
Joomla! est un excellent CMS (système de gestion de contenu) libre, open source et gratuit. Ecrit en PHP, il est basé sur la base de données MySQL. Puissant et rapide, Joomla a su se faire une place dans le monde des CMS. Il est souvent couplé avec le framework Symfony
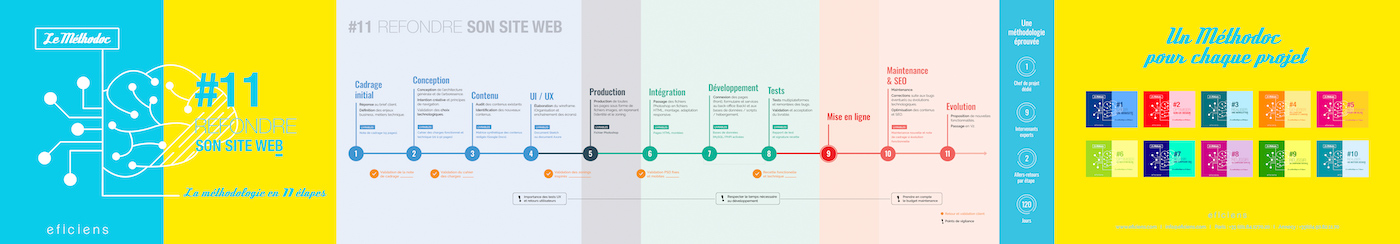
Quelles sont les grandes étapes de refonte d’un site web sous le CMS Joomla :
1/ Rédaction d’un cahier des charges – Définition et expression du besoin
2/ Mise en place de la consultation (étude technique, méthodologique, organisationnelle) et choix du prestataire agence
3/ Calage du planning
4/ Meeting de kick-off : c’est le Go officiel du projet.
5/ Conception générale. Cela va déterminer la structure du site, les niveaux et profondeurs de navigation clefs (arborescence), les gabarits de page nécessaires.
6/ Rédaction des élément de contenu
7/ Zoning / UX / Wireframe
8/ Direction Artistique générale
9/ Intégration et montage HTML – Templating – Connexion front-back à la plateforme Joomla
10/ Tests et Q&A
11 / Recette
12/ TMA et évolutions
En résumé, voici la méthodologie que nous suivons afin de livrer un site web prêt à l’emploi. Vous pouvez la télécharger librement :

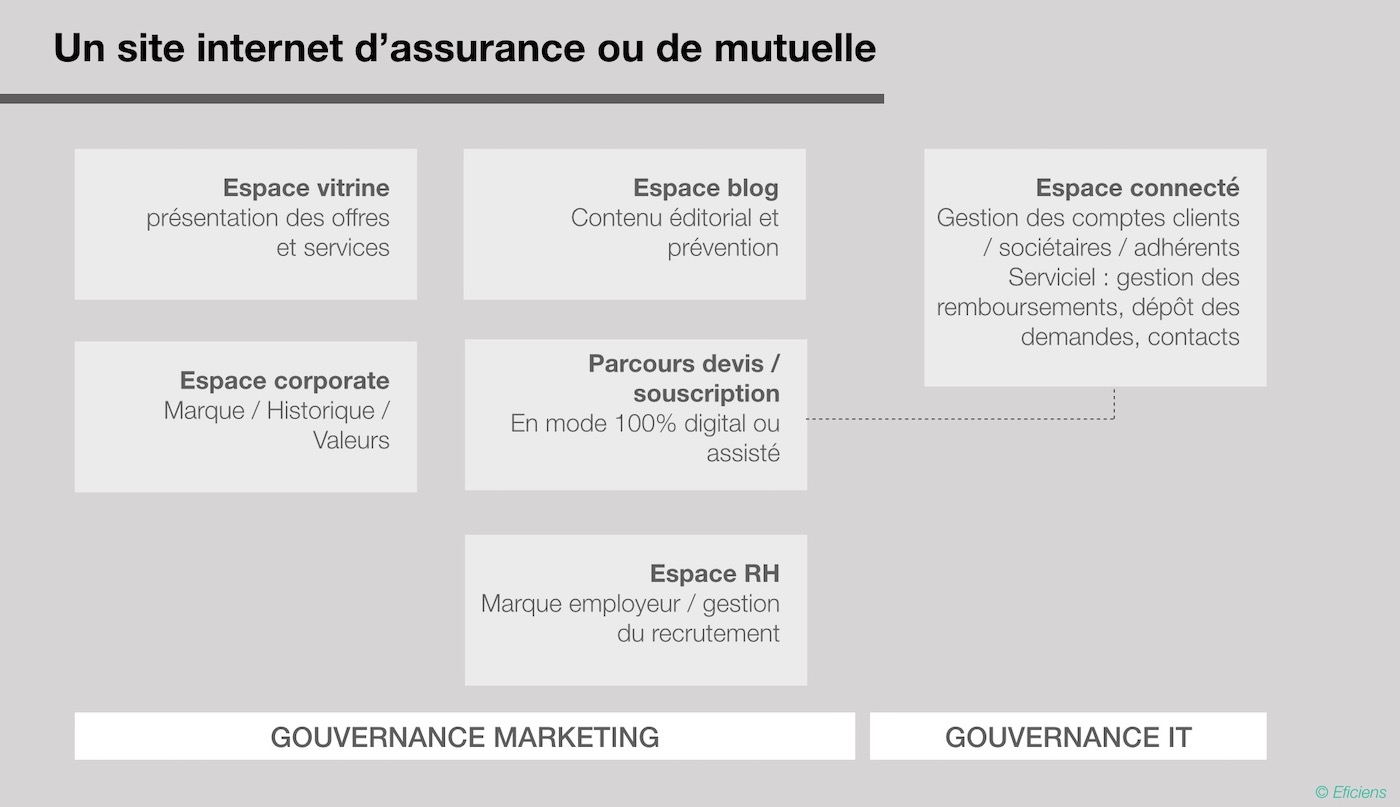
Comme le montre notre étude sur les CMS les plus utilisés dans l’assurance, Joomla est dans le Top 10du secteur. Ce secteur étant en pleine transformation digitale, s’appuyer sur un CMS robuste est indispensable.

En tant qu’agence experte du secteur assurance, nous connaissons bien ces problématiques. N’hésitez pas à nous consulter.
