Site web, mini-site ou landing page. La compatibilité navigateur (ou browser) est un vrai sujet trop souvent négligé en projet web. Cet excellent article sur MacGé nous incite à vous alerter : un moment ou un autre, vous devrez pourtant vous poser la question de la liste des navigateurs et le niveau de version supportés. Et la décision est loin d’être anecdotique. Trop lâche vous verrez vos coûts d’intégration et de tests exploser, trop serrée vous risquez de perdre du business. Voyons donc de plus près les chiffres du marché et 6 conseils incontournables.

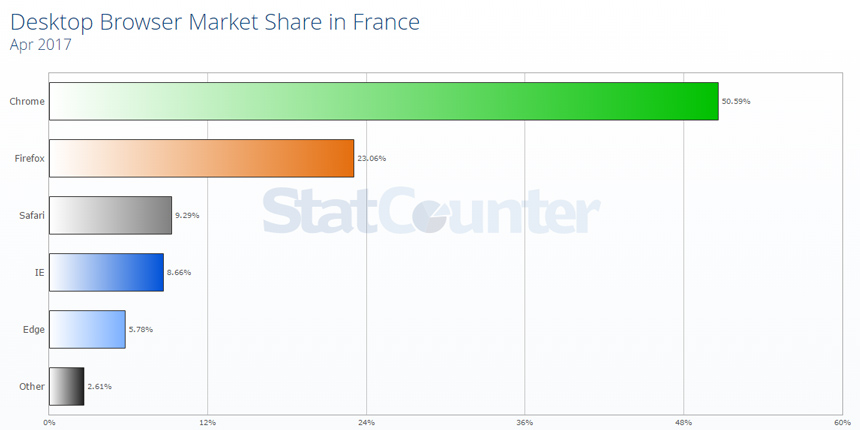
Part de marché sur PC desktop

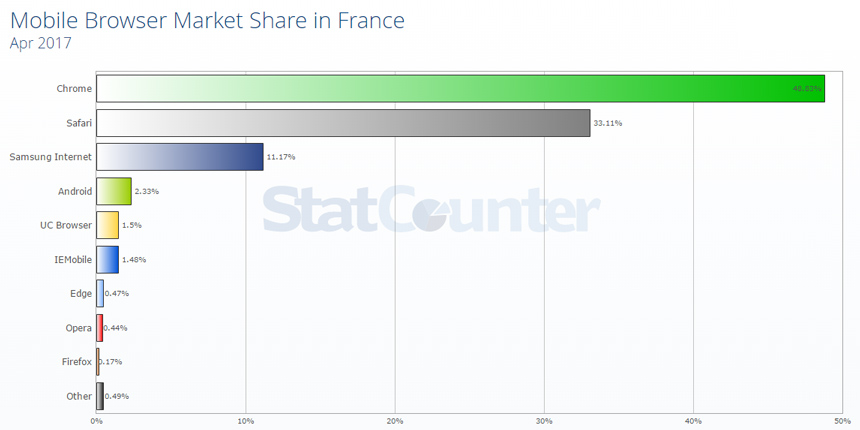
Part de marché sur mobile

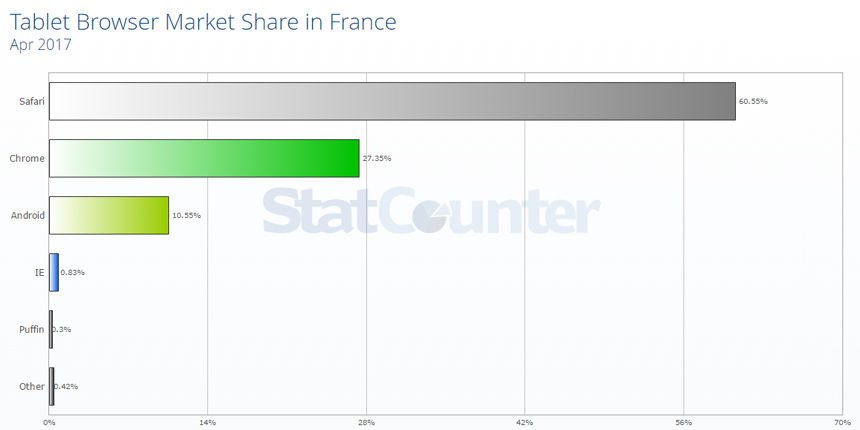
Par de marché sur tablette

Et chez un client Eficiens, site grand public français à fort volume (>1M VU), IE 8, sorti il y a 10 ans, est encore utilisé par certains des utilisateurs de son site web !
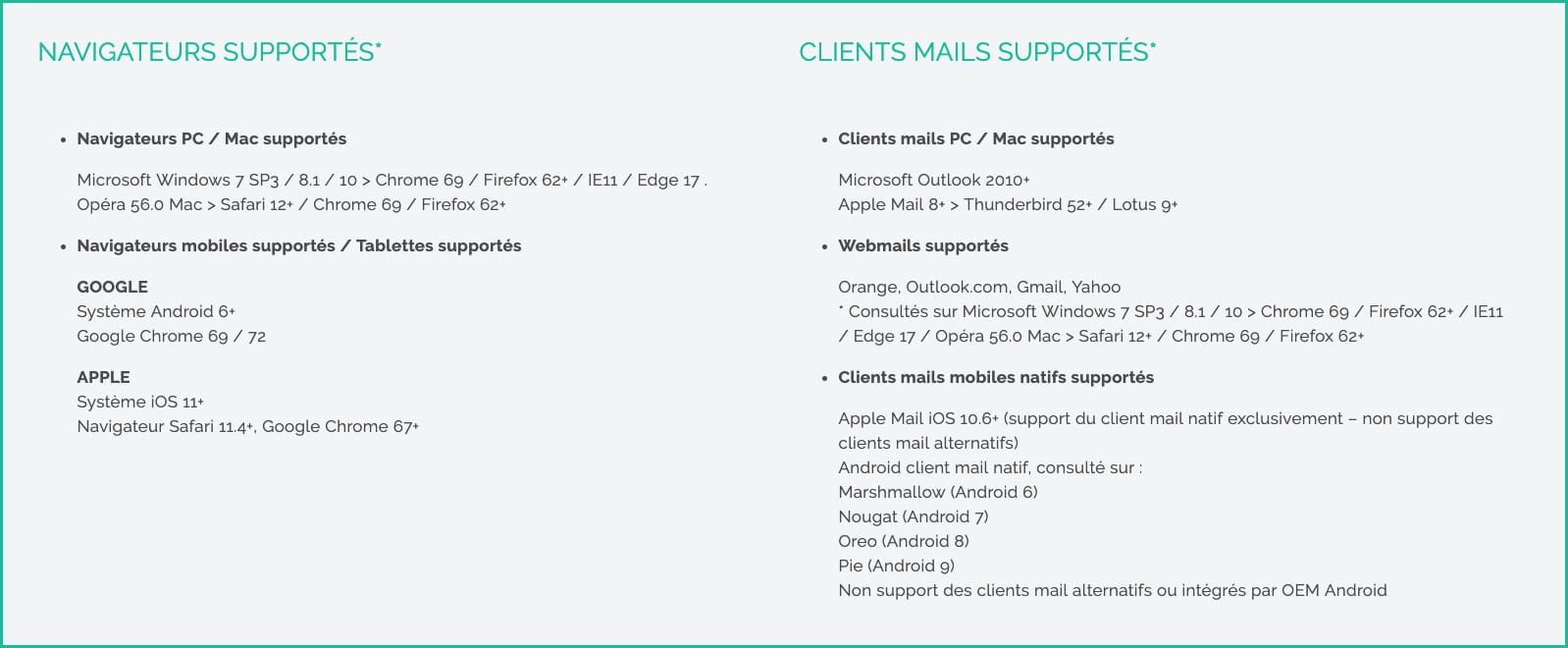
1️⃣ Définir une liste de compatibilité : avant tout développement, vous devez établir la liste cible de vos navigateurs. Chez Eficiens, voici notre liste cible remise à jour tous les 3 mois. La base de travail est ainsi claire et admise entre l’agence et son client.

