
Core Web Vitals est une nouvelle initiative de Google visant à améliorer la vitesse de chargement et l’expérience utilisateur (UX) de tous les sites Internet. Bien que ce pari semble futuriste, c’est loin d’être le premier dessein de Google dans ce sens. À cela s’ajoute PageSpeed Insights, Mobile-Friendly Test, Lighthouse entre autres et les mouvements plus généraux – le format AMP, le Chrome UX Report et le site web.dev) que Google a créés promus ces dernières années.
Core Web Vitals cherche à établir des critères simples et unifiés sur ce qu’est une bonne expérience Web.
D’après l’annonce officielle de Core Web Vitals en 2020, Google était conscient que, jusqu’à présent, il avait travaillé avec un nombre excédant de paramètres. Il n’était pas évident pour quelqu’un ayant peu de connaissances techniques de comprendre en un coup d’œil où se situaient exactement les problèmes d’UX et d’optimisation de performance Web Front-End Optimization (WPO), et comment les résoudre.
C’est là qu’est né le Core Web Vitals, qui signifie littéralement Signaux Web essentiels – interprétés comme un sous-ensemble d’éléments vitaux d’un site / page web.
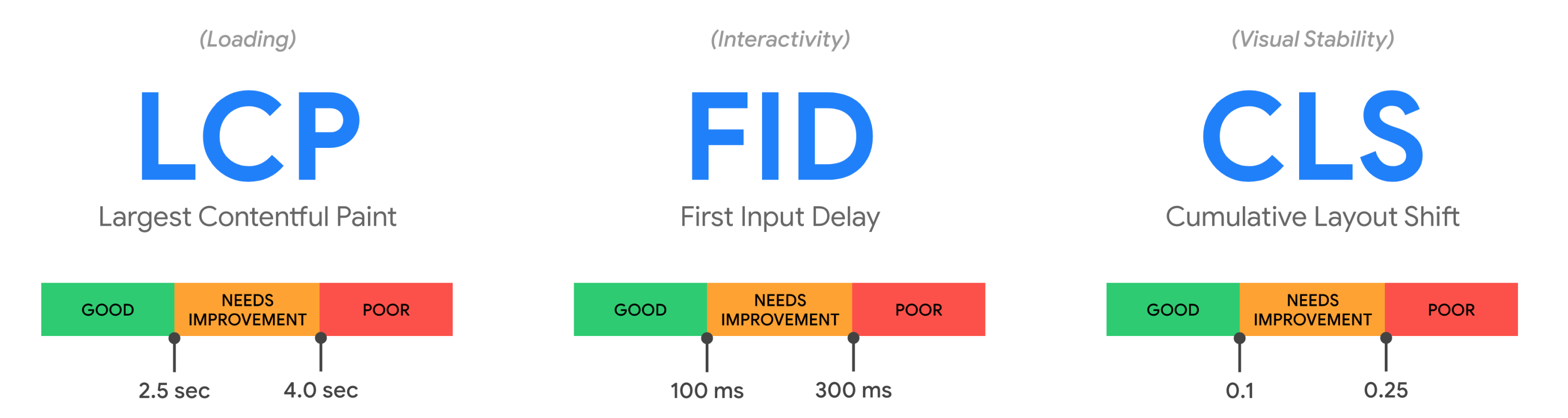
Core Web Vitals repose sur trois mesures. Chacun d’entre eux touche un aspect essentiel pour qu’une page soit rapide et offre une bonne expérience utilisateur.

#1 Largest Contentful Paint – LCP
L’indicateur LCP mesure le temps de chargement du contenu, marque le moment exact où le plus grand élément de contenu – image, vidéo, bloc de texte – au-dessus du pli (ce que vous voyez sans défiler vers le bas) est entièrement chargé. Un bon LCP ne dure pas plus de 2,5 secondes. Compte tenu des causes d’un mauvais indicateur LCP, voici nos recommandations techniques sur la manière d’optimiser le LCP d’un site Internet.
