Il y a quantité de raisons pour lesquelles on souhaite convertir un site WordPress (ou tout autre CMS) en une appli. En voici quelques unes.
> Votre audience utilise le mobile principalement. Sur certaines tranches d âge on est à 90% d ‘usage mobile. Et qui dit mobile dit application. Un site responsive en version mobile même bien développé n’aura jamais la même qualité qu’une app
> Se frotter au monde des applis, aux contraintes des stores, et à leur politique stricte, à la promotion des applis mobiles (très différentes de celle d un site)
> Donner un vraie image de modernité de votre marque. Tout le monde a un site, tout le monde n’a pas une appli
> Prendre une place inoccupée. Si vous avez un blog qui commence à avoir une vraie audience, la fidéliser à travers une appli est une vraie bonne idée

> Vous cherchez des résultats à court terme ; vous n’en aurez pas. Attention, on parle ici d’une appli d’actualité, probablement B2B avec une audience par essence limitée. Ne vous attendez pas à avoir des résultats faramineux à court terme. 1000 téléchargements et quelques centaines d’utilisateurs réguliers sera déjà très bien. Vous visez la qualité pas la quantité
> Vous n‘êtes pas prêt à un minimum d investissement. Développer une appli coûte cher, la maintenir encore plus ! En dessous de 20K€, n’espérez pas avoir quelque chose de qualitatif
> Et surtout, vous n’avez pas une politique éditoriale ambitieuse Avoir une appli d’actualité nécessite d’être dans une logique de flux et de produire a minima une dizaine d articles de qualité par semaine. Sinon quel intérêt pour vos lecteurs de télécharger l appli ?
> Développement et maintenance : un investissement à long terme. Ne sous estimez pas cette partie là. Se lancer dans un développement d’appli, c’est être prêt à la soutenir pendant plusieurs années.
Attention on parle ici d’un vrai développement d’une application native pour transformer un blog en une application. Pas de portage fait à la va-vite comme il en existe mais à la performance, et à l’ergonomie souvent décevante.
L’appli iOS sera développée avec les outils traditionnels Apple sous Objective-C ou Swift. L’appli Android sera développée en Java sous Android Studio
1/ Préparer la conception de l’appli – écrire les objectifs, la cible lectorat, l’OS cible (Android, iOS, support des tablettes ou non), rubriquage (identique ou différent du blog). En bref, écrire un mini business plan de votre application. Vous devez aussi vous donner des KPI
2/ Travailler avec un architecte de l’information, la structure de son application. Les grandes rubriques seront celles de votre blog (pas forcément toutes les rubriques, pas forcément dans le même ordre ni reprises in extenso). Vous vous appuyez avant tout sur l’architecture définie pour le blog.
Il ne faut pas oublier les éléments propres à l’appli notamment le système de menus (burger ou barre de navigation en pied de page), le moteur de recherche et des éléments fonctionnels supplémentaires (variation de la taille typo, mode nuit, gestion des signets, mode connecté…). Seule votre imagination – et votre budget – en constitueront les limites.
3/ Vérifier que son site WordPress est parfaitement fonctionnel, ne présente pas d’erreur HTML, que le code est propre.
