
La Google Web Story (GWS) est tout simplement l’affichage de story dans un navigateur web (PC ou mobile). Les GWS s’inspirent fortement de leurs homologues sur Snapchat ou Instagram. Optimisées pour le mobile, les Google Web Stories sont basées sur la technologie AMP (Accelerated Mobile Page), qui permet d’améliorer l’expérience utilisateur sur smartphone.
Comment est-ce possible ? Grâce à un chargement très rapide des pages. Pour les reconnaître, c’est facile. Elles sont identifiées à travers une icône en forme d’éclair dans la SERP. Les sites utilisant cette technologie sont récompensés par Google puisqu’ils améliorent l’expérience utilisateur.
Aujourd’hui, les Google web stories peuvent s’afficher de deux manières :
L’intérêt d’une Google Web Story réside dans son format novateur. Il s’agit d’un visuel animé permettant de raconter une histoire en quelques secondes. Pour cela, la GWS utilise plusieurs sources, comme des photos, des vidéos ou des textes. L’objectif de ce contenu court est de permettre aux internautes (et particulièrement aux mobinautes) de le consommer à tout moment ; dans le métro, à la pause café, en attendant de débuter une réunion, etc. Ce contenu rapide et efficace est parfait pour les utilisateurs qui n’ont pas le temps.
Devant le succès d’un tel format, le géant d’Internet innove toujours plus, afin de satisfaire à la fois les utilisateurs et les créateurs de Google web story.
À l’heure actuelle, les web stories sont utilisées par plus de 800 millions de personnes, et ce, tous les mois (source Google).
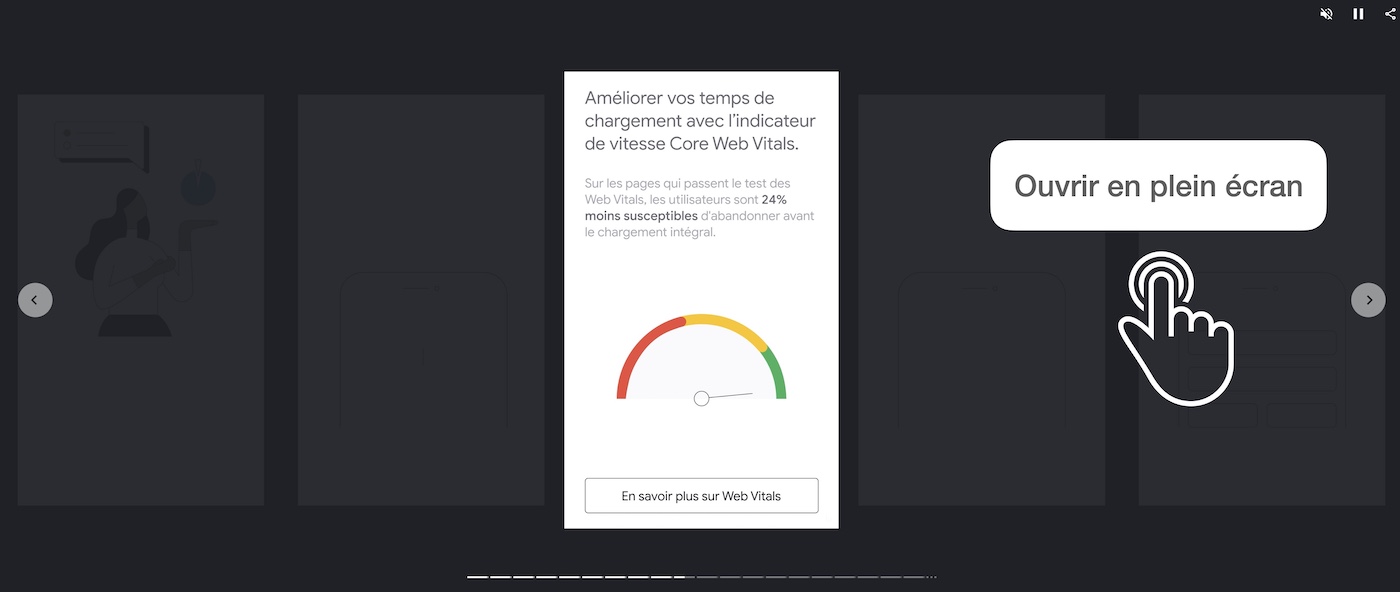
Un exemple réalisé directement avec le plug-in et les gabarits fournis. Temps de création 3H
La vue plein écran : https://www.eficiens.com/web-stories/comment-faire-un-cinemagraph/
Des exemples et tutos bien faits
La vue plein écran : https://www.jumprope.com/g/monochromatic-coral-makeup-look/16EAMd6Ja
Pour une démonstration d’un vol en jet suit, le site seeker a opté pour la Web Story. C’est une excellente manière d’informer tout en donnant envie aux internautes d’essayer ce nouveau produit.
