
Avec près de 50 sites créés ou refondus, Eficiens fournit l’intégralité des services pour la refonte de sites internet dans l’assurance. Pour synthétiser, une refonte de site passe par les étapes suivantes :
Nos CMS de prédilection sont WordPress et Drupal, les 2 CMS les plus populaires au monde pour l’assurance. Avec ces systèmes open-source, vous serez autonome une fois le site livré.
Les avantages à travailler avec Eficiens ?
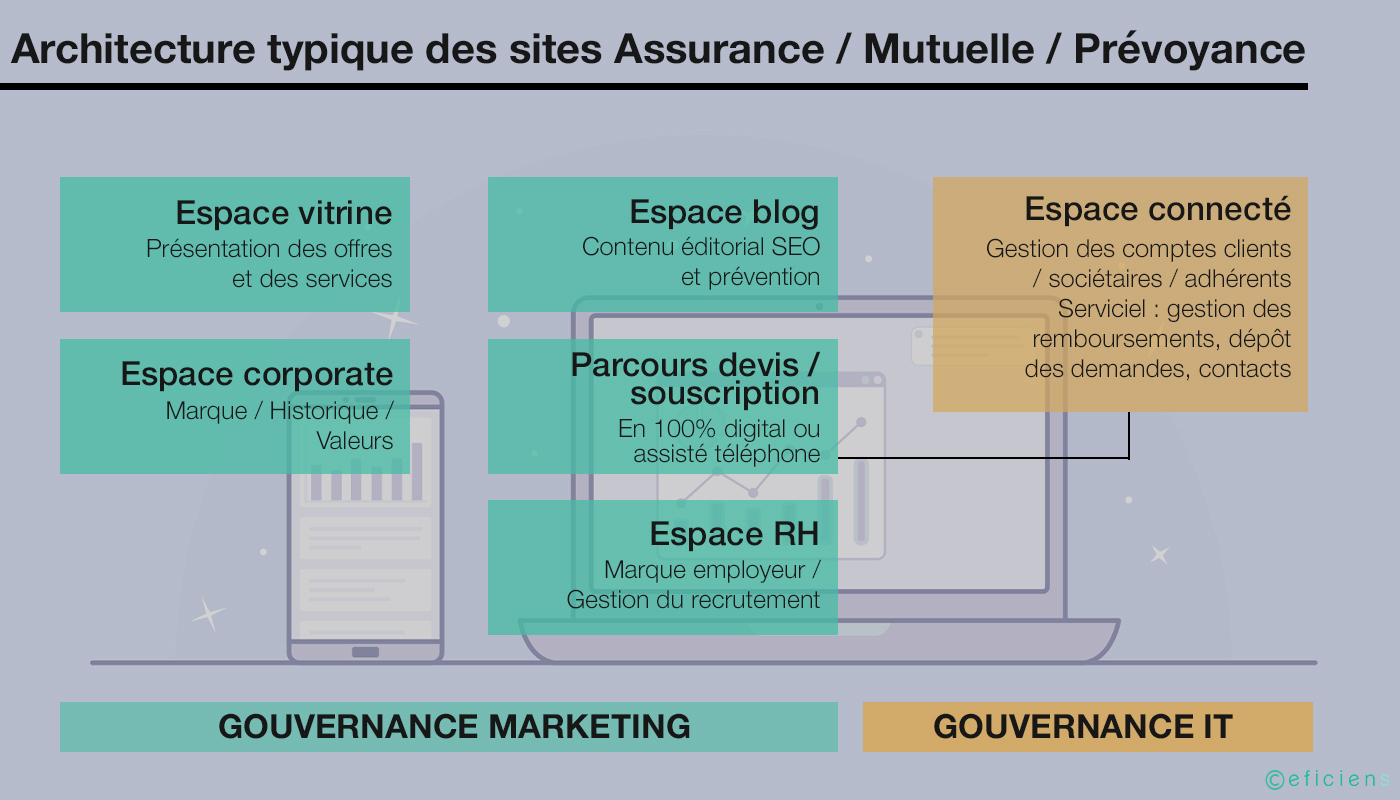
En tant qu’agence spécialisée assurance, Eficiens a souvent la demande pour la création de site d’assureurs, des courtiers, de la réassurance, des agents généraux, institutions de prévoyance ou des mutuelles . Le schéma d’architecture digitale (arborescence) du site en assurance est très souvent celle-ci :

Tout d’abord, on distingue d’un coté un site vitrine ou plaquette où les offres sont exposées, des simulateur de devis pour donner un prix par rapport à un besoin exprimé et un espace souscription (le fameux parcours devis souscription) un espace prévention généralement sous forme de blog. Pour résumer, on a souvent la structure suivante :
Les CMS sont aussi très spécifiques au monde de l’assurance : à côté des grands leaders (site WordPress, Drupal), on y trouve aussi des CMS plus exotiques (Liferay, Jahia, Jalios, Typo3…) ou en devenir (Adobe Experience Manager, Salesforce Content Management System…) Nous avons d’ailleurs écrit un livre blanc à ce sujet. De plus en plus, on assiste à un phénomène de migration de sites basés sur les CMS plus anciens vers les deux leaders du marché : WordPress et Drupal.