2️⃣ Prendre en compte les particularités de votre métier en trafic et en transfo : les parts de marché navigateur sont une première indication. Mais vous devez prendre en compte les spécificités de votre propre trafic (en visite et surtout en transformation) sur votre site. L’analyse de Google Analytics sera précieuse.
3️⃣ Eduquer votre direction générale et votre DSI : point fondamental et ignoré. Combien de fois avons-nous entendu. « Oui je sais personne n’utilise plus IE10 mais en interne notre PDG l’utilise. On doit le supporter ! » La réponse ? Non ! Si vous voulez être sérieux sur vos projets web, votre direction (générale et informatique) doivent l’être aussi. On ne développe pas pour des versions de navigateurs obsolètes.

4️⃣ Focaliser mobile. En 2018, la compatibilité navigateur mobile doit être parfaite. Google par exemple indexe maintenant d’abord la version mobile. Ce doit être votre priorité absolue.
Depuis quelques mois maintenant, le module Grid Layout est l’une des nouvelles spécifications CSS utilisée en développement web mobile. Point d’attention : cette fonctionnalité est valable à partir de la version IOS 10.3.
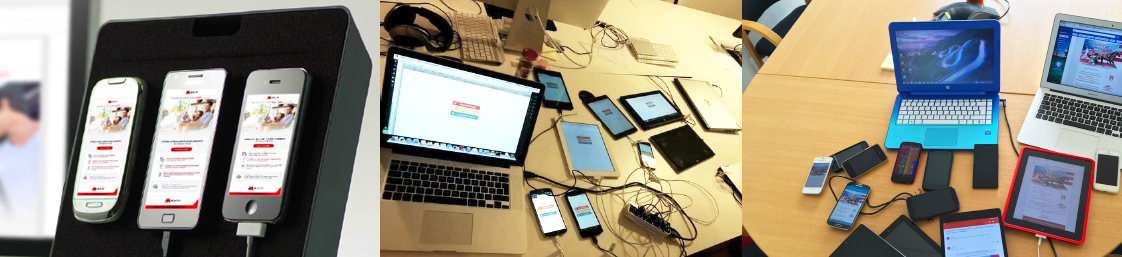
5️⃣ Avoir un lab de test réel en plus d’outils de virtualisation. Une grande plateforme de test existe : Browserstack. Un abonnement y est indispensable.
La plateforme XRespond est également intéressante pour tester les différents rendus mobiles/tablette en fonction du device et de sa taille d’écran.