#2 First Input Delay – FID
Basé sur le framework RAIL (Response Animation Idle Load), le métrique First Input Delay ou « délai de première entrée » mesure la réactivité de la page Web. Explicitement, c’est le temps qui s’écoule entre le moment où l’utilisateur effectue une action à l’instar d’un clic et celui où le navigateur répond à cette interaction.
Vous avez sans doute fait l’expérience de cliquer et de voir la page se charger jusqu’à ce qu’elle vous montre le résultat de cette action.
Un bon FID doit répondre au moins de 0,1 seconde soit à 100 millisecondes. Pour y parvenir, évitez à tout prix d’utiliser Web Worker, un script JS indépendant des autres scripts, exécuté en arrière-plan d’une page HTML.
#3 Cumulative Layout Shift – CLS
Le Cumulative Layout Shift ou « décalage cumulatif de mise en page » mesure la stabilité visuelle. Souvent, les éléments d’une page se déplacent au fur et à mesure que le contenu se charge et s’affiche sur l’écran – une expérience assez lassante et qui conduit généralement à de nombreux clics au mauvais endroit, ce qui gâche clairement l’expérience de navigation.
Les éléments du temps de chargement des pages tel que content-paint et le time-to-interactive ont déjà été largement mesurés avec des outils comme PageSpeed Insights, mais pas le Cumulative Layout Shift. En fait, cette métrique CLS quantifie la fréquence et l’ampleur avec laquelle ces changements se produisent sur une page.
Avec un score de 0 à 1 (0 signifie qu’il n’y a pas de déplacement et 1 veut dire qu’il y a le plus de déplacement), les concepteurs de sites Web pourront mesurer le CLS pour améliorer l’UX et le référencement naturel. En somme, un faible CLS peut être considéré comme une page « agréable ».
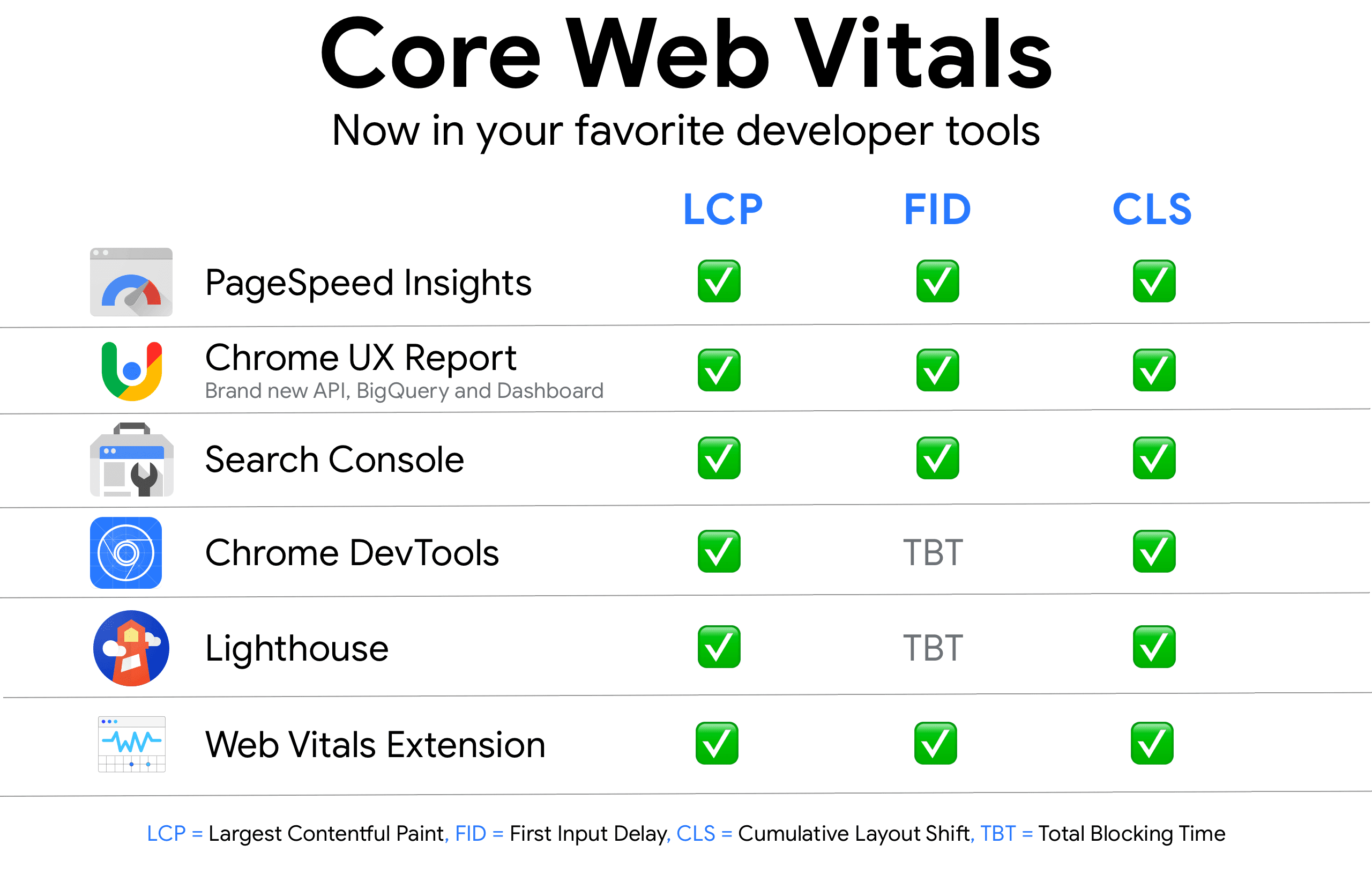
Nous voyons cinq outils principaux de mesure et d’amélioration des signaux Web essentiels d’un site Internet / page Web :