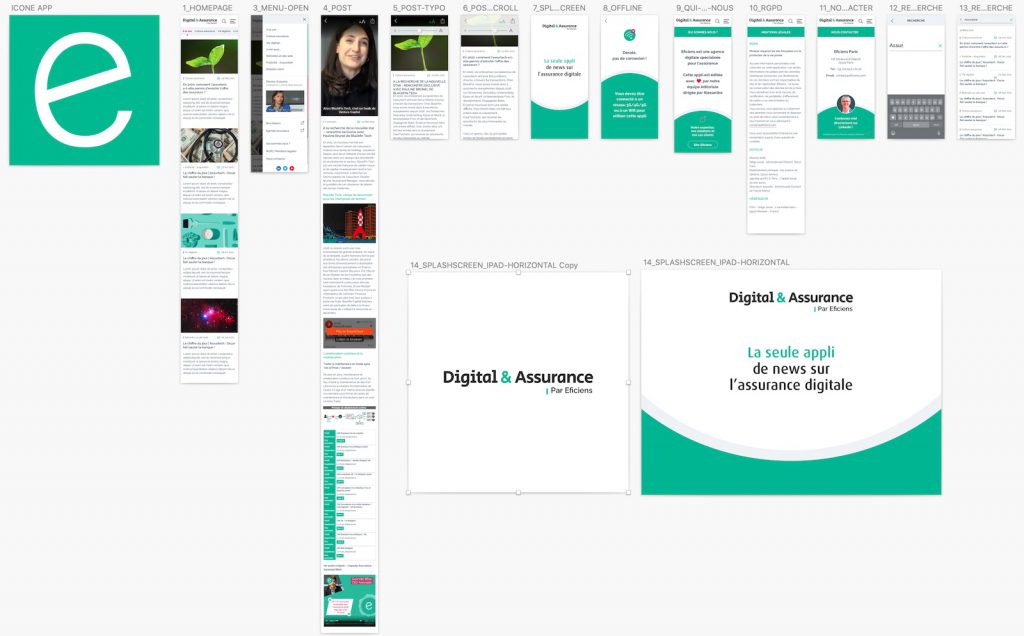
4/ Un fois que tout est bien clair et posé, note de cadrage rédigée, vous pouvez commencer à passer sous Sketch (ou Adobe XD, ou Figma) pour commencer la phase de wireframing. Simultanément, vous allez réfléchir au contenu et par rapport à l’existant WordPress, comment vous mettez en forme ce contenu
5/ Lorsque le wireframe est abouti, il est temps d’attaquer la direction artistique (DA) qui doit respecter votre charte graphique et design system

6/ Lorsque toutes les planches sont réalisées, vous pouvez convoquer l’équipe de développement. N’oubliez pas de leur fournir un cahier des charges fonctionnel qui décrira en détails le comportemental, les effets, les micro-interactions
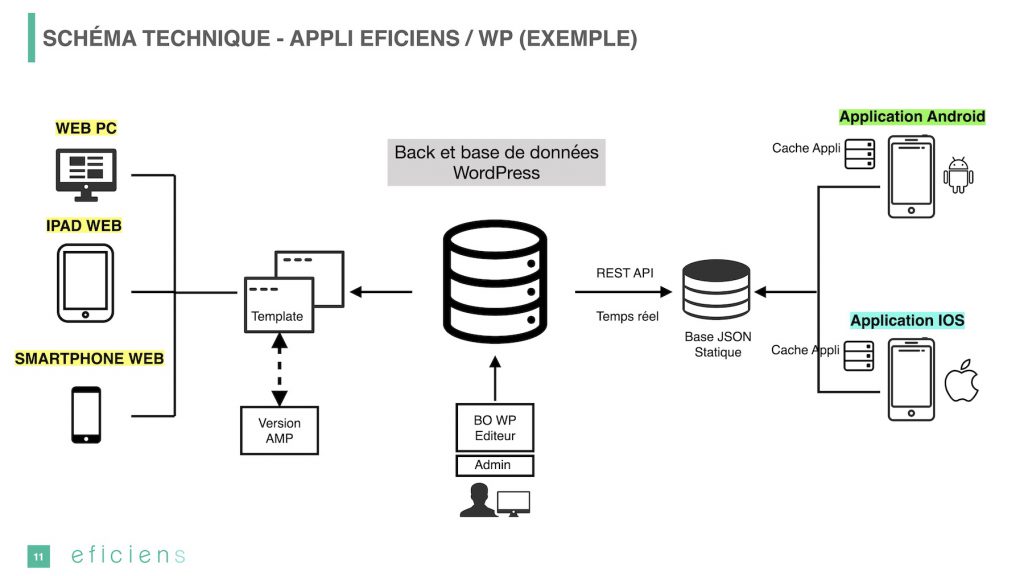
7/ Vient ensuite la phase de programmation et développement proprement dits (voir schéma technique ci-dessous). Il y aura de nombreuses interactions entres les équipes WordPress et les équipes dédiées aux applis
8/ Quand le développement est terminé, vient la phase de tests puis de recette. Pensez à bien remonter les bugs dans un outil adéquat comme Trello, Mantis, Redmine ou Clickup
9/ Une fois les tests terminés, vous pouvez lancer la publication dans les stores. Il vous faut au préalable avoir créé les accès, le compte développeur (payant). La validation pour une première appli soumise peut prendre quelques jours. N’oubliez pas non de prévoir les assets de promotion. Puis d’en faire une annonce sur vos vecteurs habituels de communication (site web, réseaux sociaux, publicité, brochures… Lancer une campagne de promotion directement sur les stores peut s’avérer intéressant également.