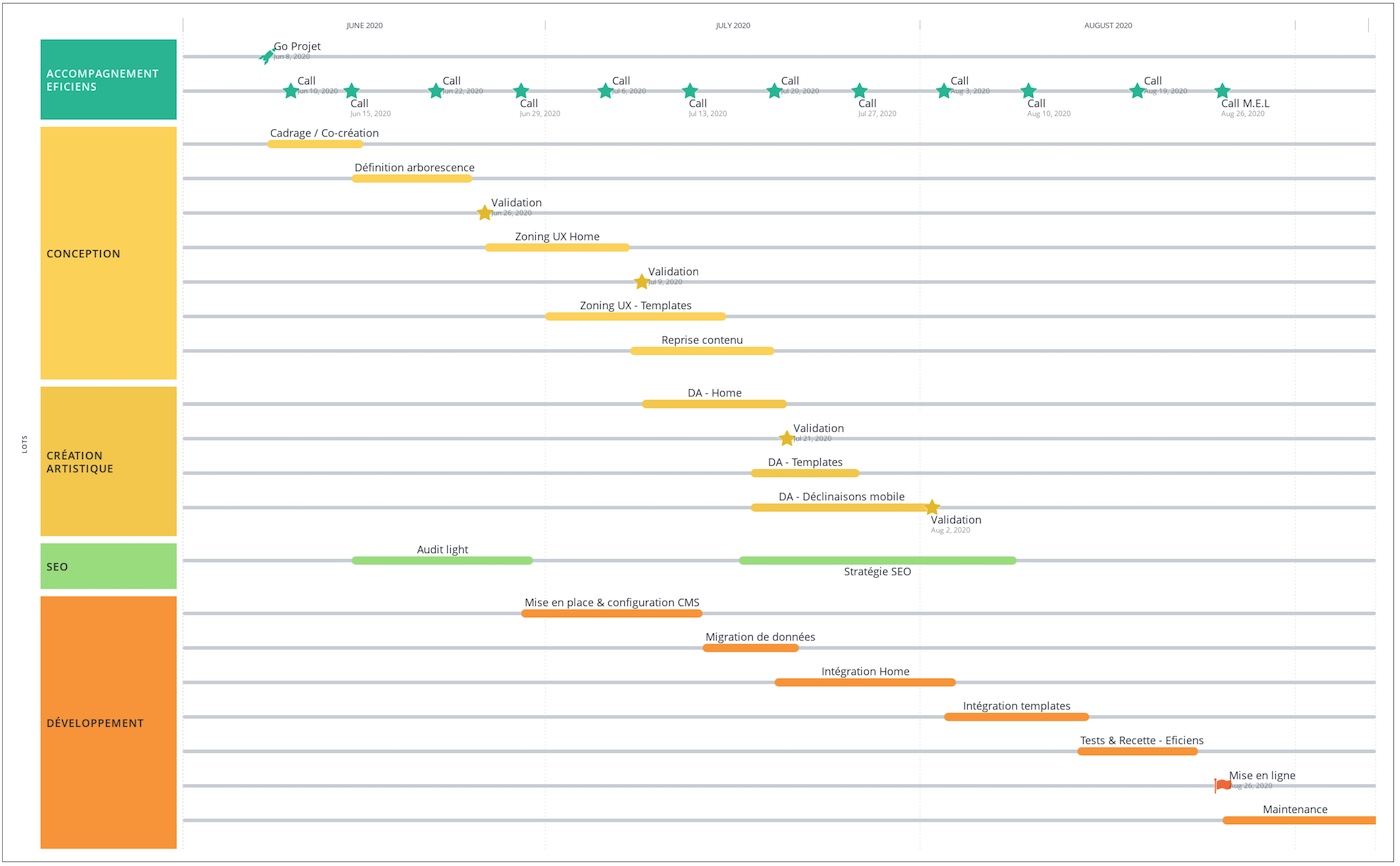
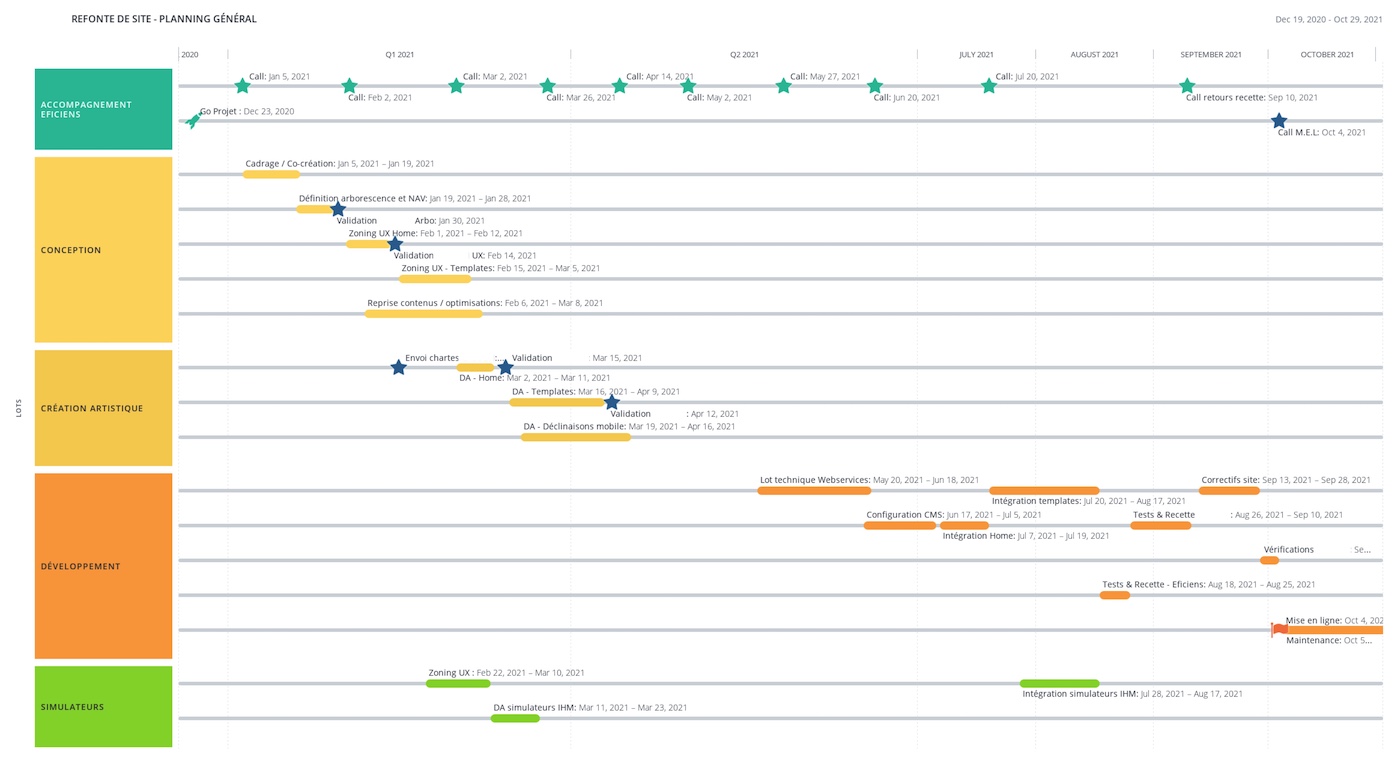
Voici notre méthodologie en refonte de site que nous avons suivie sur plus de 50 créations et refontes de sites et mini-sites (téléchargement PDF direct – pas de formulaire). L’avantage indirect d’une méthodologie claire et découpée est de permettre une grande flexibilité : nous pouvons intervenir sur tout ou partie du workflow de refonte (uniquement la conception UX, ou uniquement l’intégration technique par exemple) et travailler de concert avec vos équipes.
