
L’arborescence du site se « voit » par l’utilisateur et se matérialise le plus souvent dans le système de menus. Il s’inscrit généralement dans une refonte de site
Le but d’une arborescence est de savoir comment on présente aux internautes le contenu de son site de la façon la plus logique. On peut donc dire que la logique d’une arborescence est faite pour hiérarchiser le contenu pour l’internaute et l’architecture est faite pour classer le contenu pour les moteurs de recherche. En anglais, on parle « d’information design », par opposition à « graphic design ».
Un exemple ? un constructeur automobile pourra avoir une arborescence par modèle de voiture mais son architecture (notamment s’il veut pousser les nouvelles mobilités) sera autour des énergies : traditionnelles, hybrides, électriques.

Ce cadrage a lieu le plus souvent au cours d’un atelier de travail d’1/2 journée en vos locaux ou à distance via Klaxoon (voir plus bas). Il sert à comprendre précisément le contexte de la demande, les enjeux business, les objectifs. Il permettra aussi de commencer la travail sur le contenu : re-structurer et ventiler le contenu existant. Il doit aussi être le point de départ à identifier les process clefs de création et de mise à jour du contenu. Idéalement le cadrage est le miroir digéré et enrichi par l’architecte de l’information de votre cahier des charges.
Ce cadrage permet de mettre en cohérence votre stratégie digitale et votre stratégie d’entreprise. En quoi votre futur site web va accompagner vos enjeux de développement, votre stratégie commerciale, vos axes de communication, votre marque employeur.
Suite au cadrage, la phase de conception pourra commencer. C’est une phase en création de site qui peut sembler longue, parfois improductive car on ne voit pas de livrable concret pendant plusieurs semaines.
Mais c’est une phase absolument fondamentale car elle conditionne le succès de la refonte de votre site. C’est une phase où des intervenants de premier plan sont nécessaire. 10 ans d’expérience dans le métier avec un fort background rédactionnel et une appétence pour le digital en général) sont clés. Des partis pris structurants pour le design du site seront posés et il ne faut pas se tromper car le site va durer des années !
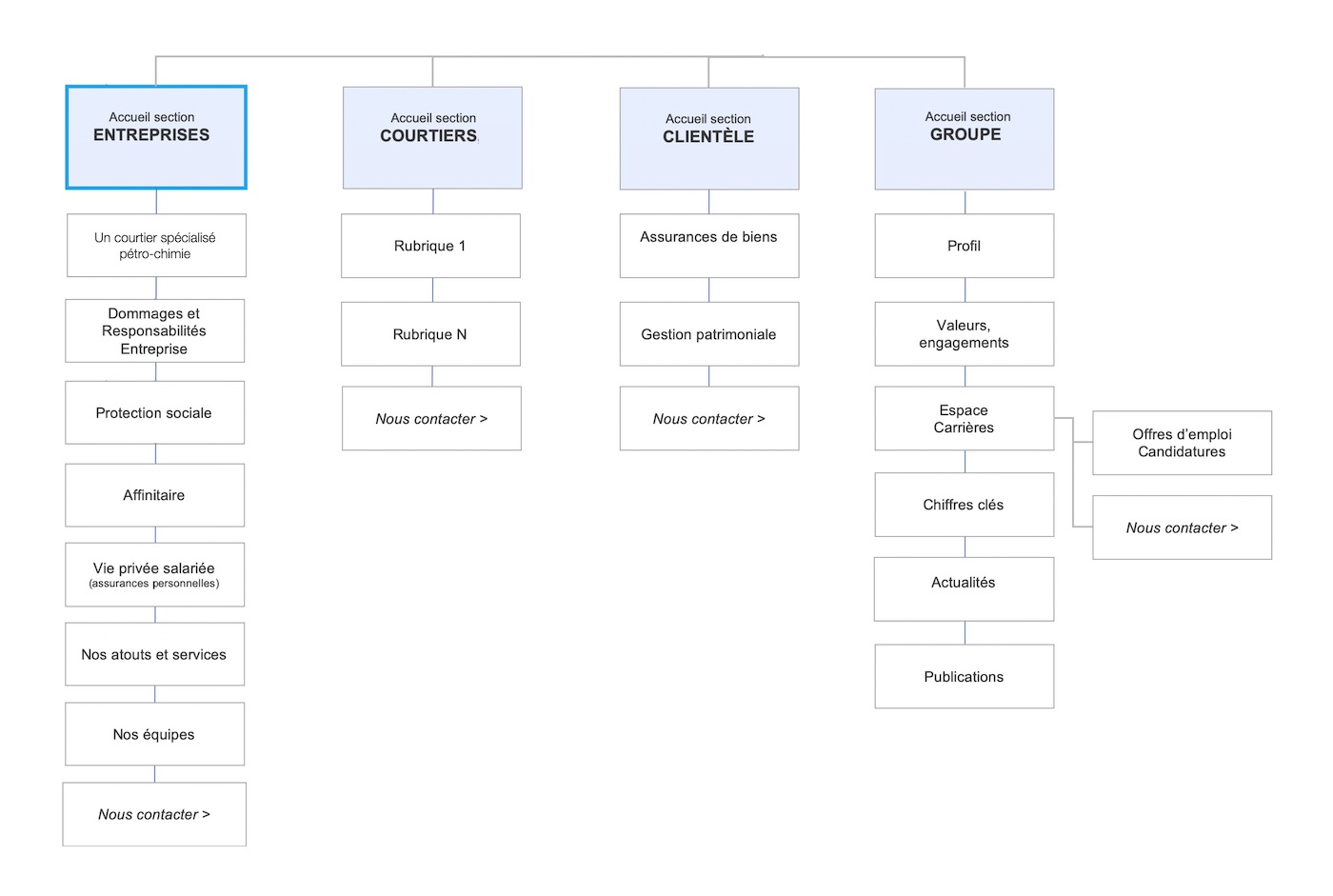
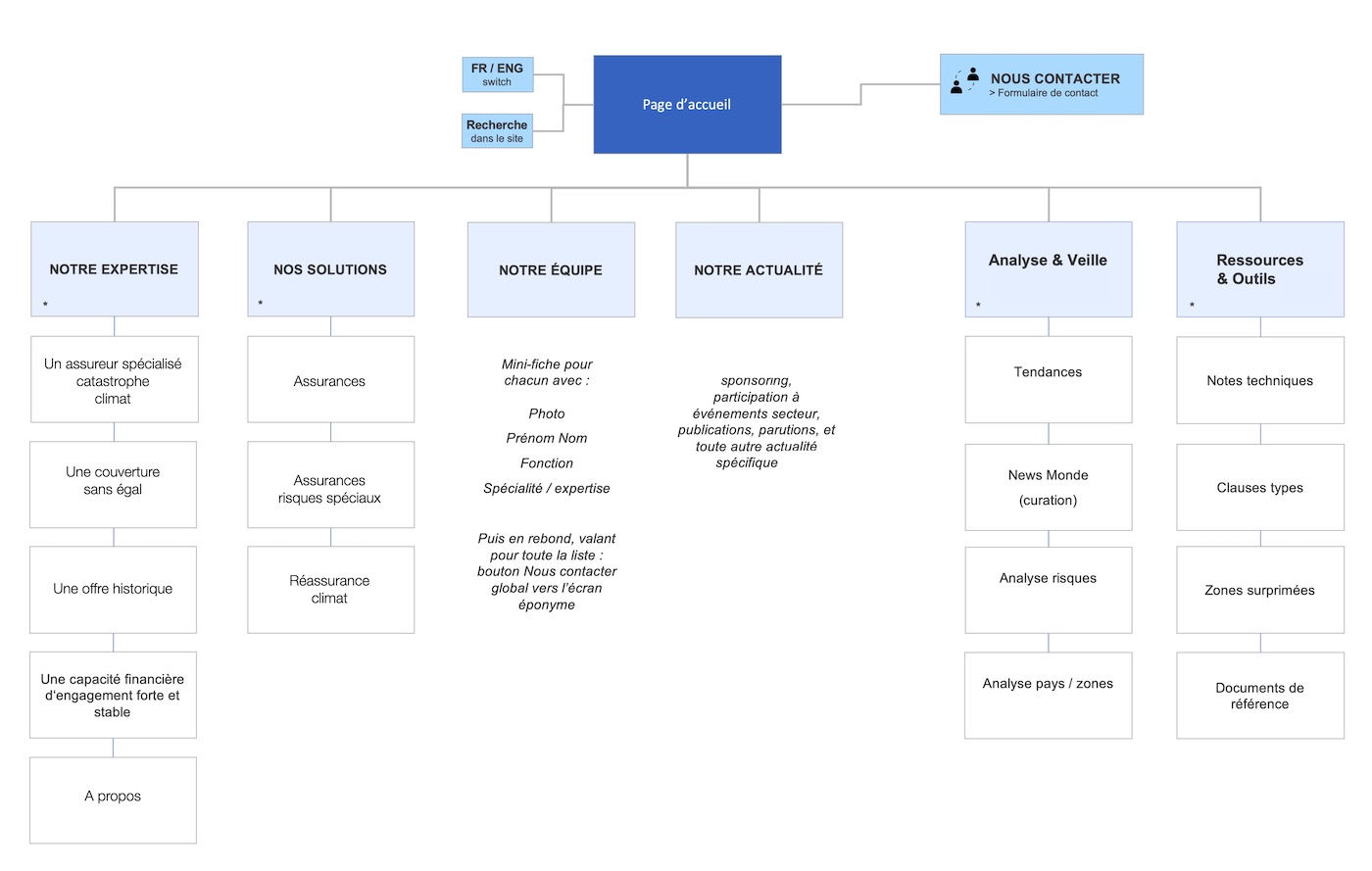
Socle de l’architecture de l’information, du système de navigation, de l’agencement de la page d’accueil et de la ligne éditoriale, la conception générale a pour vocation de formaliser ex-nihilo dans un document unique référent, et utilisé tout au long du projet, le macro-plan de votre site web. C’est à la fois le plan de masse de l’architecte, la feuille de route du co-pilote de rallye, et le sommaire général de l’écrivain.
