
Ne croyez pas que la Landing Page (LP ou page d’atterrissage) soit réservée aux grandes entreprises. En marketing digital, quand on aborde les problématiques de conversion et de parcours dans des campagnes média, on arrive vite au sujet : créer votre landing page.
A mettre de la continuité entre une audience, un ciblage, un message et un tunnel de conversion. Tout simplement !
Souvent la question se pose : pourquoi créer des LP alors que j’ai un nouveau site qui présente déjà toutes les informations ? Et pourquoi concevoir et développer une page supplémentaire ? Cela ne fera-t-il pas une maintenance supplémentaire ? Ai-je besoin de pages d’accueil supplémentaires ?
Questions pertinentes. Tout d’abord il faut garder en tête que cette page répond à un objectif de conversion, et va présenter un contenu synthétique sur l’offre/vos infos. On ne met pas tout le contenu d’un site dans une LP, on cible son message. Tout doit concourir au clic sortant.
On peut donc développer X LP avec du contenu décliné, pour répondre à X requêtes Adwords ou SEO sur Google, ou correspondant à X bannières de votre campagne. Une page d’atterrissage peut convenir à de nombreux besoins : publicités en ligne, emails ou moteurs de recherche.
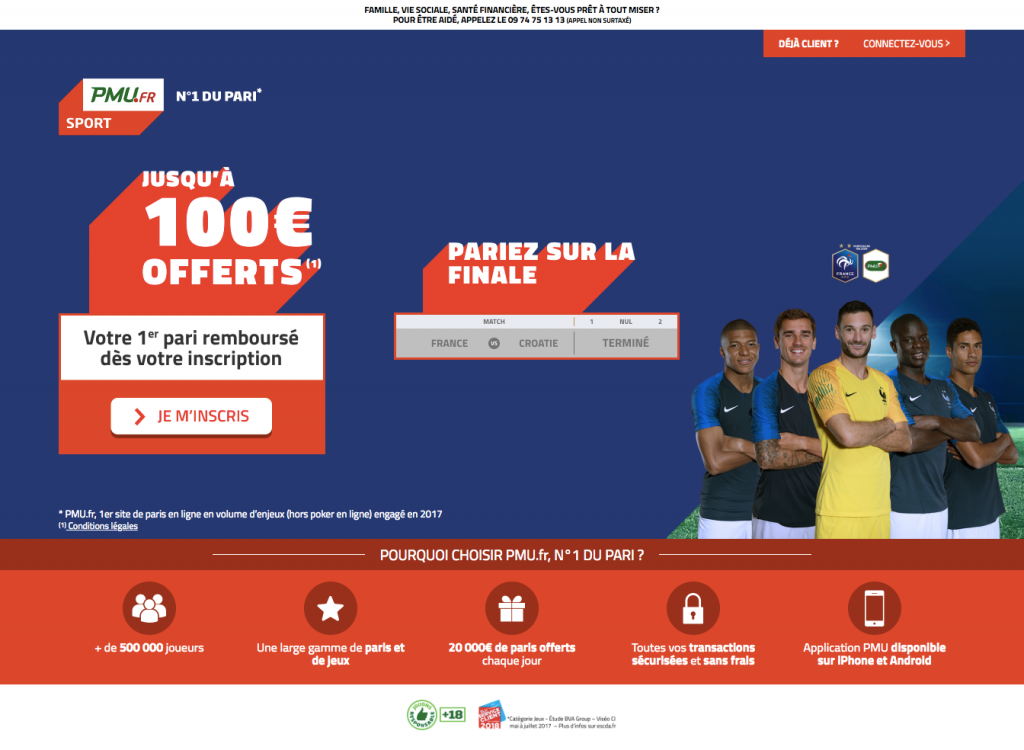
Par exemple ci-dessous avec un parcours bannière > LP > Formulaire d’ouverture de compte
Le but étant d’acquérir de nouveaux clients, on évite de rediriger vers le site PMU très riche en informations. On redirige plutôt vers la LP qui met en avant l’offre pour le client avec une redirection directe vers l’ouverture de compte. Le but est de convertir les visiteurs en prospects.