La déclaration officielle de Core Web Vitals ont conduit à la mise à jour de Search Console. En effet, Google en a apporté quelques modifications principalement au rapport sur la vitesse, désormais répartie selon les trois métriques ci-dessus : LCP, FID et CLS.
Google Search Console rapporte les performances des URL rassemblées par statut, par type de métrique et par groupe de pages Web similaires). Si une URL n’a pas de données minimales pour l’une de ces mesures, elle est exclue du rapport. Une fois qu’une URL a un seuil de données pour n’importe quelle métrique, le statut de la page est celui de sa métrique la plus faible.
Les mesures du rapport UX de Chrome (CrUX) sont basées sur des données d’utilisateurs réels. Par ricochet, les résultats représentent l’expérience des utilisateurs réels. Par rapport aux tests virtuels / locaux dans des environnements définis et simulés, le résultat capture l’ensemble des variables externes qui forment et conduisent à un UX finale.
Par exemple, si davantage de visiteurs se rendent sur le site avec des appareils modernes ou par le biais d’un réseau performant, les résultats peuvent apparaître « plus vite », même si le site Internet n’est pas optimisé.
En comparaison, une plateforme bien optimisée qui attire une plus petite base d’utilisateurs ou une plus grande communauté d’utilisateurs sur des appareils ou des réseaux plus lents peut sembler « lente ».’
À noter que CrUX est disponible en tant que projet public Google BigQuery. Pour y accéder, en plus d’un compte Google, vous aurez besoin d’un projet Google Cloud.
Les signaux Web essentiels dans PageSpeed Insights sont les mêmes que ceux affichés dans la Search Console, sauf qu’il ne permet aux utilisateurs de vérifier qu’une seule page à la fois. PageSpeed Insights analyse le contenu d’une page Web, propose des suggestions pour améliorer la vitesse. Il a été mis à niveau pour utiliser Lighthouse 6.0, qui permet de mesurer Core Web Vitals en laboratoire.
