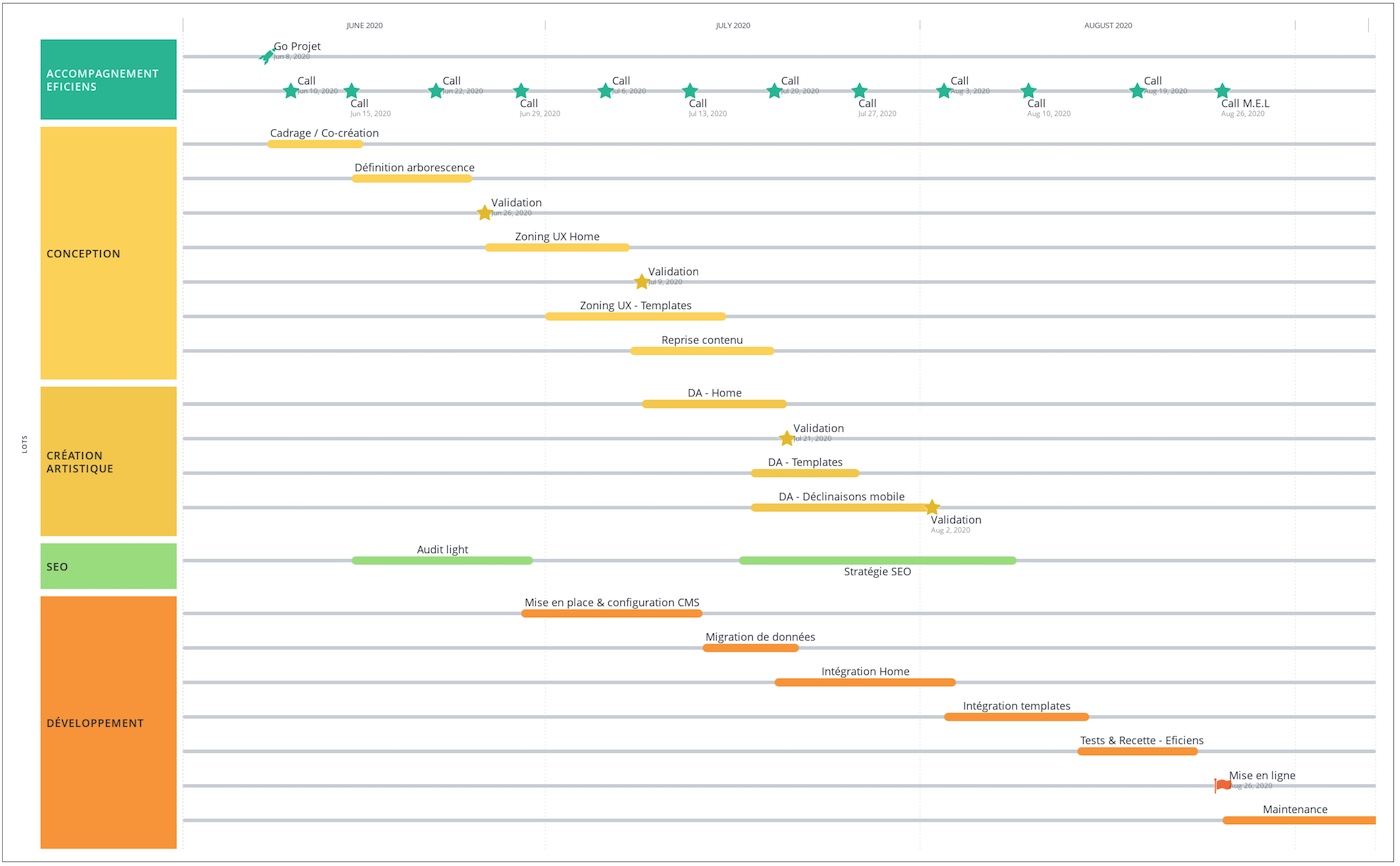
Un pilotage hebdomadaire. Une durée totale d’un peu plus de 3 mois – Outil de planning : roadmunk

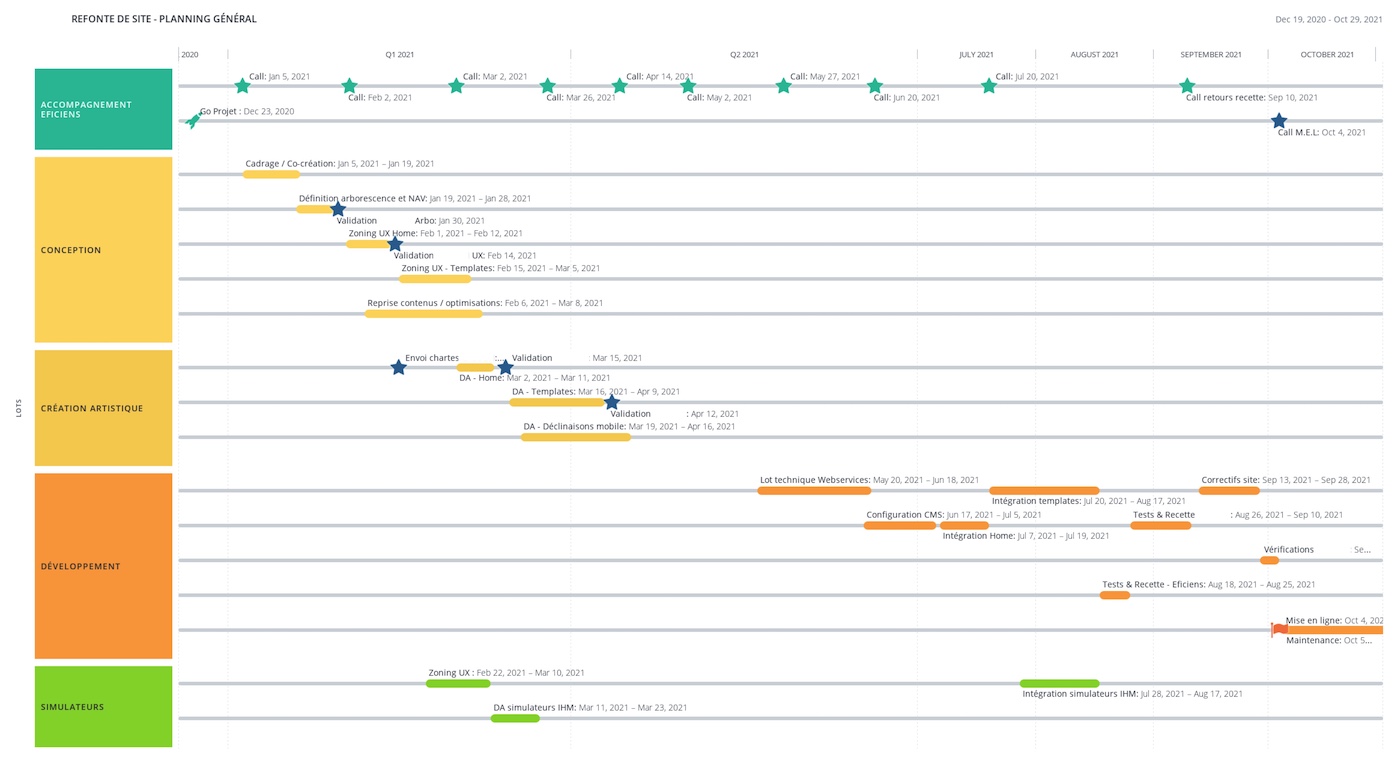
Un pilotage bi-hebdomadaire. Une durée totale d’un peu plus de 10 mois – Outil de planning : roadmunk ou Trello
Bien sûr chaque projet est différent. On peut donner l’estimatif suivant de planification totale à prévoir :
Site simple de type plaquette : 3 à 4 mois
Site complexe avec interfaçage avec des système métiers (webservices, API…) : 6 mois
Site très complexe, e-commerce ou avec plus de 25 templates de pages : 9 à 12 mois
Il n’y pas de miracles ! Une refonte tant fonctionnelle que technique (changement de CMS par exemple) demande du temps. Une bonne façon d’aller plus vite est d’adopter un processus d’amélioration continue. Au lieu de tout changer, pourquoi – par exemple – ne pas commencer par une refonte de home page. Vous donnerez ainsi une impression de changement dans des délais beaucoup plus courts
Ils sont nombreux. De par notre expérience en 10 ans de création et refontes de site, voici les principaux cas qui impactent le planning ;
Changement des équipes : un projet a commencé avec une équipe A et se poursuit avec une équipe B. Que ce soit chez le client ou l’agence. Gros risque de changement de direction et effet retard
Impasse technologique : des choix ont été faits (CMS, framework, connexion à des webservices…) et s’avèrent des impasses. Il faut alors souvent repartir à zéro plutôt que se s’enferrer dans des choix hasardeux
Changement de périmètre : en cours de projet, des fonctionnalités sont ajoutées, d’autres supprimées. Les effets de bords sont inévitables et les régressions fréquentes.
Pour éviter tous ces risques, il faut se tenir à une méthode rigoureuse, valider chaque étape et ne pas y revenir. C’est la clef de succès pour tenir le calendrier et parvenir à la mise en ligne