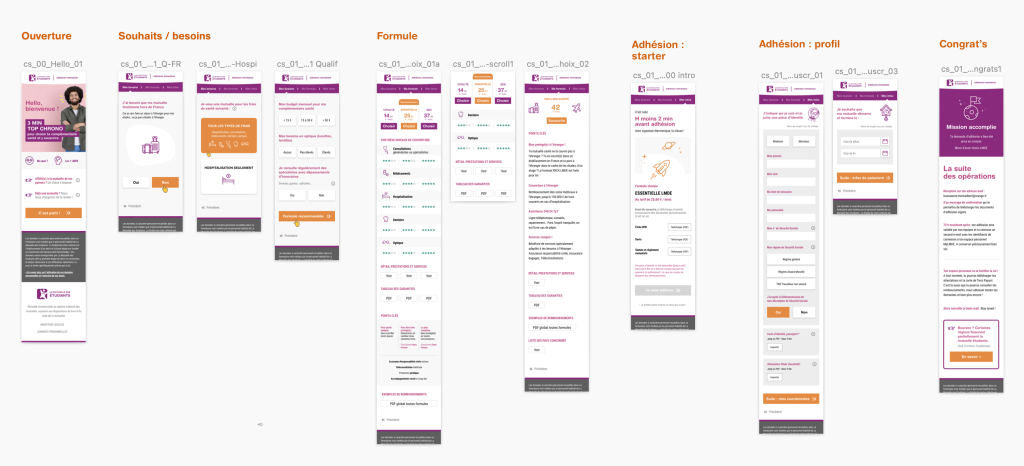
Voici notre méthodologie en refonte de parcours devis-adhésion


Refonte du parcours devis-souscription pour LMDE (La Mutuelle des Etudiants). Framework Symfony / VueJS- Budget : 60 K€