C’est une plateforme open-source destinée à améliorer les performances de sites Web publiques ou privées. Elle propose des audits de performance, des tests d’utilisabilité, des audits d’applications Web progressives et des outils de référencement.
Vous pouvez exécuter Lighthouse à partir de la ligne de commande dans Chrome DevTools ou en tant que module de nœud.
Inconvénient : Lighthouse n’affiche pas le métrique First Input Delay
La raison : l’indicateur FID n’est pas une mesure reproduite dans une simulation de charge ou en laboratoire. Il nécessite un utilisateur réel, mais la valeur du Total Blocking Time est fortement corrélée au First Input Delay, et est mesurable par Lighthouse.
Poids des mesures des Signaux Web essentiels dans la plateforme Lighthouse
La publication de Core Web Vitals a coïncidé avec l’arrivée de Lighthouse 6.0. De ce fait, chacun des paramètres utilisés possède un nouveau poids dans le score final. Cette version répartit l’importance des métriques de la manière suivante :
Constatez par vous-même que le temps que vous devez attendre pendant que les ressources nécessaires sont chargées (TBT) et le Largest Contentful Paint déjà mentionné ont le poids le plus élevé.
Retenez que ces poids changeront très probablement dans les futures versions de Lighthouse.
Chrome DevTools
Chrome DevTools est une suite d’outils de développement Web directement intégrés à la navigateur Web Google Chrome. Elle vous aider à modifier en moins de deux les pages à la volée dans la création de sites Web.
Chrome DevTools a également été mis à jour pour aider les propriétaires de sites à corriger les problèmes d’instabilité visuelle sur une page qui peuvent entraîner un décalage cumulatif de la mise en page (mesure CLS).
Procédure : sélectionnez un changement de disposition à afficher dans l’onglet Summary. Pour visualiser l’endroit où la modification elle-même s’est produite, passez la souris sur le champ Move to.
Chrome DevTools teste également le temps de blocage total (TBT), très utile pour optimiser la valeur de First Input Delay.

Les valeurs obtenues à partir de Core Web Vitals viendront à compter dans le classement Google en mai 2021. Ces signaux Web essentiels seront combinés à d’autres éléments déjà pris en compte, tels que l’indexation mobile-first, l’utilisation du protocole HTTPS ou encore l’absence d’interstitiels gênants qui empêchent de voir le contenu de la page au premier coup d’œil.
Cette combinaison de signaux représentera l’expérience offerte par une page Web et affectera son positionnement, bien que logiquement nous ne sachions pas dans quelle mesure.
Les propres données de Google suggèrent que des temps de chargement de page plus longs ont des effets négatifs sur le taux de rebond et la rétention des visiteurs. Illustrations :
En introduisant le concept des Core Web Vitals, Google réaffirme une fois de plus que ses motivations sont d’encourager les entreprises en ligne à se concentrer sur le référencement de l’expérience utilisateur.
Bien que ça soit prévu qu’ils deviennent un facteur crucial pour le positionnement à partir du mois de mai, nous avons déjà vu des signes de la pertinence que Google veut leur donner. Par exemple, son incorporation dans la Google Search Console dans la section main web metrics.
L’expérience des précédentes mises à jour des algorithmes indique que ces changements ont un impact, mais pas autant que prévu. Ce qui est clair, c’est que Google se concentre de plus en plus sur l’UX et le WPO, mais ils ne seront sûrement pas les seuls facteurs pertinents pour le SEO.
Dans ce cas, nous vous recommandons d’effectuer un audit complet du site pour vérifier les pages qui doivent être améliorées par rapport à ces indicateurs de base, et ainsi, avoir un facteur de différenciation en faveur devant la concurrence.
Pour une prestation d’audit SEO, contactez-nous.