La vue plein écran : https://www.seeker.com/stories/jet-suit-flight/
Tout en video pour cette GWS assez longue
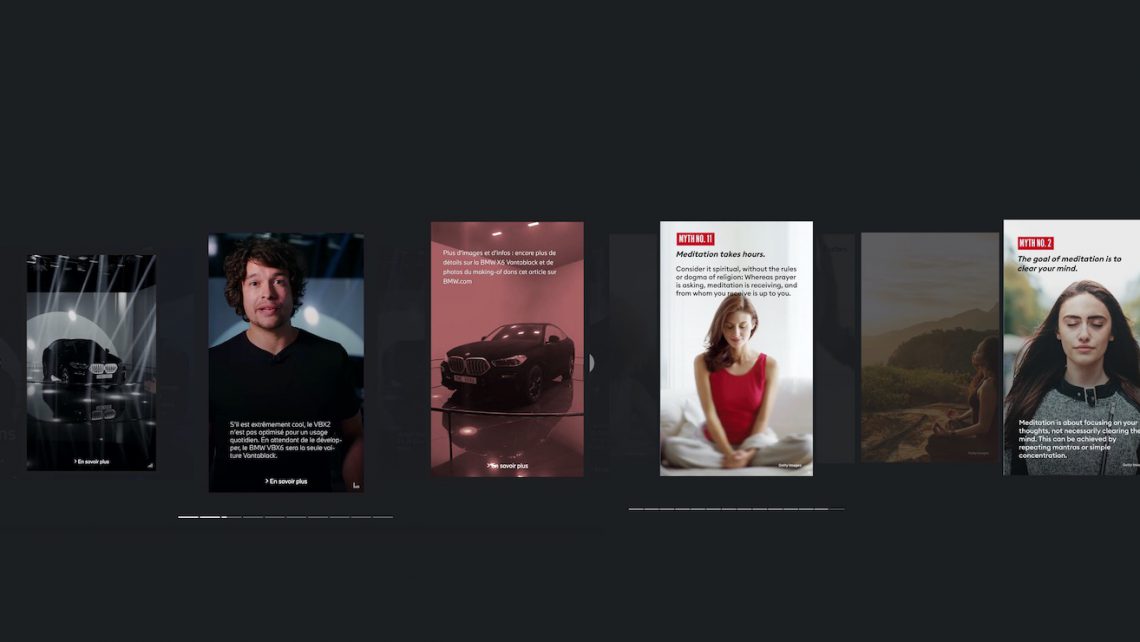
Un exemple réussi réalisé par l’équipe Banque-Assurance de Google France

Un fort bel exemple
Un autre exemple réussi sur la méditation
Une visite des plus beaux endroits de la planète
Les stories sont promues dès la home d’un site automobile majeure, BMW (pages corporate)
Pour plus d’exemples, consultez le Google Web Story showcase
Après le contenu écrit, les vidéos, les podcasts, … un nouveau format a fait son apparition il y a quelques années. Il s’agit des stories. D’abord utilisées par les réseaux sociaux, tels que Facebook, Instagram, LinkedIn ou plus récemment Tiktok, les stories ont fait un carton dès leur apparition. Pour faire face à la concurrence, le géant du web s’est rapidement emparé du phénomène. C’est ainsi que les premières Google Web Stories ont vu le jour en 2018. Progressivement, le moteur de recherche numéro 1 au monde a développé ce format en ajoutant plusieurs innovations.