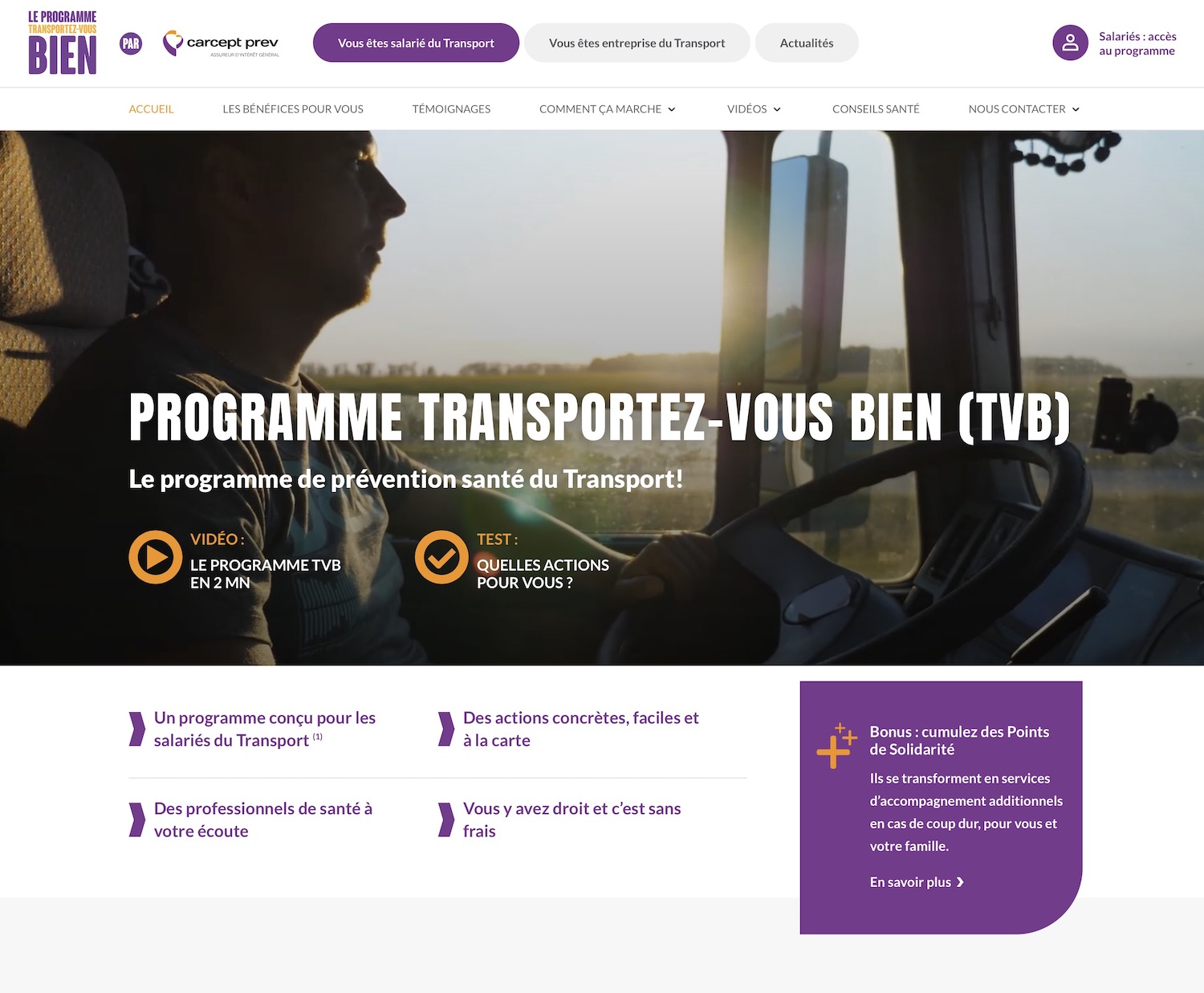
Création du site Transportez Vous Bien / Klésia. CMS WordPress – Budget : 30K€

Refonte technique du site Mutualia. CMS Drupal – Budget : 40 K€