L’idée est de construire un entonnoir pour amener le visiteur à la conversion. Il ne doit pas être déconcentré par d’autres informations qui ne le concernent pas directement. Si vous renvoyez sur votre site complet, il peut vite être perdu dans le lot d’informations (menus, onglets, visuels, liens…). La landing page est un mini-site qui répond à un seul objectif : une conversion . L’internaute n’est pas distrait par les points de sortie d’un site complet.
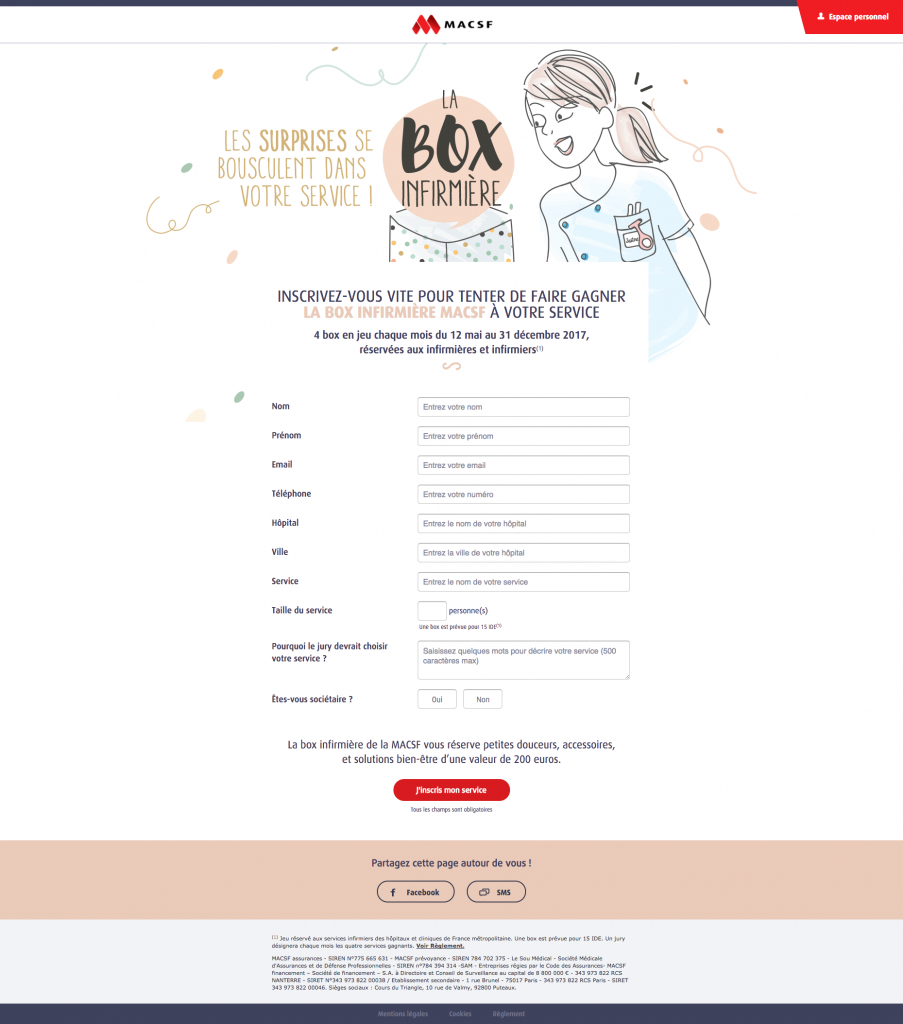
Nous avons aussi un autre exemple ci-dessous avec notre client MACSF. C’est ici une landing page de type formulaire ayant pour but d’inscrire les personnes ciblées à un concours :

Alors oui, développer une landing page réussie représentera un coût additionnel par rapport à votre site web (mais mineur). Dans une logique d’optimisation, il est envisageable de développer un template de landing page (ou CMS de landing page sous WordPress ou Drupal par exemple) qui vous permettra de créer des LP à moindre coût. On en déclinera ensuite facilement en fonction des thématiques choisies. Une campagne = une LP.
Pour notre client LeTROT par exemple, nous avons mis en place un système de template LP. Ainsi le contenu de la page et l’évènement promu via des campagnes publicitaires sont en totale adéquation. Comment cela fonctionne ? Une course importante est annoncée, un brief est réceptionné et un plan média avancé. Pour soutenir ce plan media, il est obligatoire de disposer d’une LP. Cette LP sera donc mise à jour avec les nouveaux éléments envoyés. Elle respectera les informations clés mais surtout servira l’objectif final de la campagne media.