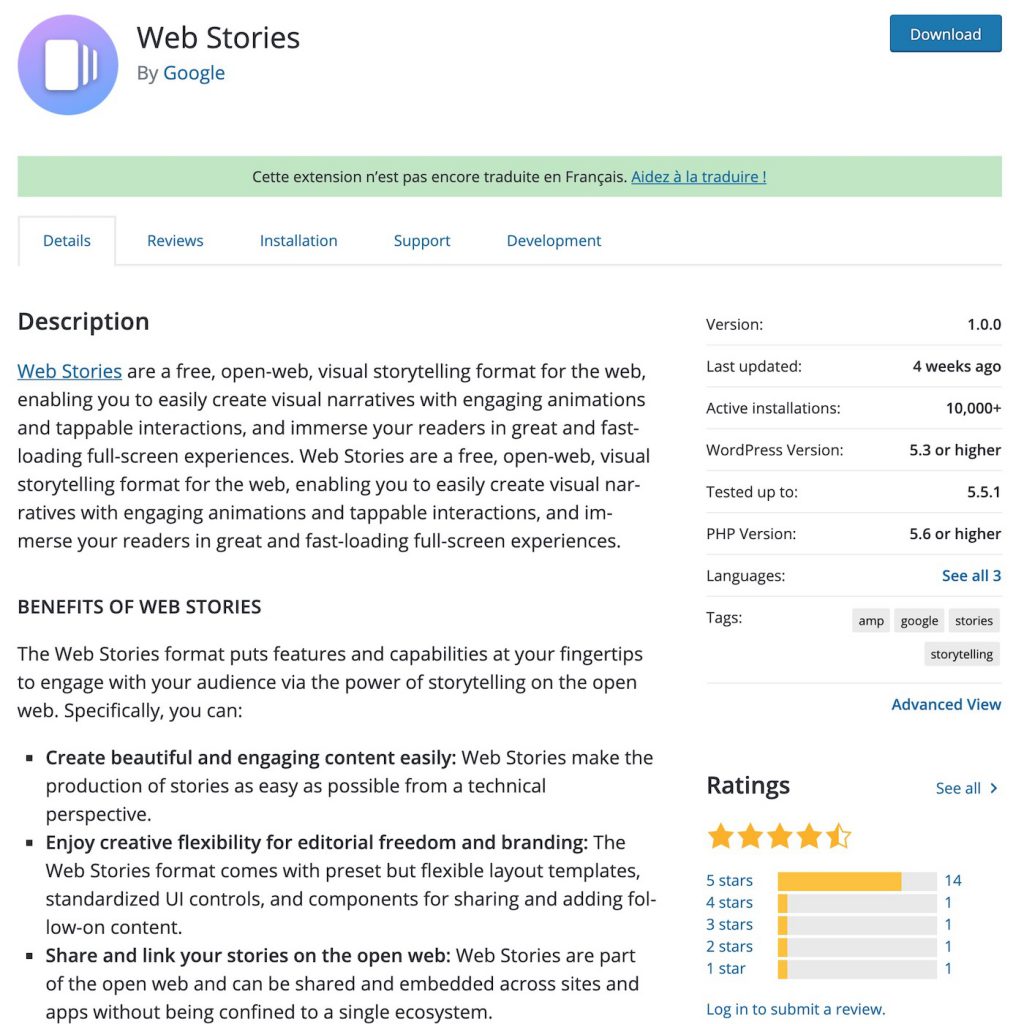
Afin de faciliter la création des web stories par leurs auteurs, Google a développé un plug-in gratuit sur WordPress. Grâce à cette extension sur le CMS le plus utilisé au monde, le géant du web entend démocratiser les AMP stories. Ainsi, tous les utilisateurs de WordPress peuvent publier des stories web depuis leur site internet.

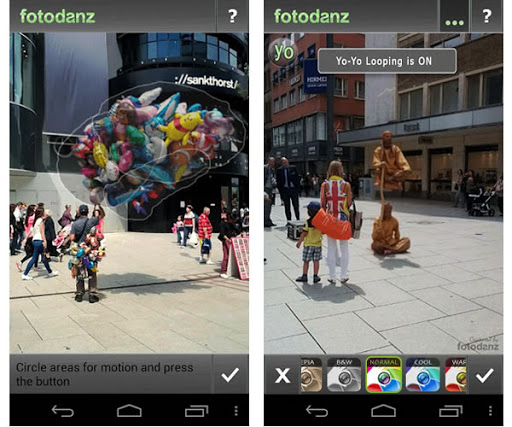
Auparavant, pour créer des histoires pour le web, il fallait passer par une application AMP. Il en existe plusieurs types ; cinemagraph Pro pour iOS, Zoetropic, Fotodanz, etc.
Aujourd’hui, la création est beaucoup plus simple. L’objectif étant que tout le monde puisse créer des web stories afin de développer sa marque.
Pour en savoir plus, nous vous expliquons un peu plus loin comment intégrer une Google web story sur WordPress.
Depuis le 6 octobre 2020, le géant d’Internet a développé l’intégration des web stories dans Google Discover.
De quoi s’agit-il ? Discover est en quelque sorte le fil d’actualité de Google sous iOS et Android. Il s’agit de faire apparaître, dans les résultats de recherche, les dernières tendances et les articles en lien avec les intérêts de l’utilisateur. Avec l’intégration des web stories, l’internaute n’a plus seulement accès à du contenu écrit ou vidéo, mais également à des histoires pour le web. Du fait de ce format de courte durée, les internautes peuvent consommer toujours plus de contenus (avec un simple swipe) et obtenir un maximum d’informations.