Le but est surtout de structurer en grandes typologies, les contenus disponibles, pour proposer un contrat de lecture clair et immédiat et aider au repérage et à la recherche avancée, au sein de ce contenu riche.

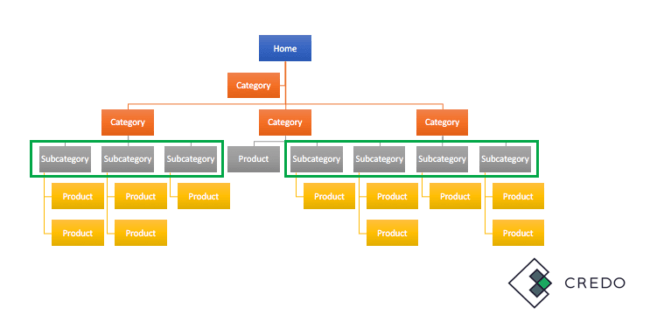
Une architecture bien conçue et équilibrée. La clef de succès pour le SEO et l’exploitation par le moteur de recherche tant interne que Google. Crédit : Credo
Ensuite, le rythme de production des recommandations s’accélère avec la fourniture de différents livrables suivants
LES DOCUMENTS FONDATEURS
Cette étape doit permettre aussi de prioriser les tâches suivantes :
Votre conception est calée. Les wireframes sont posés. Tout semble se dérouler correctement ! Mais vous n’avez pas terminé. Car tout se joue maintenant. En effet, votre concepteur de site – architecte de l’information – a une idée assez précise du site, des parcours et même de la DA.
Mais si vous transférez trop tôt le document à une équipe plus orientée production et réalisation, il y a toutes les chances que le résultat soit décevant. A travers des réunions de suivi hebdomadaire le concepteur doit s’assurer avec le chef de projets que sa vision initiale est bien respectée. C’est particulièrement vrai en phase intégration où tout peut déraper si les délais sont tendus ! Très vite le cahier des charges fonctionnel doit être rédigé et communiqué à toutes les parties prenantes.