A noter, si votre site est développé sous WordPress, il est tout à fait possible de créer un template LP que vous pourrez ensuite mettre à jour au niveau des visuels et contenus. Vous aurez alors des landing pages WordPress (exemples ci-dessous).
Ce coût montrera rapidement un retour sur investissement, et surtout un gain de temps non négligeable pour la mise en place de vos campagnes.
Chez Eficiens, nous avons développé une expertise sur la conception des LP. Plus précisément, sur la création d’une LP Template et back office associé pour pouvoir les décliner facilement et rapidement.
Il faut travailler un contenu synthétique, accepter de ne pas tout dire pour relever le principal et ce qui va intéresser l’internaute, le pousser à la conversion. L’idéal est d’avoir une page sans trop de scroll. C’est notamment le cas pour notre client PMU pour lequel nous déclinons des LP toutes les semaines après avoir mis en place un modèle de base et un back office de gestion.

L’exemple ci-dessus est la LP créée pour la Coupe du Monde en juillet 2018. Nous avons un template général qui garde toujours la même structure de page et nous modifions ensuite son contenu avec les éléments créatifs mis à jour via un back-office. L’avantage est que cela est beaucoup plus rapide et moins couteux que de créer une LP à chaque demande client. Le petit inconvénient est que chacune de ces pages d’atterrissage doit avoir la même mise en page de blocs. Ce template est donc remis à jour chaque année quand la marque change de charte.
Plus globalement voici comment la construction peut se penser :
Mettre en avant une offre spéciale pour pousser à la conversion. La landing page doit raconter une histoire et faire du sens.
L’utilisateur qui provient d’une bannière ou d’un emailing ou de tout autre élément publicitaire, où il a trouvé peu d’info a besoin d’être rassuré sur cette page d’atterrissage. Il doit y retrouver plus d’infos, des éléments lui prouvant qu’il a bien fait de cliquer, il faut le convaincre.
Qu’est ce que je gagne si je clique ? Mettez vous à la place du client et demandez vous ce qui vous pousserait à télécharger votre livre blanc ou à souscrire à cette offre d’abonnement. En plus de l’offre, le bénéfice est largement à mettre en avant.
Il doit être visible, se démarquer du reste du contenu de la page. Si nous avons un scroll, on peut tout à fait imaginer une permabarre. Située en bas ou en haut de site cela permettra d’avoir cet élément toujours présent à l’écran.
On peut avoir un visuel simplement illustratif mais très qualitatif ou bien un visuel qui en dit long sur l’offre et parle à la place du texte.
Toute construction desktop doit anticiper la version mobile. Si votre trafic est identifié comme davantage mobile, il est préférable de partir sur une construction mobile first.
En mobile des éléments non indispensables peuvent être retirés si la place manque, et remis en desktop ou sur les écrans plus grands.
L’internaute doit rentrer dans l’univers de la marque, identifier tout de suite que cette page est bien la continuité de son clic précédent.
Il faut dans un premier temps bien travailler les balises Title et Méta description dans le code de la page. Mettre une description attractive et avec des mots clé sur lesquels vous souhaitez être référencé. A noter que le langage JS n’étant pas lu par Google, si vous souhaitez que votre page soit lu par la navigateur il faudra un autre langage.
Si vous avez des images, n’oubliez pas de les nommer correctement également car les visuels sont aussi scroller par le robot Google.
Vous pouvez aussi optimiser votre LP en AMP, nous en parlerons dans un prochain article.
