
Derrière ce nom que le digital a récupéré se cachent plusieurs contes et mythologies. En anglais, le fil d’ariane se traduit par breadcrumbs, autrement dit, miettes de pain. Cela renvoie au conte d’Hansel et Gretel, où les deux orphelins laissent des miettes en guise de repères pour retrouver leur chemin. En français, fil d’ariane renvoie à la mythologie grecque. Ariane, la fille du roi Minos, est séduite Thésos. Celui-ci se retrouve coincé dans un labyrinthe afin de combattre un minotaure. Après avoir vaincu le monstre, il doit retrouver la sortie. À cette fin, Thésos déroule le célèbre fil d’ariane.
Pour un site web, le principe est identique. Le fil d’ariane permet aux visiteurs de se repérer sur la toile, et ce, même s’ils sont situés dans les profondeurs du site. Ainsi, pour remonter en arrière, les internautes n’ont pas besoin d’utiliser le bouton précédent. Il leur suffit de cliquer sur les catégories du breadcrumb pour parcourir les niveaux supérieurs.
Concrètement, le fil d’ariane d’un site web est avant tout une aide visuelle qui répond aux questions des visiteurs sur leur localisation : Où sont-ils ? Où peuvent-ils aller ? Peuvent-ils se rendre à cet endroit ?
L’objectif est surtout d’encourager l’internaute à rester sur le site en facilitant sa navigation.

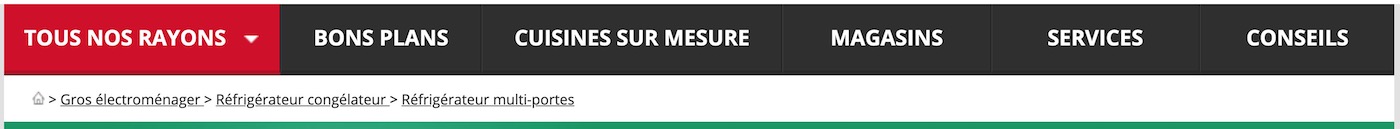
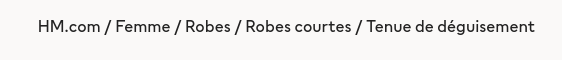
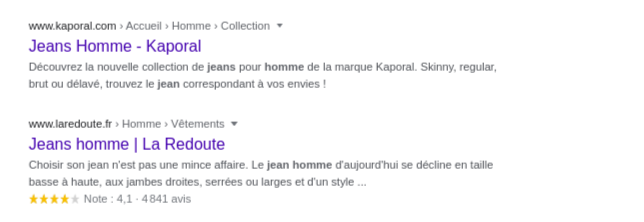
Pour faciliter la navigation de l’internaute, il existe plusieurs types de fils d’ariane :
![]()
Mettre en place un fil d’ariane n’est pas utile pour tous les sites. Si la hiérarchie ne présente pas plus de deux niveaux, il ne sert à rien de l’implémenter. Le site doit donc présenter une certaine complexité rendant nécessaire la présence du breadcrumb pour l’utilisateur.
C’est le cas, lorsque la quantité de contenu est très importante, avec une structure bien établie ; à savoir, des catégories divisées en sections, puis en sous-sections, etc.
En revanche, si le site n’a pas de logique hiérarchique, un fil d’ariane est inutile.
Pour déterminer la pertinence d’un fil d’ariane, il est essentiel d’effectuer en amont une analyse de la structure du site web.
L’objectif du fil d’ariane d’un site web est de faciliter la navigation de l’internaute. Outre cet outil, le menu principal sert aussi cette fin. Et ce dernier doit toujours être présent. Ainsi, le breadcrumb ne doit jamais le remplacer. C’est une technique complémentaire visant l’amélioration de l’expérience utilisateur.
Le fil d’ariane permet à l’internaute de se localiser sur le site web. Ainsi, il verra les catégories supérieures d’un point de vue hiérarchique. Dans ce contexte, il est inutile d’ajouter la page actuelle. Si celle-ci apparaît, il faudra alors supprimer le lien. En effet, si l’internaute clique dessus, il se retrouvera sur la page sur laquelle il se trouve déjà.
Le fil d’ariane doit être facile à lire et à déchiffrer. Pour cela, il existe plusieurs méthodes permettant d’améliorer l’aspect visuel :

L’objectif du fil d’ariane est avant tout de faciliter la navigation de l’internaute entre les différentes catégories du site web. En effet, le breadcrumb présente de nombreux avantages pour l’utilisateur :
Et qui dit amélioration de l’expérience utilisateur, dit également optimisation du référencement naturel. Le fil d’ariane est, en effet, un très bon outil pour diminuer le taux de rebond. Grâce à lui, les internautes peuvent naviguer facilement entre les différentes sections. De cette manière, ils restent plus longtemps sur le site web.
Or, le temps passé et le temps de rebond sont d’excellents indicateurs pour déterminer le positionnement d’un site internet.
Par ailleurs, le fil d’ariane est aussi utilisé par les moteurs de recherche pour indiquer la bonne URL. Cela permet à l’internaute de connaître la catégorie, avant même d’accéder au site web.

En plus de cela, le fil d’ariane utilise les noms des catégories pour aider l’utilisateur à se repérer. Ce sont autant de mots-clés utiles pour le SEO.
A noter que la présence d’un fil d’ariane n’est pas automatique. L’un des plus gros site e-commerce au monde apple.com n’en utilise plus.
Le fil d’ariane de votre site web est-il optimisé ? Si ce n’est pas le cas, avez-vous pensé à l’optimiser à travers une refonte de site web ?
À cette fin, Eficiens vous accompagne dans votre projet. Vous pouvez consulter notre grille tarifaire sur la refonte de site. Cela vous donnera une idée des différentes étapes à suivre pour améliorer le positionnement de votre site internet.