Pour les créateurs de web story, leur intégration à Google Discover est une excellente nouvelle. En effet, l’algorithme de Google analyse les centres d’intérêt des internautes afin de leur proposer des stories qui leur correspondent. Ce faisant, les entreprises utilisant ce format augmentent considérablement leur audience.
C’est en 2013 que les premières stories apparaissent sur la toile avec Snapchat. Ce nouveau réseau social révolutionne nos méthodes de communication à travers les histoires racontées. Progressivement, les autres plateformes se saisissent de cette idée et l’intègrent dans leur stratégie. Que ce soit sur Facebook, Instagram ou même LinkedIn (pourtant orienté vers les professionnels), tous les réseaux ont vu les opportunités de ce nouveau format. Aujourd’hui, avec Google, les histoires peuvent être racontées directement à travers son site web.
Particulièrement divertissantes, les stories offrent un meilleur engagement des internautes et facilitent les interactions. Devant un tel constat, il est inconcevable de ne pas utiliser les GWS pour développer sa notoriété.
L’un des avantages de la Google Web Story est incontestablement son effet sur le SEO. Comme dit précédemment, les Google web stories sont des AMP. Autrement dit, des pages dont le temps de chargement est très rapide. Cela permet d’améliorer l’expérience utilisateur. Or, les moteurs de recherche prennent de plus en plus en compte l’UX pour déterminer le positionnement des pages web. C’est donc tout naturellement que les AMP sont bien placées dans la SERP.
Intégrer des Google web stories, c’est donc améliorer son SEO de manière simple et efficace.

En recourant aux web stories, les entreprises élargissent leur audience. Comment ? D’une part, la diversité des contenus permet de toucher une cible plus large. En effet, certains internautes sont adeptes des vidéos, alors que d’autres préfèrent les formats story. D’autre part, avec l’intégration des Google web stories dans Discover, les entreprises ont désormais la possibilité de toucher un public qui présente de l’intérêt pour leur secteur d’activité. Il s’agit donc d’une audience à la fois plus large, et surtout qualifiée.
En parallèle, cette augmentation de l’audience a une incidence non-négligeable sur le trafic même du site. En effet, une web story efficace ne se contente pas de raconter une histoire. Il faut inciter l’internaute à passer à l’action. Pour cela, les call to actions permettent d’insérer des liens vers le site web de l’entreprise. Si les utilisateurs sont intéressés par la story, ils iront visiter le site internet et découvrir les offres proposées.
Généralement, les stories sur les réseaux sociaux ont une durée de vie de 24 heures. Passé ce délai, le contenu disparaît. Ce n’est pas le cas des Google web stories qui ont vocation à rester pérennes. Intégrées directement aux articles ou au navigateur, elles ont une durée de vie équivalente à celle de leurs supports.
Ainsi, les auteurs n’ont pas besoin de recréer le même contenu plusieurs fois pour présenter leur offre.
Tout comme les vidéos et les articles, la création de web stories est gratuite ! En revanche, le temps passé pour créer une vidéo est souvent plus important que pour une Google web story. Et ce, même si la vidéo ne dure que 2 ou 3 minutes. Dans ce contexte, la création de la web story présente un avantage financier non-négligeable par rapport à d’autres types de contenu.
Comment son nom l’indique, la GWS est propice au story telling. Il s’agit de raconter une histoire pour capter l’attention de son audience. Cette forme de narration crée davantage de proximité entre l’entreprise et sa cible. En effet, le story telling permet de générer plus facilement des émotions. Et avec la web story, vous aurez l’outil parfait pour capter l’attention de vos prospects.
Grâce à plug-in Web Story sur WordPress, il est très simple d’ajouter une GWS sur son site internet. Il suffit d’utiliser le drag and drop et de transférer les éléments les plus pertinents pour raconter son histoire, que ce soit des vidéos, des images ou simplement du texte. L’intégration d’une Web Story sur son site internet devient aussi simple que de créer une nouvelle page.
Pour utiliser une web story, le plus simple est désormais de passer par WordPress.
À cette fin, il faut commencer par télécharger et installer le plugin.
Une fois que l’extension est prête, il existe deux possibilités pour créer des Google web stories.

Dans le tableau de bord de WordPress, il existe plusieurs modèles de web story déjà intégrée. En cliquant sur “utiliser le modèle”, vous n’avez pas besoin de créer vous-même la story. L’inconvénient, c’est que votre histoire ne sera pas totalement personnalisée.
Pour les plus créatifs, il est préférable de concevoir soi-même sa Google Web Story.