Développer une appli se rapproche du développement d’un site. Il faut prévoir une équipe pluri-disciplinaire digitale comprenant les profils experts suivants : Chef de Projet – Directrice Technique – Développeur Front-Back CMS – Dev Senior avancé CMS – Dévelopeur iOS / Android front-back – Concepteur / Architecte de l’information – UX Designer – Directeur Artistique – Testeur Q&A
Le coeur du projet consiste à développer une API sur mesure en utilisant des composants standard (REST API – natif sous WordPress, JSON, bases intermédiaires, connecteurs). Puis, quand un nouvel article est écrit, une synchronisation temps réel se fait entre la base WordPress et l’appel dans l’appli. Un paramétrage à 30 secondes est un bon compromis. Via des hooks (ajout de fonctions natives à WordPress), on peut aussi intégrer des champs dynamiques ACF. Enfin il est recommandé de prégénèrer les JSON toutes les minutes, qu’on copie sur le serveur, et l’utilisateur consulte en fait ces json (gain de temps dans l’interprétation de l’API, requête A/R)

Une autre solution tentante – que nous avons considérée au départ – aurait été l’utilisation d’un plug-in qui fait « tout » automatiquement. On peut citer
WPapp.ninja : WPApp.Ninja est un plugin WordPress qui permet de créer très simplement une application Android depuis un site WordPress.
Il crée un API REST pour communiquer avec l’application et est capable de personnaliser l’apparence et le contenu. iOS en Android sont supportés pour la très modique somme de 79€. Ce plug-in est développé par Amauri Champeaux qu’on connaît plus pour l’excellent CMP, Tarteaucitron. Un gage de qualité.
AndroApp : autre plugin disponible que nous n’avons pas testé
Mobiloud : plugin avec le support du multi-lingue
D’autres plugin existent ! Le problème d’une approche plug-in est double
Pourquoi ne pas créer un POC avec le plugin WPapp.ninja et si vous êtes satisfait du résultat, penser ensuite à un vrai développement.
La décision a été prise de lancer la conception d’une application iOS et Android en février 2021. Très vite les grandes briques fonctionnelles ont été posées, le périmètre défini. Un petite mais talentueuse équipe a été constituée (7 personnes). Voici les retours de notre concepteur / DA, Patrice, sur la façon dont il a imaginé l’appli Eficiens.
CONCEPTION : imaginez application la plus simple possible et la plus efficace, (MVP pour Minimum Viable Product). Puisconcentrez-vous sur ce qui compte le plus, cela permet d’accélérer le processus de développement de l’appli et permet d’anticiper les points faibles de celle-ci. Assurez-vous que votre application ne fait qu’une seule chose et qu’elle le fait bien. Privilégiez des crayonnés pour la création des wireframes car cela permet de travailler eficacement et de pouvoir tester plusieurs pistes en un minimun de temps
DA : une belle interface, une simplicité et une navigation intuitive sont 3 des caractéristiques les plus importantes, le but et que l’utilisateur comprennent rapidement l’objectif de l’application. Il faut s’assurer que la navigation soit clairement identifiable et fluide, ne pas oublier de se contenter d’utiliser des éléments graphiques familiers aux utilisateurs afin qu’ils sachent intuitivement comment naviguer dans l’application (burger menu par ex). Ne pas trop surcharger l’appli d’éléments graphiques qui pourraient nuire à la lisibilité, surtout dans le cadre d’une appli d’actu où le contenu est roi, l’interface doit être au service de celui-ci.Dans le cas d’une charte graphique existante s’assurer que l’application devienne une extension transparente de la marque, il faut être en mesure d’identifier d’un seul coup d’oeil l’identité visuelle de la marque. Le maître mot pour une interface graphique fonctionnelle c’est la cohérence, avec les couleurs, les typographies et tous les autres éléments de conception. (tel que le site Web, les applications sœurs doivent ressembler à votre nouvelle application). Être cohérent tout au long de votre application vous donnera une apparence professionnelle et vous permettrez mieux à vos utilisateurs de développer une relation avec l’application et la marque.