On trouvera dans ce cahier des charges les grands paragraphes suivants : fiche signalétique du donneur d’ordres, objectifs de la refonte et du projet, périmètre du projet, charte graphique et visuelle, périmètre informatique et technique, description fonctionnelle et technique, attendus de la soumission, contraintes techniques, modalités de sélection du prestataire, planning, ressources allouées. Des exemples d’inspirations peuvent aussi être donnés : sites qu’on aime ou qu’au contraire, on déteste. Créez un moodboard ! Une arborescence même légère peut être fournie.
Ce cahier des charges servira de base à votre processus d’appel d’offres. Vous pouvez télécharger ici un gabarit de cahier des charges de refonte de site web.
Eficiens agence 100% digitale peut intervenir sur des sites basés sur le CMS Joomla. Méthodologie robuste, équipes engagées et professionnelles, l’assurance d’un projet réussi.
Notre cœur expertise ? des projets de taille intermédiaire avec une orientation digitale tournée clients (migration ou refonte de site vitrine de 1 à 50 templates, landing pages, mini-sites événementiels, parcours devis-souscription complets…) contactez-nous.
Avec notre calculateur, estimez-vous même le budget de refonte d’un site Internet sous Joomla / Symfony
Pour toute autre demande, contactez-nous et pensez aussi à consulter notre grille tarifaire.
Pourquoi le content marketing serait-il plus adapté aux jeunes générations ? Le site américain Business2Community donne une raison très simple : parce que les Millennials sont plus habitués à détecter le « bullshit ». Ils seraient donc moins sensibles à la publicité traditionnelle. Et plus intéressés par du contenu qui s’apparente à de l’information, plus neutre, et qui engage plus.
En 2020, plus que jamais Content is king / Le (bon) contenu est roi. Vous devez donc accélérer sur :
La video. Idéalement, vous devez être en position de produire une video par semaine. Format vertical, sous -titré, court (moins de 2mn20) idéalement. De l’impact, du fond ! Des visuels