6️⃣ Les formulaires sont à tester séparément et soigneusement. En effet des comportements très différents peuvent se produire, et pas seulement en fonction des devices mais également selon le navigateur.
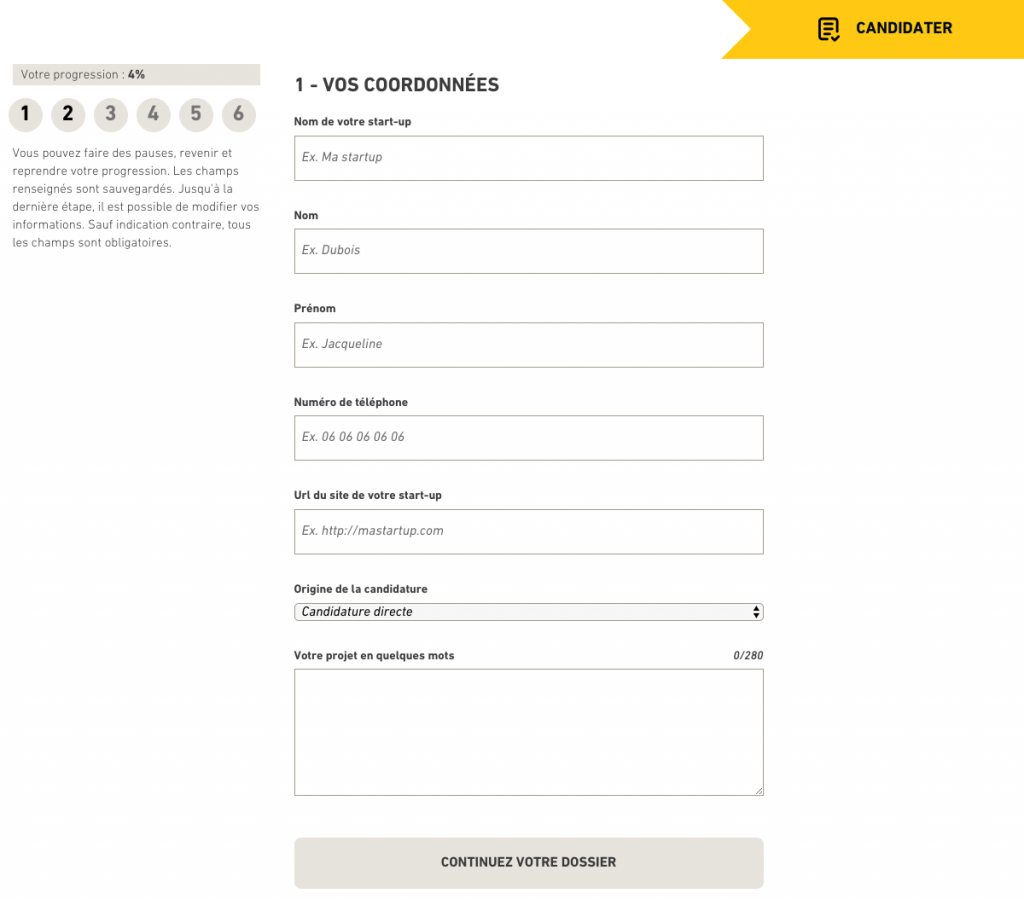
Le développement d’un formulaire étant très spécifique, il faut bien garder en tête qu’en fonction du type de champ renseigné un IE11 n’aura pas forcément le même rendu visuel qu’un Chrome 67. Prenons l’exemple de l’assignation du type « téléphone » à un champ :
La vérification d’un formulaire doit vraiment se faire champ par champ d’un navigateur et d’une version à une autre, tellement de types existent comme on le voit ci-dessous (champs texte, téléphone, url et menu déroulant).

Avec un temps d’attention moyen inférieur à celui d’un poisson rouge, les internautes, de plus en plus mobiles, sont de plus en plus sensibles aux formats courts et variés. Et le “snacking content”, ou micro-contenu, se définit comme du contenu marketing très court, facilement consommable et généralement diffusé sur les réseaux sociaux. Content Marketing – Un format ? Des formats ! En effet le micro-contenu ne se limite pas à un seul format, bien au