MISE EN EN LIGNE :
Une première beta iOS a été livrée fin mars 2021 et la publication sur l’AppStore a été faite le 15 avril 2021. Un temps record entre la décision d’y aller et la mise en ligne, moins de 8 semaines!
La version Android a suivi 3 semaines plus tard.
Téléchargez nos 2 applis maintenant !
Sur iPhone https://apps.apple.com/fr/app/eficiens/id1561730677
Sur Android https://play.google.com/store/apps/details?id=fr.eficiens
Chez Eficiens, l’éditorial a basculé en quelques mois dans une nouvelle dimension. Une stratégie 360° a progressivement été déployée, impliquant la refonte du blog, la valorisation de nouveaux réseaux sociaux, la migration de la newsletter vers Substack et, évidemment, le développement de l’application mobile. Les implications sont tout sauf anodines sur la réflexion et l’organisation quotidienne.
En tant que média, lancer une app est une promesse à tenir. On se glisse dans la poche de nos utilisateurs qui attendent dès lors davantage de notre part. Lorsque la notification retentit, il faut être certain de pouvoir leur apprendre quelque chose. Au cas contraire, votre application finira, comme nombre de ses consœurs, rapidement à la poubelle.
Nous avons donc réarticulé l’équipe éditoriale afin d’être capable de coller à l’actualité et de servir de l’info chaude à nos utilisateurs. Cela implique une veille plus pointue, une réactivité améliorée et la capacité à traiter de manière percutante les sujets dans des formats forcément adaptés au mobile. De la structure des textes (titre, longueur, ton, etc.) à la recherche des visuels, en passant par l’élaboration d’un planning précis afin de bien cadencer le flot des articles, aucun détail ne doit être négligé.
La production de chaque contenu, qu’il s’agisse d’une brève ou d’une enquête au long cours, doit donc comporter le paramètre « app » dans sa mise en œuvre. C’est ici la clé du succès pour fidéliser une audience volatile et aujourd’hui soumise à une offre gargantuesque en matière d’information sur mobile.
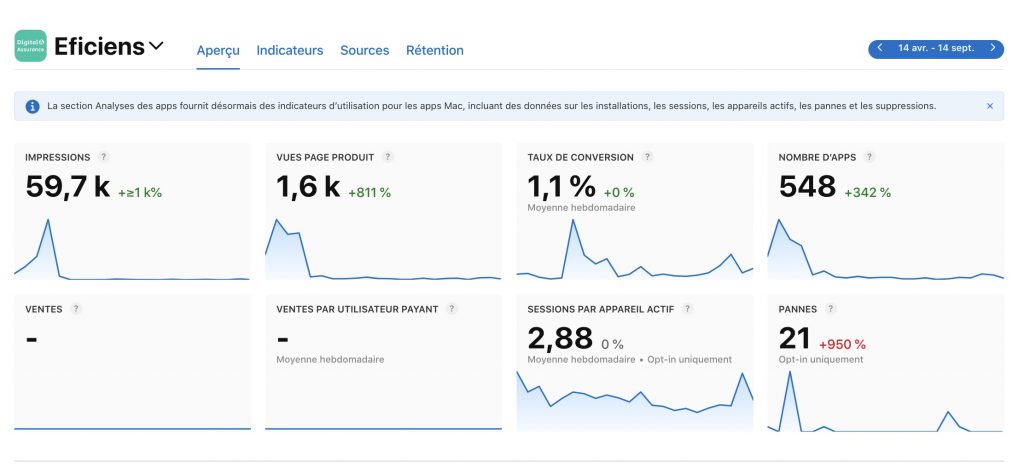
Au bout de 6 mois le nombre de téléchargements et l’usage de l’appli sont conformes et même un peu au delà de nos attentes. Bénéfice induit, nous avons même pu gagner un projet grâce à cette expérience.
Au final, l’appli a été vue près de 60,000 fois sur l’AppStore, la page spécifique 1,600 fois et près de 550 téléchargements. Pour Android, les statistiques sont similaires.