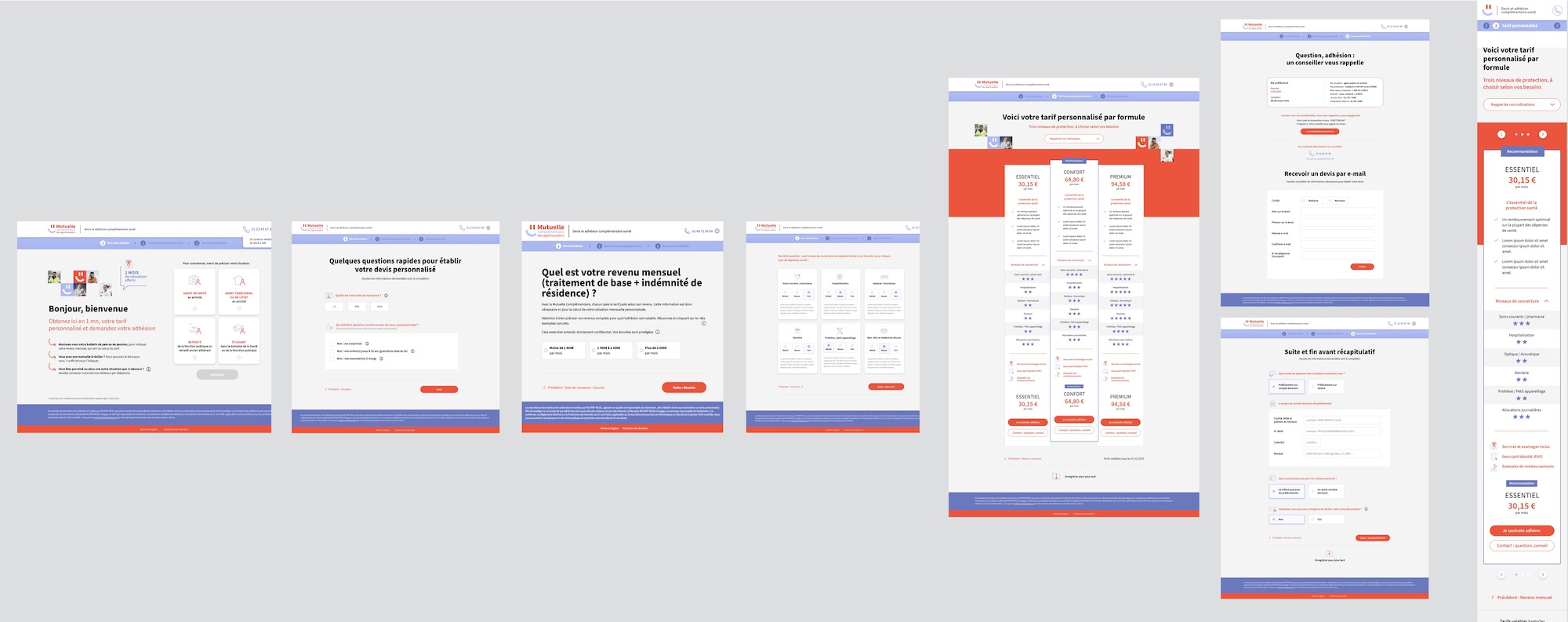
Refonte du site pour la Mutuelle Complémentaire / MCVPAP. CMS WordPress – Budget : 35 K€

Création de parcours devis-souscription pour MCV – Développement sur mesure – Budget : 30 K€