À cette fin, il faut cliquer sur “créer une nouvelle story” pour accéder à l’éditeur.
Sur la gauche, vous avez accès aux différents éléments du plugin, parmi lesquels :
Au centre, se trouve l’espace de travail. Afin de créer une Google web story, il suffit de glisser les éléments pertinents.
Sur la gauche, vous avez la possibilité de retravailler le contenu, que ce soit au niveau des dimensions, d’un remodelage, des couleurs, etc.
En plus de la conception de la Google web story, ce plugin WordPress permet d’effectuer un suivi. En ajoutant son code de Google Analytics, il est, en effet, possible d’analyser l’évolution du trafic.
Le plugin WordPress a été mis à jour le 2 février 2021. L’extension propose ainsi de nouvelles fonctionnalités. Par exemple :
C’est l’option qu’a, par exemple, choisie BMW. On est dans du code et du montage HTML natif. Les forums de Google aident bien en la matière.
Voici pour résumer les grandes étapes en développement natif :
amp-storyPlus d’infos sur les sections d’aide Google AMP
Afin que la Google web story porte ses fruits, il est indispensable d’adopter les bonnes pratiques.
Voici nos recommandations pour améliorer son référencement et augmenter son audience :
#1 Être le narrateur : l’engagement est plus fort lorsque vous racontez vous-même votre histoire. Une story, c’est avant tout une histoire. Alors concentrez-vous sur un fil conducteur et ne négligez pas la narration.
#2 Intégrer des call to action : sans lien vers votre site internet, il est peu probable que les internautes découvrent toutes vos offres. Pour avoir un maximum d’impact, intégrez les web stories sur les pages de votre site qui ont déjà du trafic.
#3 Créer du contenu court : la cible principale d’une web story est le mobinaute. Or, ces derniers consomment du contenu entre deux rendez-vous, à la salle d’attente de leur médecin, dans le métro, en prenant leur café, etc. En résumé, ils n’ont pas de temps à perdre avec des contenus de plusieurs minutes. Idéalement, les web stories ne doivent pas dépasser les 15 secondes, ni contenir plus de 10 mots par page, ou encore faire plus de 30 pages.
#4 Privilégier les images et les vidéos : une web story est avant tout visuelle. Il faut intégrer davantage d’images et de vidéos que de texte.
#5 Choisir des vidéos en mode portrait : de cette manière, la vidéo s’affiche en plein écran sur les smartphones des internautes.
#6 Faciliter la lecture : utiliser des contrastes assez importants entre la couleur des zones de texte et l’image.
#7 Choisir des photos et vidéos de qualité : Google pénalise les images trop pixelisées ou étirées. En effet, cela nuit à l’expérience utilisateur.
#8 Ne pas intégrer de visuel soumis à des droits d’auteurs : vos Google Web Story doivent refléter l’originalité de vos créations. Si vos stories sont soumises à des droits d’auteur, elles risquent d’être dépubliées par Google.
#9 Créer des Google Web Stories achevées : pour inciter au clic, certains concepteurs de story laissent l’internaute en suspens, sans lui donner de final. Cela l’oblige à cliquer sur lien pour accéder à l’information souhaitée. Cette pratique est pénalisée par Google. À ce titre, le géant du web a publié une vidéo précisant les bonnes pratiques à adopter. Au sein de ce billet de blog, Google rappelle que la story n’est pas un teaser.
#10 Ne pas utiliser les GWS dans un but uniquement commercial : le principe de la story est de créer une relation de proximité avec les utilisateurs. Si elles sont utilisées uniquement pour promouvoir vos produits, cela risque de lasser les consommateurs. Alors il est possible d’utiliser les liens d’affiliation ou Google Ads, mais avec modération.
Vous souhaitez réaliser des Google Web Stories ? Contactez-nous ! Nous l’avons l’expérience et l’équipe idoine : concepteur, storyboardeur, rédacteur digital, directrice artistique, motion designer et intégrateur web de haut vol (si vous n’êtes pas sous WordPress et que l’intégration se fait en AMP natif). Dans la série des formats originaux qui créent de l’engagement, découvrez aussi les audio snippets.
Ces petits points font partie des nouveautés iOS 14. C’est une façon accélérée de naviguer entre vos différents écrans. Pour cela, il suffit de toucher les points et de glisser. Si vous avez 10 écrans remplis d’app, vous pourrez aller directement au 10ème. Pratique !
Autant que vous avez de pages écrans d’apps présentes. A noter que si vous n’avez plus qu’un seul écran, les points gris disparaissent. Car l’écran suivant sera constitué par la nouvelle bibliothèque d’apps.
Une astuce supplémentaire : cacher des écrans avec ces