Une architecture de site web est la formalisation de la structure de votre site internet sous forme de hiérarchisation de l’information. L’architecture d’information, c’est l’art d’organiser l’information : inventorier, analyser, concevoir, structurer, hiérarchiser et mailler l’information. Elle est utilisée notamment par les moteurs de recherche. Le but de cette architecture est de donner une vision de l’ensemble des pages du site et des caractéristiques qui y sont liées :
Cela vous permet d’organiser son site internet de façon précise et logique en fonction de vos objectifs business. L’architecture peut donc évoluer et est forcément différente d’une structure à une autre même entre concurrents. Ce n’est pas parce que votre concurrent a un site organisé de telle façon que cela s’applique à vous.



Commencer à écrire tout ce que vous devez afficher sur votre site web. Absolument tout ! Fiches produits, édito, information corporate, éléments de blog, video, schéma. Sans forcément être dans une logique de page à ce stade. L’organisation vient ensuite.Vous pouvez ensuite rassembler par grandes catégories (5 ou 6 maximum) le contenu disponible.
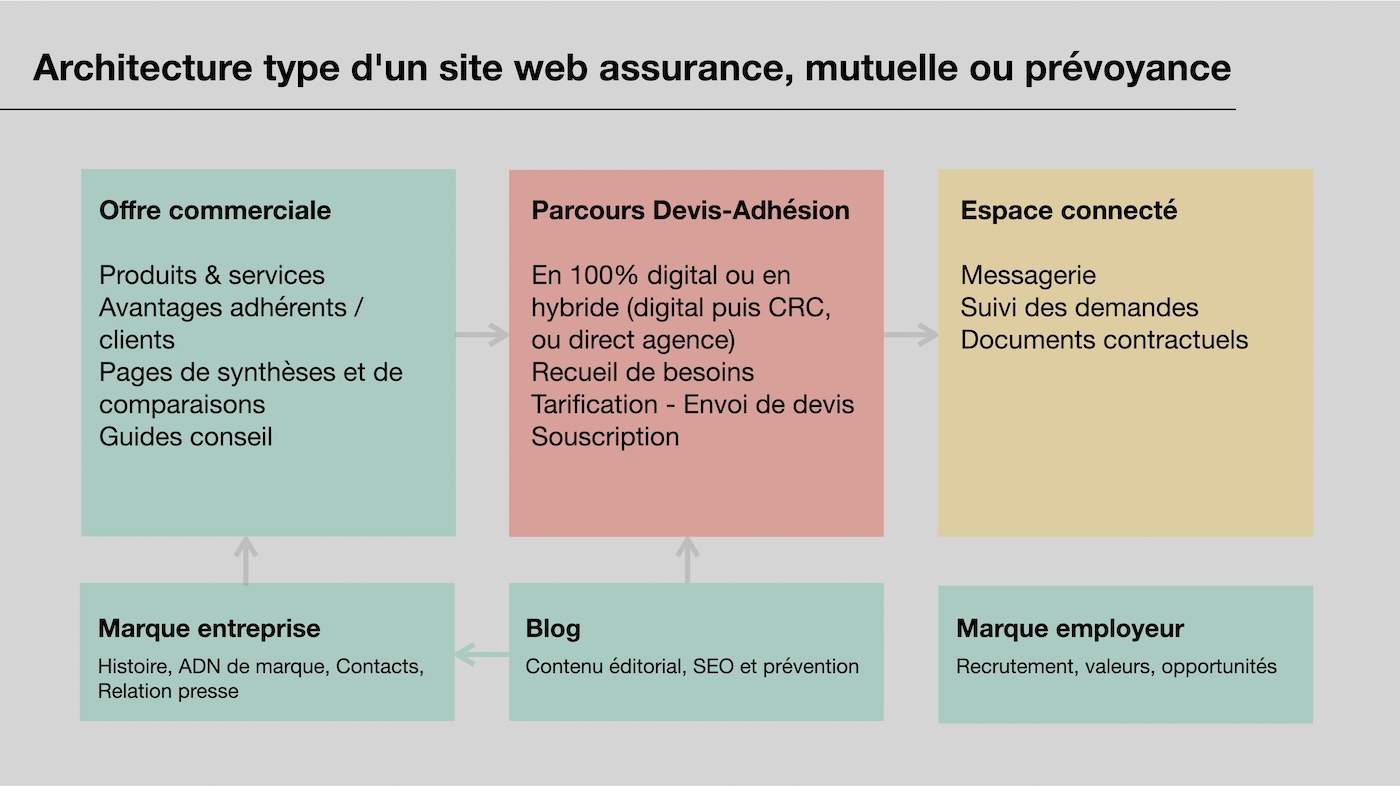
Dans l’assurance, on a très souvent :
> Les offres et produits d’assurance : IARD, Auto, Santé, Epargne
> Les informations « A propos » : Histoire, Actionnaires, Adresses agence, Mentions légales..