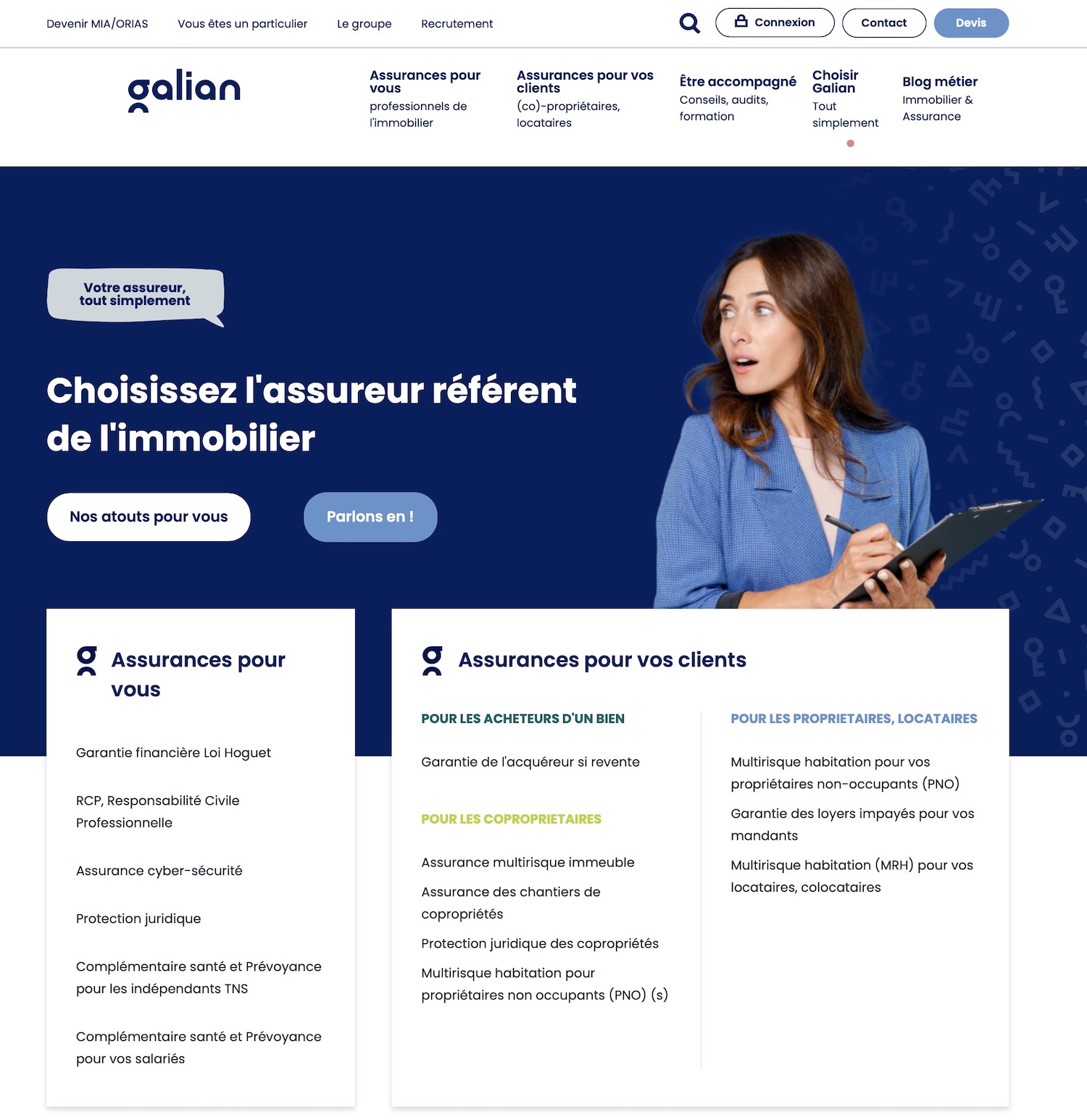
Refonte du site de Galian. CMS Drupal – Budget : 45 K€

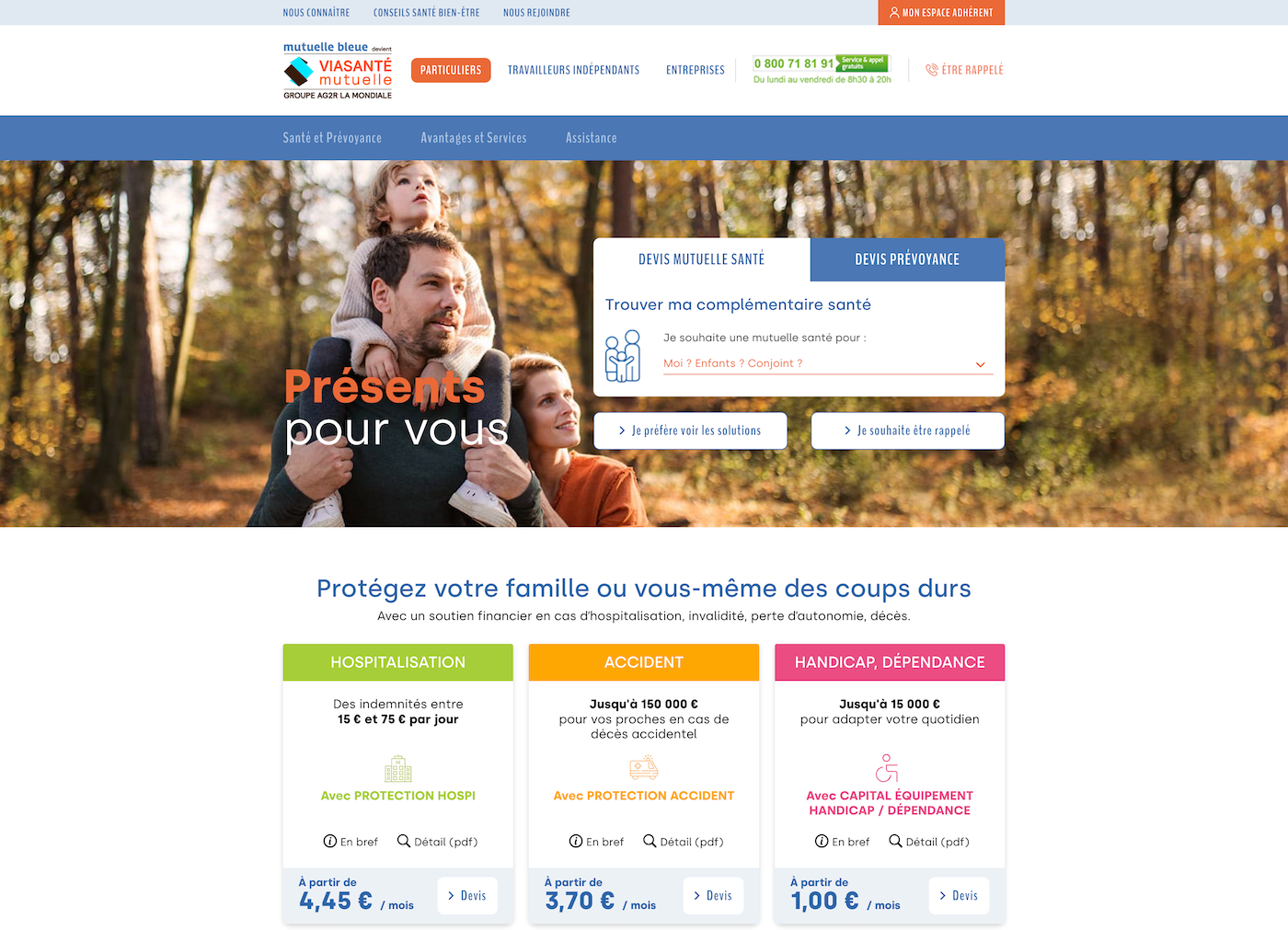
Refonte complète du site Mutuelle