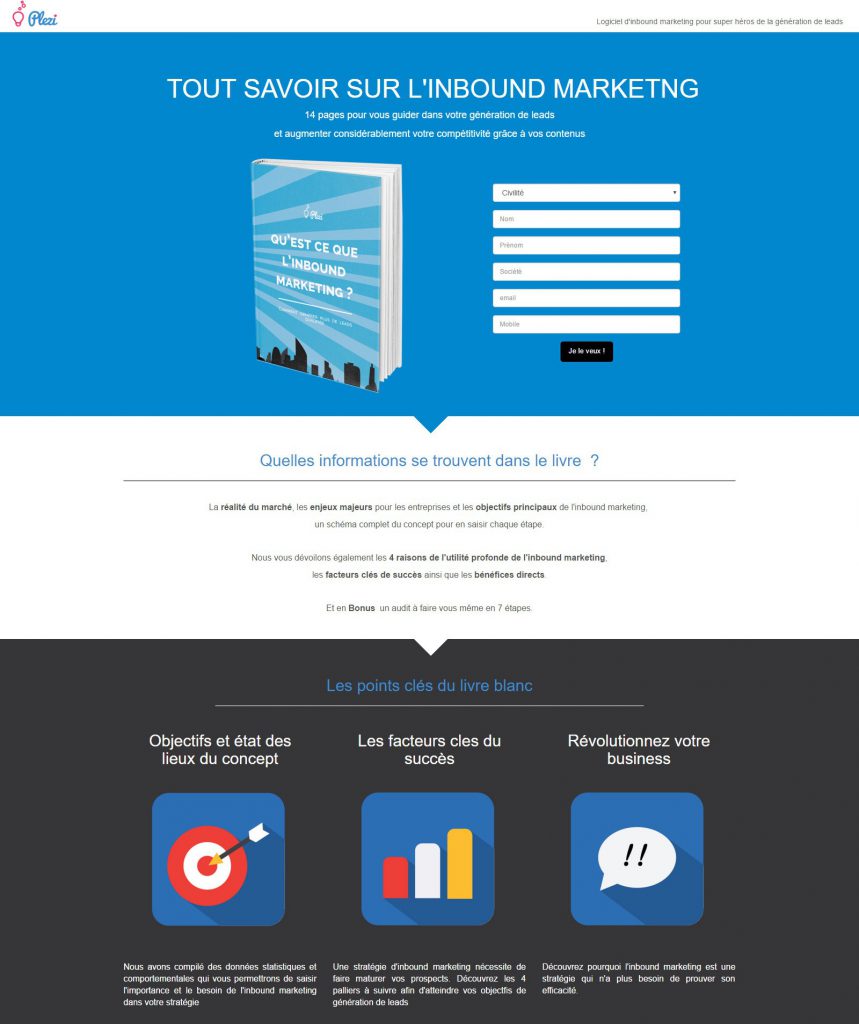
En exemple, voici une landing page de Plezi qui propose une solution de Marketing Automation.

Cette page est un bon exemple de LP car :
Et pour terminer, le plus important dans une LP, comme pour un site d’ailleurs, le tracking… Assurez-vous que votre LP soit trackée.
Et comment la tracker ?
Comme pour un site classique, la LP peut recevoir un certain nombre de tags afin qu’elle soit liée aux différents outils d’analyse. Le plus important étant évidemment Google Analytics. Il vous permettra de récolter toutes les données sur votre LP mais surtout de faire un lien direct avec vos campagnes media par exemple.
Besoin de landing pages, de conseils et de mise en œuvre ? N’hésitez pas à nous contacter. Grâce à notre CMS de landing pages, nous avons réalisé et mis en production plus de 1,000 landing pages. Un score sans équivalent !
La landing page est l’élément central de votre parcours, notamment en devis-souscription. Ce sujet, le dirigeant d’Eficiens vous le fait découvrir en video et en article. Car depuis 2008 ses équipes ont intégré des centaines de LP et ont même mis au point un CMS de landing page. C’est dire si cet enjeu le concerne.
Vidéo verticale sous-titrée – Clic sur les flèches ou le carré pour plein écran – Video de 1’14”
La Consent Management Platform, ou CMP, ou Plateforme de Gestion de Consentement est l’étape indispensable pour gérer correctement les données personnelles de vos visiteurs internet. Plusieurs solutions clé-en-main existent. Elles font économiser du temps, mais sont-elles pertinentes ?
Notons que l’anglicisme est suffisamment neuf pour ne pas avoir encore d’entrée sur Wikipedia ! Nous sommes donc allés chercher une définition sur le site bien-nommé Définitions marketing.
Une Consent Management Platform est une « plateforme technologique dédiée spécifiquement à la collecte, à l’enregistrement et à la restitution /