> La prévention : santé, alertes meteo, relations avec les sociétaires et adhérents
> La marque employeur : RH, valeurs, recrutement
> La connexion aux espaces privés : login, enregistrement
> Le tunnel devis / souscription : unique ou multiple en fonction des produits proposés
A ce stade, vous devez aussi commencer à être dans une logique SEO et chercher à identifier les bons mots-clés. SEMRush, PAA (People Also Ask dans Google) ou Yooda Insight seront vos alliés.
Partez d’un mot et l’outil vous proposera de nouvelles idées. Cela servira à trouver des rubriques et sous-rubriques pour classer vos pages. Vous devrez toujours arbitrer entre volume de requêtes et concurrence sur le mot en question
Pensez à regarder le volume de recherches mensuelles, ainsi que le niveau de concurrence. Le must : des expressions qui génèrent de nombreuses requêtes (au moins 500 par mois) et une concurrence faible.
L’arborescence de vos concurrents est une source d’information fondamentale, voire inépuisable. Pourquoi ? Si 10 de vos concurrents ont refondu leur site web dans les trois dernières années, vous allez bénéficier de leur intelligence collective. En pratique, vous vérifierez de pas oublier une idée ou une dimension clef dans votre secteur. Cela vous inspirera sur l’arborescence qu’ils ont choisie sans forcément la copier. Dans l’assurance toujours, vous verrez qu’il n’y pas mille façons d’envisager une arborescence efficace. Un outil comme Screaming Frog peut être utile à ce stade.
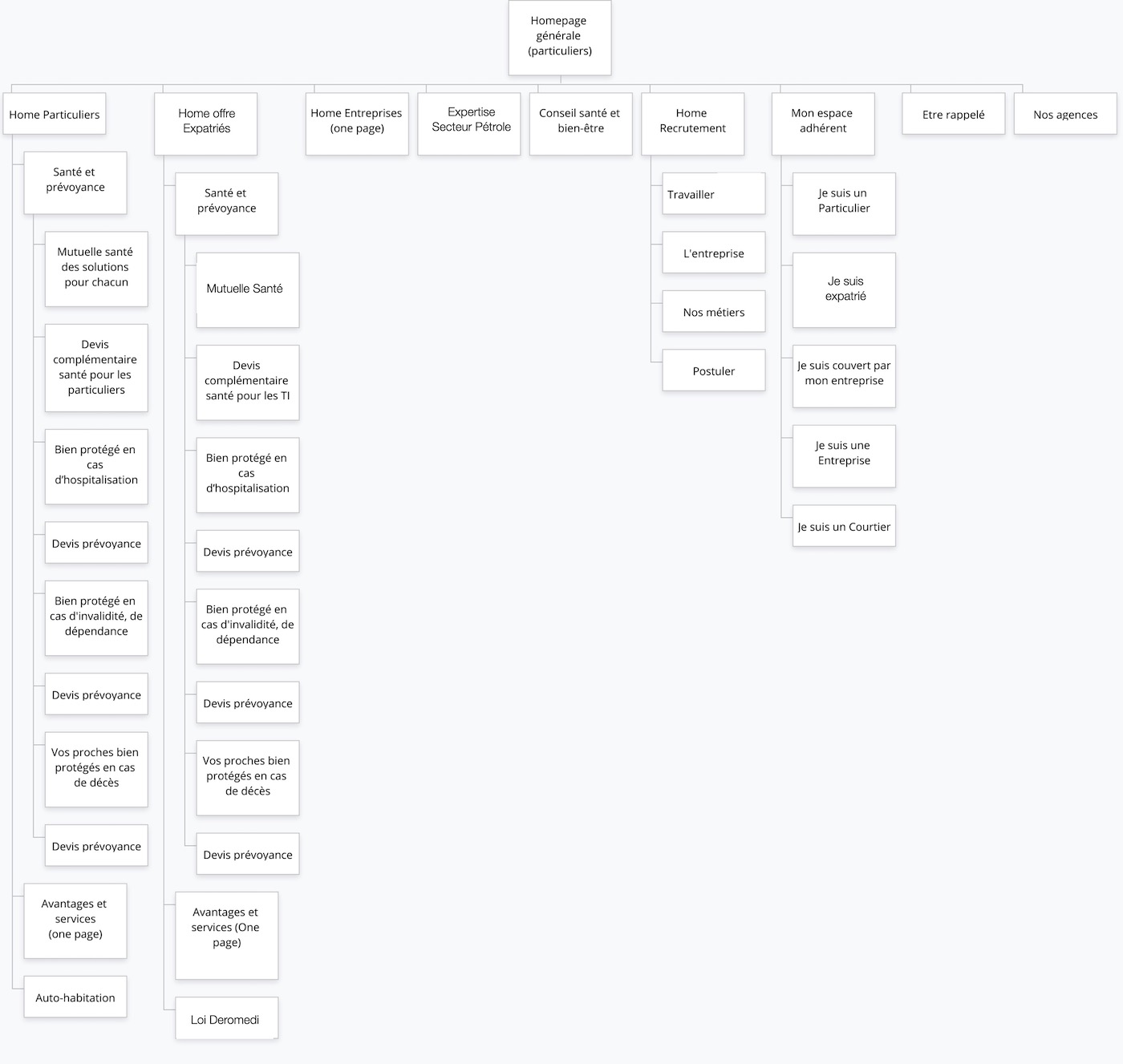
Avec tous vos contenus prêts, les mots clefs identifiés, les inputs SEO, vous allez maintenant organiser le contenu selon 3 niveaux, la page d’accueil étant toujours le niveau 1. Le but est de rendre l’information accessible en moins de 3 clics.