Bleue. CMS WordPress – Budget : 40 K€

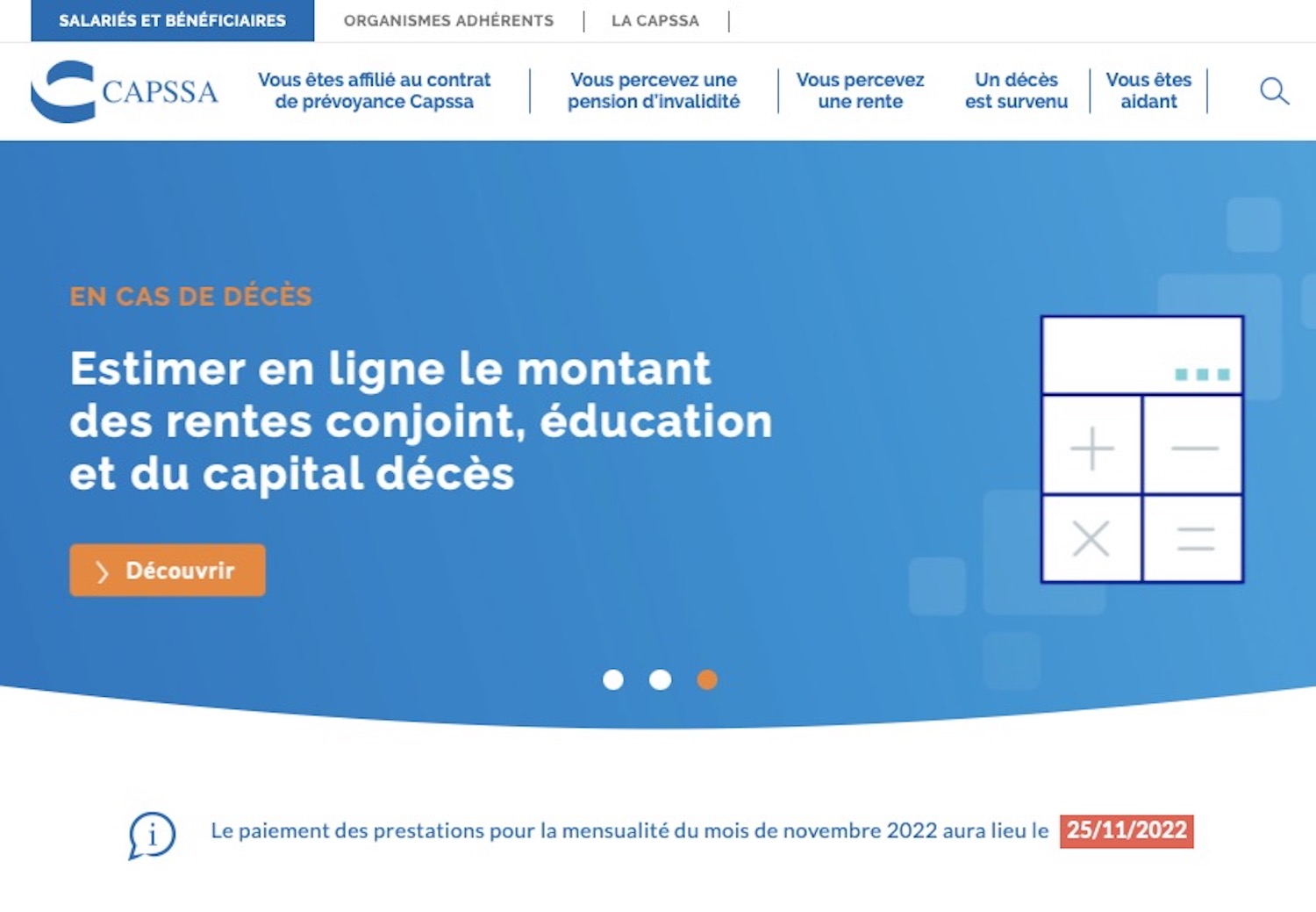
Refonte du site de la Capssa. CMS WordPress – Budget : 25 K€

Tous les détails sur notre page contact ou en visio ci-dessous
