
Dans un secteur de l’assurance en pleine transformation digitale, la présence physique reste paradoxalement un atout majeur pour les compagnies d’assurance. Le store locator, ou module de recherche d’agences, constitue ainsi un pont crucial entre le digital et le physique, permettant aux assurés de localiser facilement leur point de contact le plus proche. Analysons en détail les principes directeurs qui font d’un store locator un outil performant et adapté aux enjeux du secteur assurantiel.
Le store locator, bien plus qu’un simple outil de géolocalisation, représente un pont essentiel entre l’expérience digitale et physique dans le secteur de l’assurance
Bien que le terme « store locator » soit largement répandu dans le e-commerce, le secteur de l’assurance lui préfère souvent l’appellation « module de recherche d’agences ». Cette nuance sémantique reflète la spécificité du secteur : nous ne parlons pas de simples points de vente, mais de véritables centres de conseil et d’expertise où la relation client s’inscrit dans la durée. Néanmoins, les principes techniques et fonctionnels restent similaires, s’appuyant sur les meilleures pratiques du digital.
L’efficacité d’un module de recherche d’agences repose sur plusieurs piliers UX incontournables. Le premier est la simplicité d’utilisation : la recherche doit être intuitive, que ce soit par code postal, ville ou géolocalisation. L’interface doit permettre un filtrage pertinent (types de services, expertise spécifique, accessibilité) tout en évitant la surcharge cognitive.
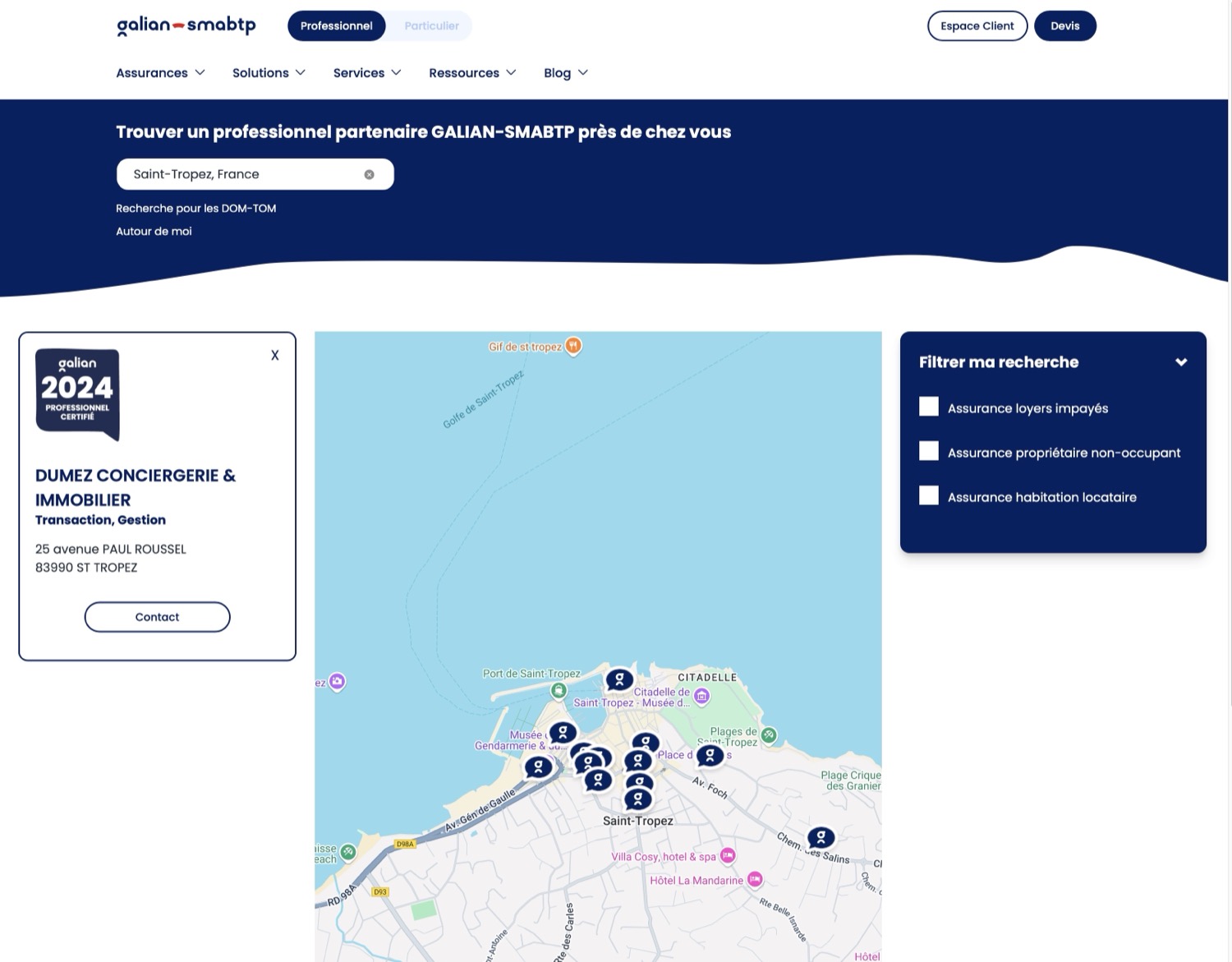
La présentation des résultats constitue le second pilier. Les agences doivent être affichées de manière claire, avec une double visualisation : liste textuelle et carte interactive. Chaque résultat doit présenter les informations essentielles (adresse, horaires, services disponibles) de façon immédiatement lisible, avec la possibilité d’accéder à des détails complémentaires.