Deux grands principes co-existent :
L’approche bottom-up consiste à partir de chaque micro-contenu (ou contenu individuel – la page) identifié dans la première étape, de les rassembler dans des mini-arborescences et de remonter au fur et à mesure. Le risque est d’oublier les contenus transverses
L’approche top-down consiste à partir de la home page puis de descendre petit à petit.
Les deux approches sont complémentaires et vous ferez un peu des deux.
Si le SEO est fondamental pour vous (et pour qui ne l’est-il pas ?), c’est à ce stade que vous réfléchirez aux fameux cocons sémantiques et au maillage interne
La recommandation est de faire des arborescence sur paper-board en mode co-construction avec les PO (Product Owner) et représentants clefs de la structure (marketing, vente, IT, direction générale). Ce type de séance peut durer plusieurs heures ou s’étendre sur plusieurs sessions. Ensuite vous passerez à des logiciels comme Sketech, Balsamiq ou Cacoo ou conserver Powerpoint ou Keynote si vous êtes plus confortable.
Une fois l’arborescence finalisée vous devez la confronter :
> A l’interne, en faisant une session finale pour vous assurer qu’aucun contenu n’a été oublié
> A l’externe, en imaginant et listant les parcours possibles que votre visiteur pourra emprunter. Attention il n’arrivera pas forcément sur la home (un site bien référencé ne capte que 20% du trafic depuis la home). L’arrivée directe sur des landing page, fiches produits, espace support… sera le point d’entrée clef.
Vous entrerez alors dans un processus itératif qui durera quelques semaines.