La question du fond de carte représente un enjeu technique et financier majeur. Google Maps reste la référence avec une expérience utilisateur optimale et une couverture mondiale, mais son modèle payant peut peser lourd dans le budget. Les alternatives open source comme Leaflet, couplées à OpenStreetMap, offrent une solution économique et personnalisable, bien que nécessitant plus de développement pour atteindre un niveau de finition équivalent.
Le choix dépendra de plusieurs facteurs : le budget disponible, la zone géographique à couvrir, le niveau de personnalisation souhaité et les fonctionnalités avancées nécessaires (calcul d’itinéraire, zones de chalandise, etc.).
La fiabilité d’un store locator repose sur la qualité et l’actualisation de ses données. Les horaires d’ouverture, en particulier, constituent une information critique dans le secteur de l’assurance où les plages de rendez-vous sont souvent sur mesure. La mise en place d’un back-office efficace est donc indispensable.
Il convient de mettre en place un système de gestion décentralisé permettant aux responsables d’agence de mettre à jour leurs informations, tout en maintenant un contrôle qualité centralisé. L’automatisation des mises à jour via des API dédiées (en savoir plus sur les solutions API gateway dans l’assurance) peut également être envisagée pour les réseaux importants.
Dans un secteur où la confiance est primordiale, l’intégration des avis clients contribue à la transparence et aide les prospects dans leur choix d’agence. Toutefois, cette fonctionnalité doit être implémentée avec précaution : modération des avis, droit de réponse des agences, mise en avant des avis pertinents.
Il est recommandé de mettre en place un système propriétaire de collecte d’avis plutôt que de dépendre uniquement de solutions tierces, permettant ainsi un meilleur contrôle de l’expérience utilisateur et des données.
Les solutions clés en main, comme celles proposées par Solocal, peuvent sembler attractives au premier abord. Cependant, elles présentent plusieurs limitations : personnalisation limitée, dépendance vis-à-vis du prestataire, intégration parfois complexe avec les systèmes existants, et coûts récurrents qui peuvent s’avérer élevés sur le long terme.
Pour un assureur soucieux de maîtriser son expérience client digitale, comme détaillé dans notre article sur les points clés d’un site web vitrine d’assurance performant, le développement d’une solution sur mesure, bien que plus coûteux initialement, offre généralement un meilleur retour sur investissement.
L’intégration d’un store locator dans un projet de refonte (voir notre article sur le coût d’une refonte de site WordPress dans l’assurance) nécessite une planification rigoureuse. Les délais typiques varient de 2 à 4 mois selon la complexité du projet, incluant les phases de conception, développement et tests. Le budget doit prendre en compte plusieurs postes : développement front-end et back-end, licences (notamment pour les fonds de carte), migration et nettoyage des données, formation des utilisateurs (consultez notre article sur le planning type d’une projet de refonte de site assurance).
La réussite du projet repose sur une vision claire des objectifs, une bonne compréhension des besoins utilisateurs, et une collaboration étroite entre les équipes techniques, marketing et le réseau d’agences. C’est pourquoi il est souvent judicieux de s’appuyer sur une expertise spécialisée en refonte de sites web d’assurance pour orchestrer ces différents aspects. »
Tous les détails sur notre page contact ou en visio ci-dessous
